
今回はAdobe illustratorで簡単にチョーク風文字を作る方法をご紹介します。一度作ってしまえば、フォントの変更、色の変更、文字の打ち換えが自由に出来ますので、是非やってみてください。
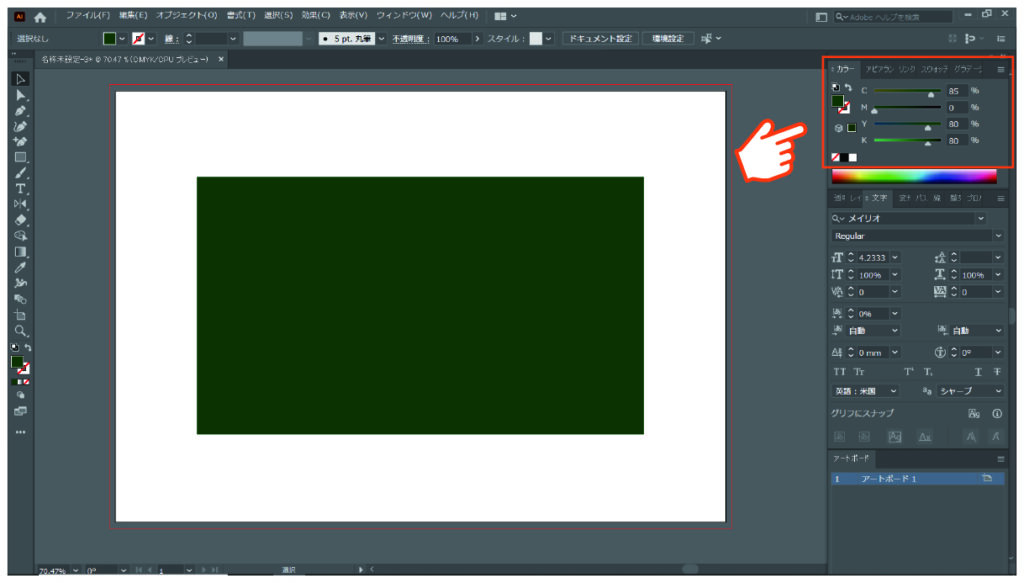
まず始める前の準備として、今回は黒板に見立てた背景の上にチョーク風文字を作りたいので、背景となる長方形のオブジェクトを作ります。
サイズは適当でOKです。
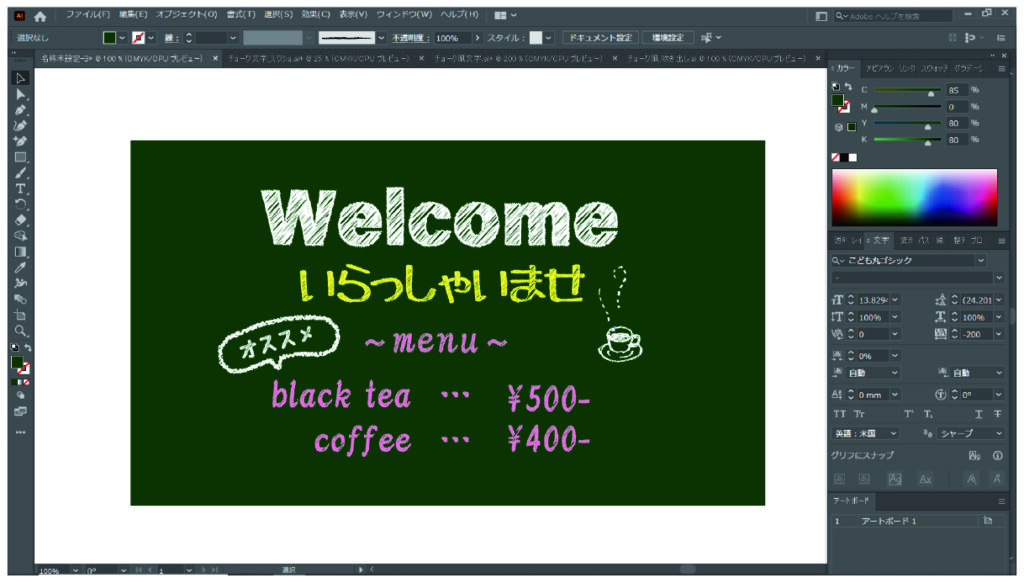
今回は、色をC=85%、M=0%、Y=80%、K=80%と設定しました。

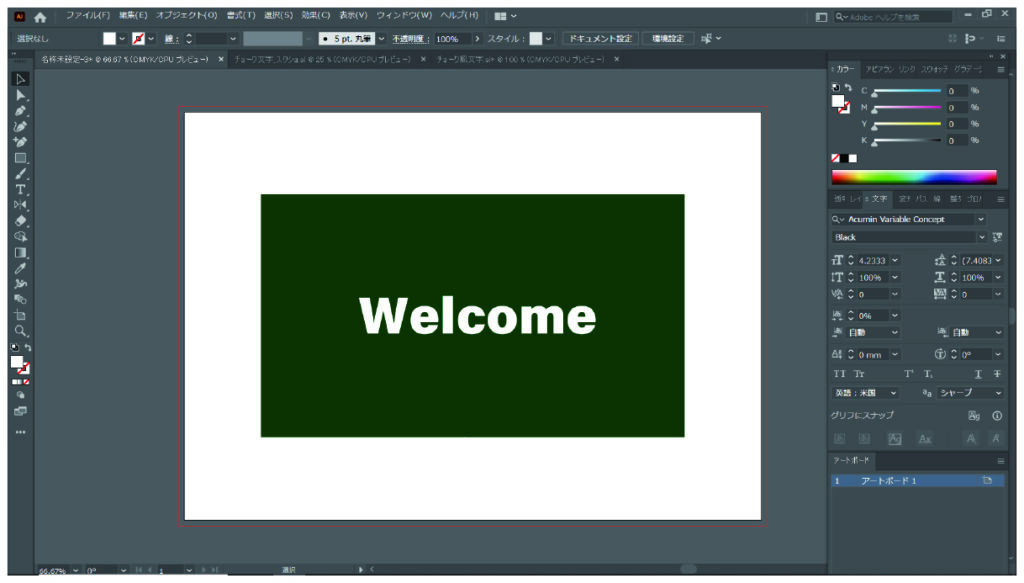
ここに文字を打ちます。
太めのフォントがオススメです。
今回は、「Acumin Variable Concept」の「Black」を使っています。

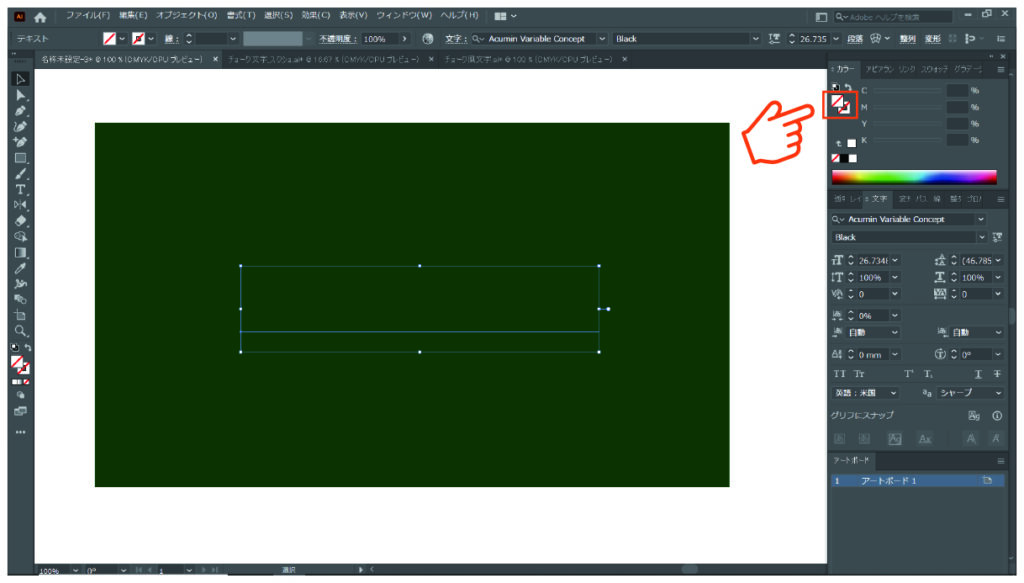
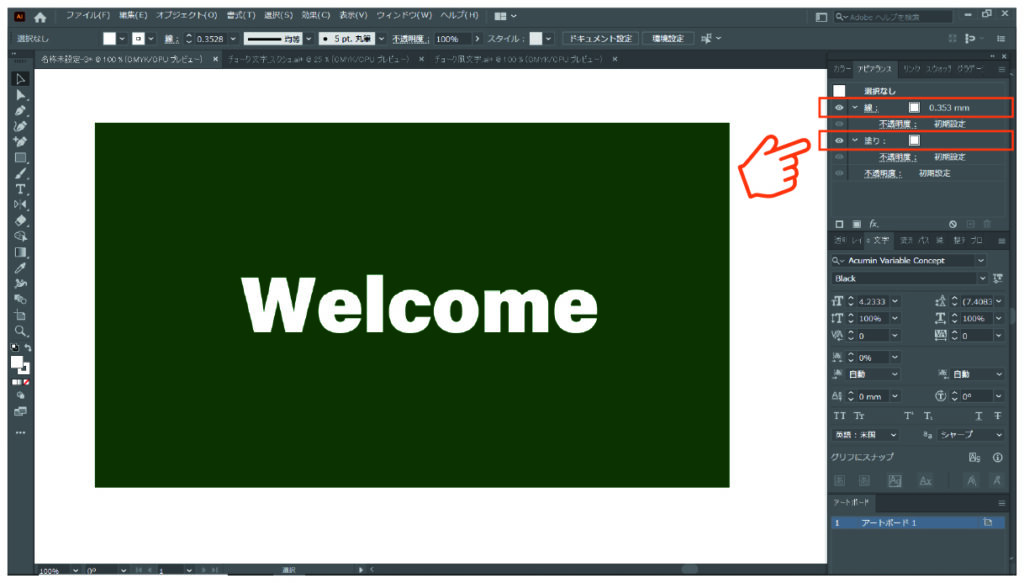
次に、カラーパネルで文字の「塗り」と「線」を「なし」に設定します。
こうすることで、この後の加工設定が簡単になります。
※一時的に文字が消えたように見えますが気にしなくても大丈夫です。

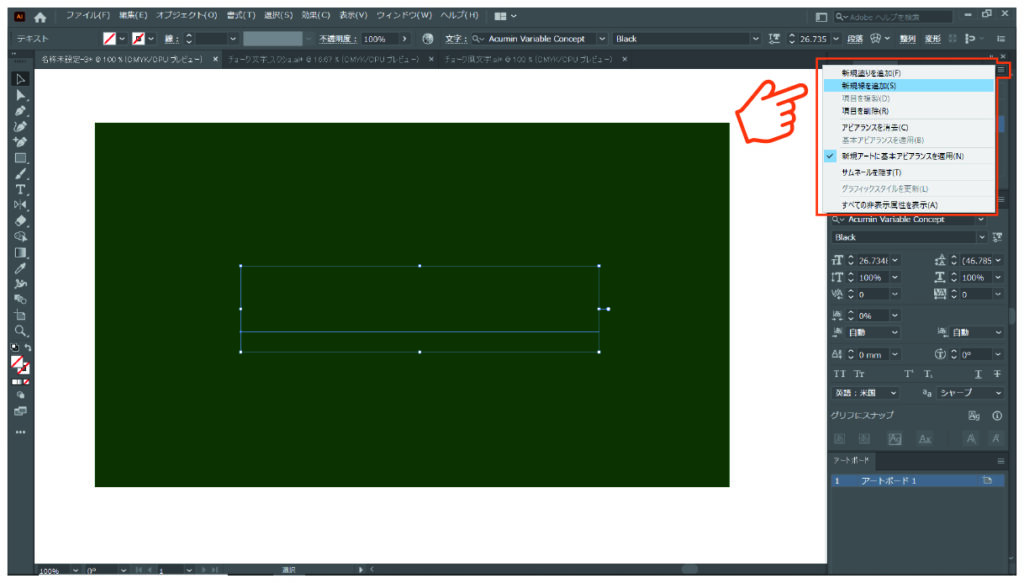
文字を選択した状態で、「アピアラスパネル」から「新規線を追加」を選択します。

ここで、文字に色を付けます。
「線」と「塗り」どちらも白を選択してください。

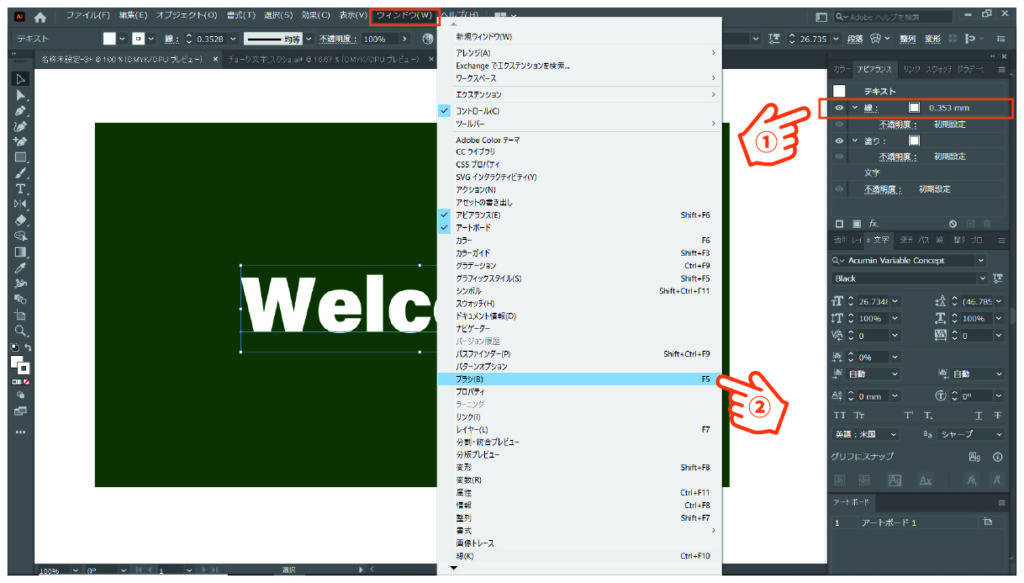
次に、文字の「線」を加工していきます。
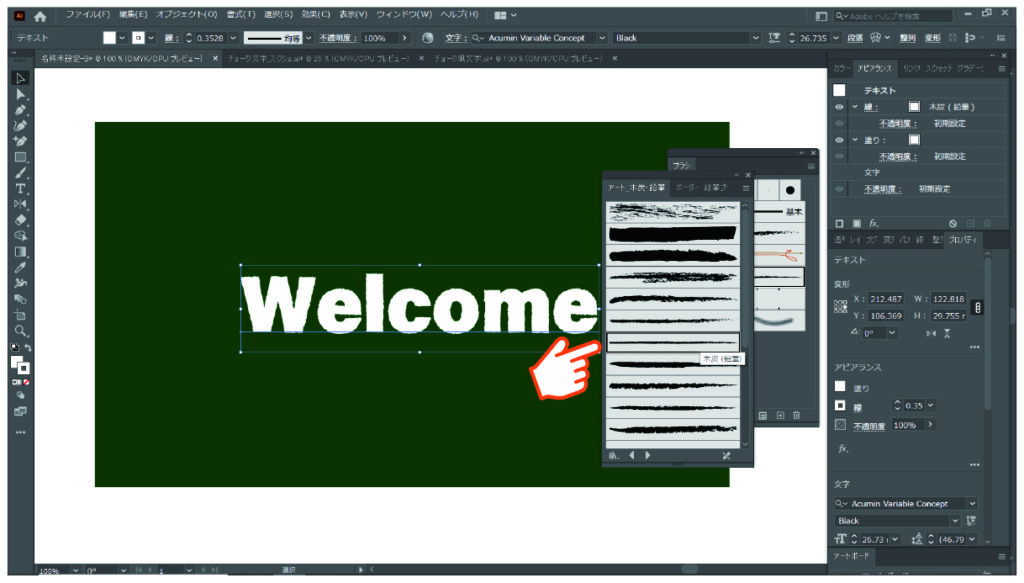
アピアランスパネルの「線」を選択した状態で、上部メニューバーから「ウィンドウ→ブラシ」を選択します。

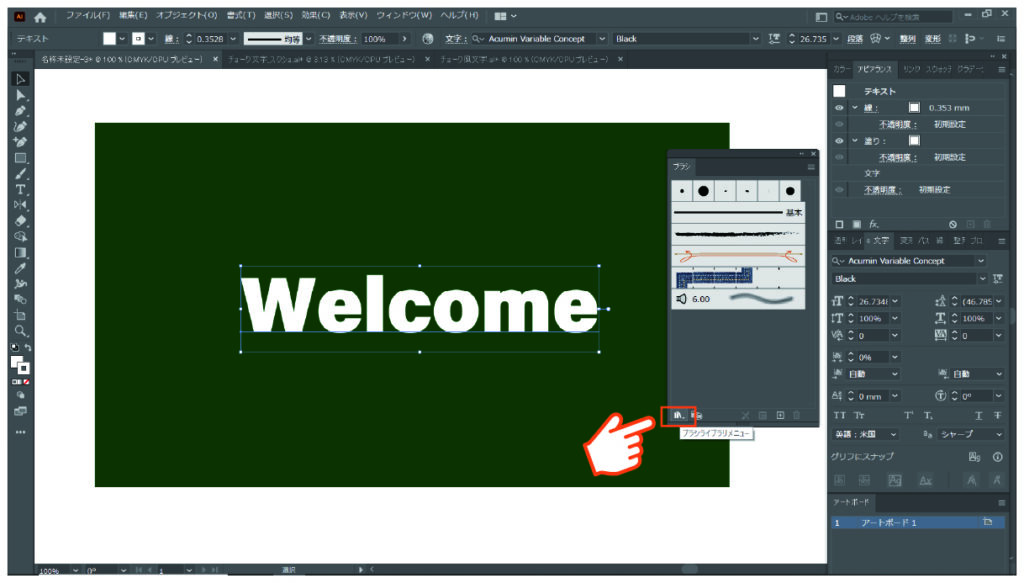
ブラシパネルが開いたら、左下の「ブラシライブラリメニュー」を開いてください。

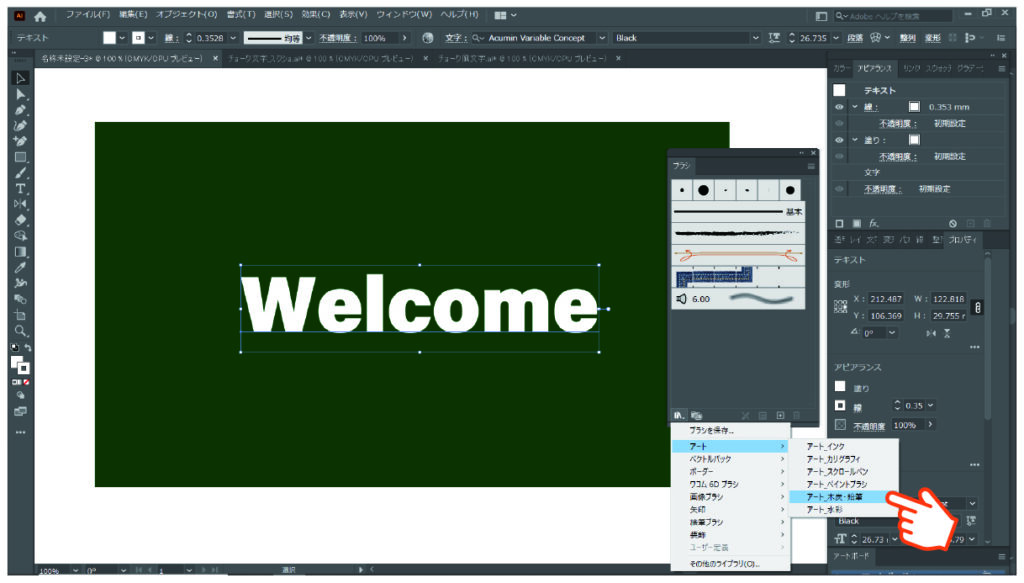
メニューから、「アート→アート_木炭・鉛筆」を選択します。

出てきたブラシメニューの中から「木炭(鉛筆)」を選択します。
これで、文字の輪郭(線)にギザギザな加工を付けることが出来ました。

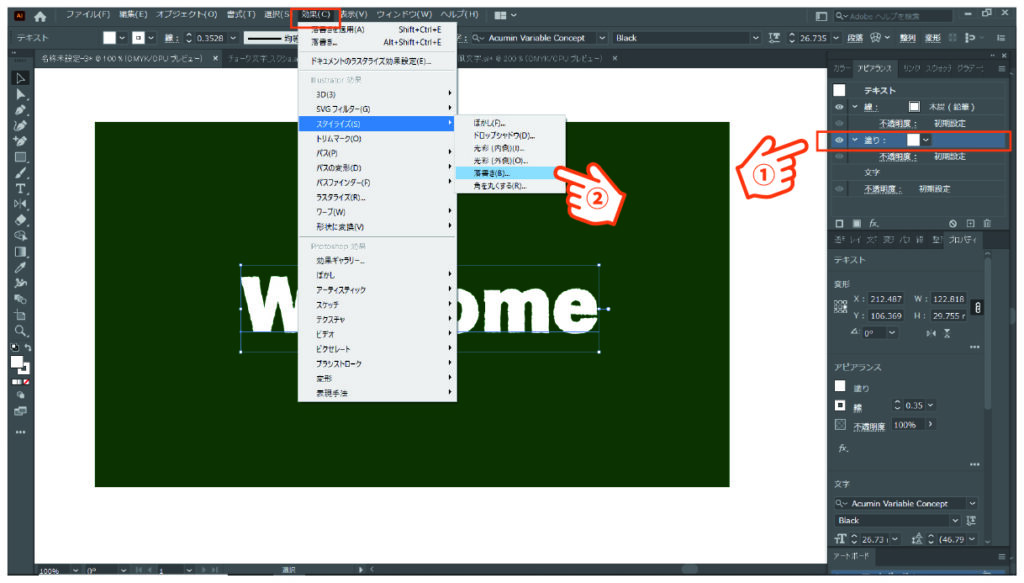
次に、文字の「塗り」に加工を施していきます。
アピアランスパネルの「塗り」を選択した状態で、上部メニューバーから「効果→スタライズ→落書き」を選択してください。

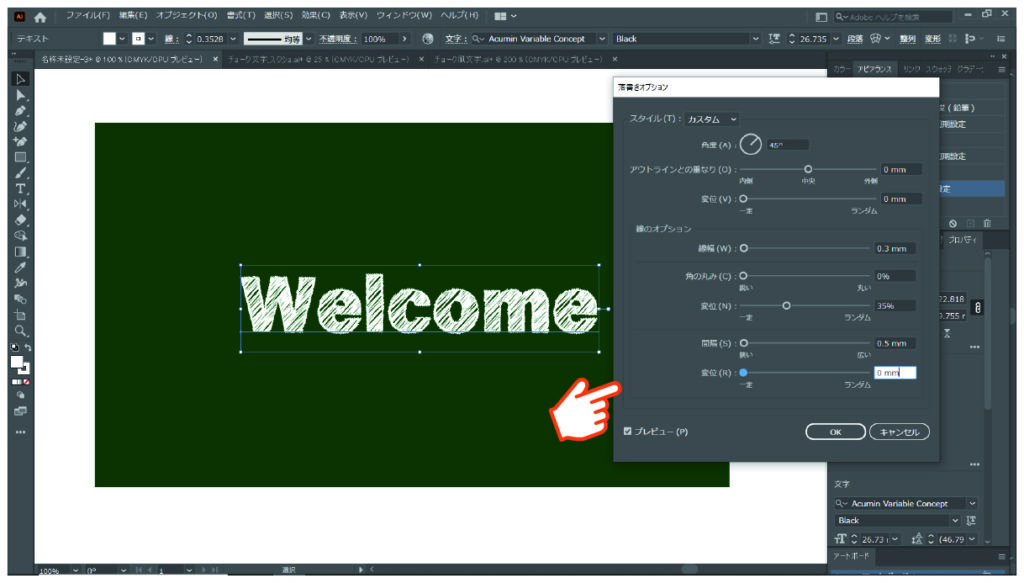
落書きオプションが開きますので、各数値を設定していきます。
まずは下記と同じ設定をして、あとはお好みで微調整をしてみてください。
この時、左下のプレビューにチェックを入れておくと、数値を変えるごとに文字に都度反映されます。

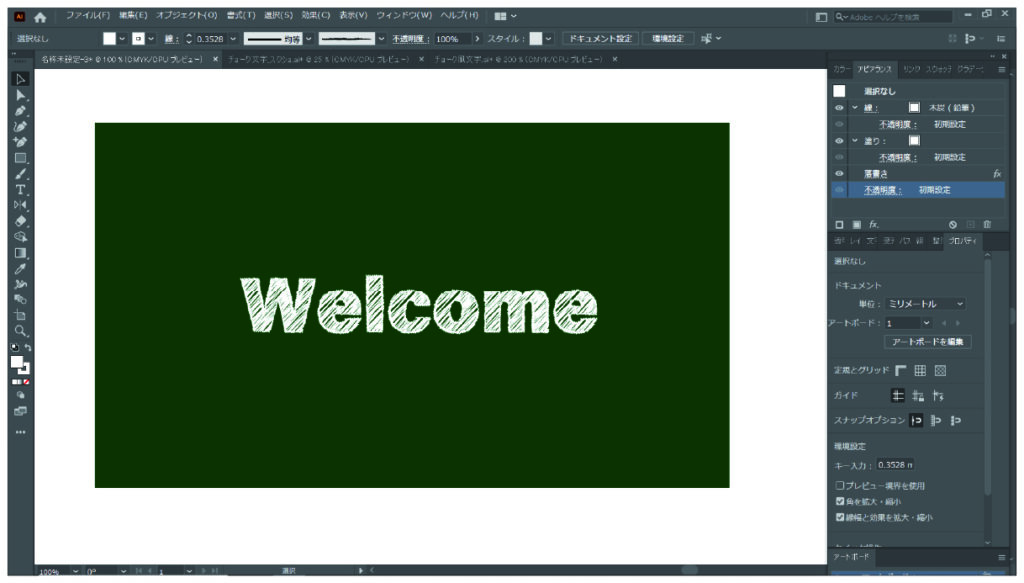
設定が終わったら完成です。非常に簡単ですね。

作った文字をコピーして、フォントや色を自由に変更してみてくださいね。


コメント