
今回はAdobeillustratorの「効果」の機能を使って、オリジナルの迷彩柄を作る方法をご紹介します。
手順としては少し複雑になりますが「同じ作業を機械的に繰り返すだけ」なので、やり方さえ覚えてしまえば誰でも簡単に作ることが出来ます。
迷彩柄の素材をすぐに使いたいという人は、イラストACに今回作った柄を投稿していますので、下記リンクからダウンロードして使ってくださいね。
それでは、作り方を説明していきます。
スポンジ効果をかける
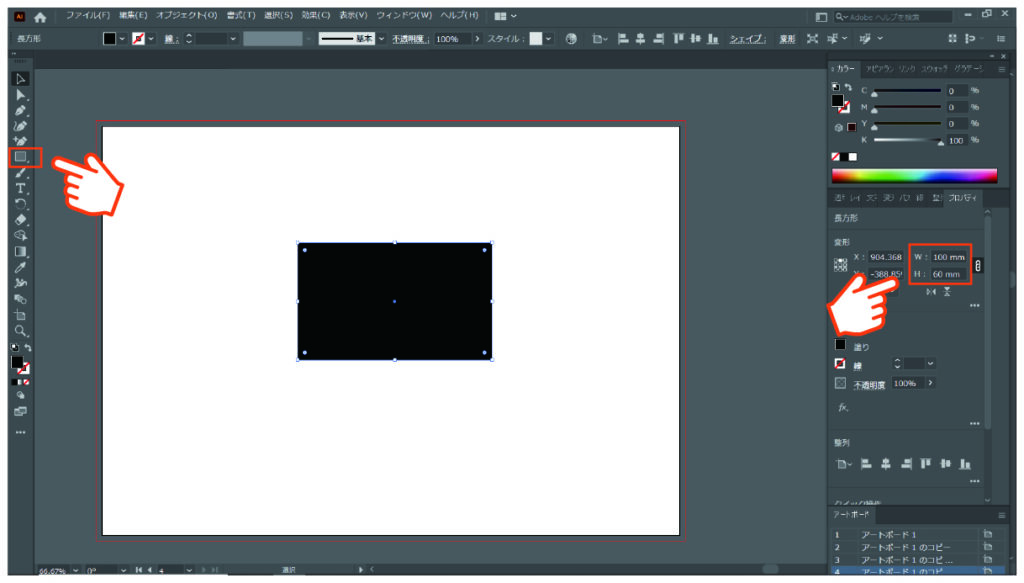
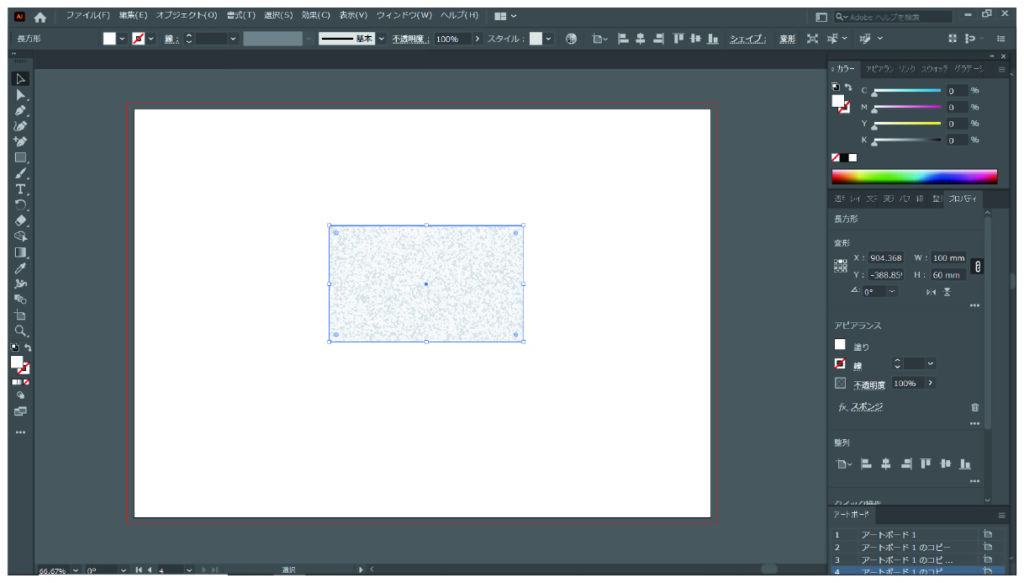
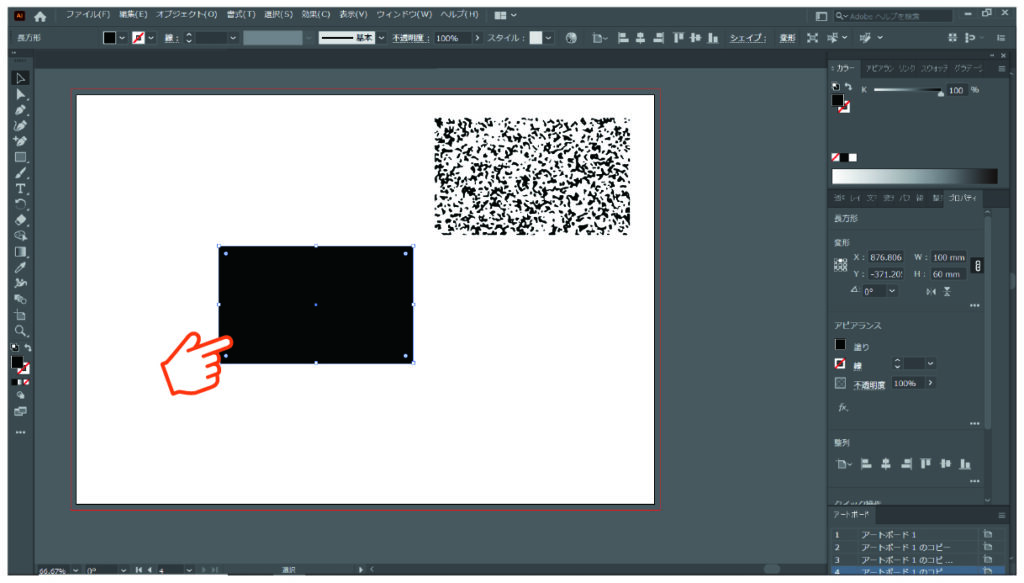
まずは、長方形ツールで適当なサイズの長方形を作ります。
適当と言っても、あとで同じサイズの長方形を複数作らなければいけないため、サイズは決めておきましょう。
ここでは「高さ:60mm、幅:100mm」で設定しました。

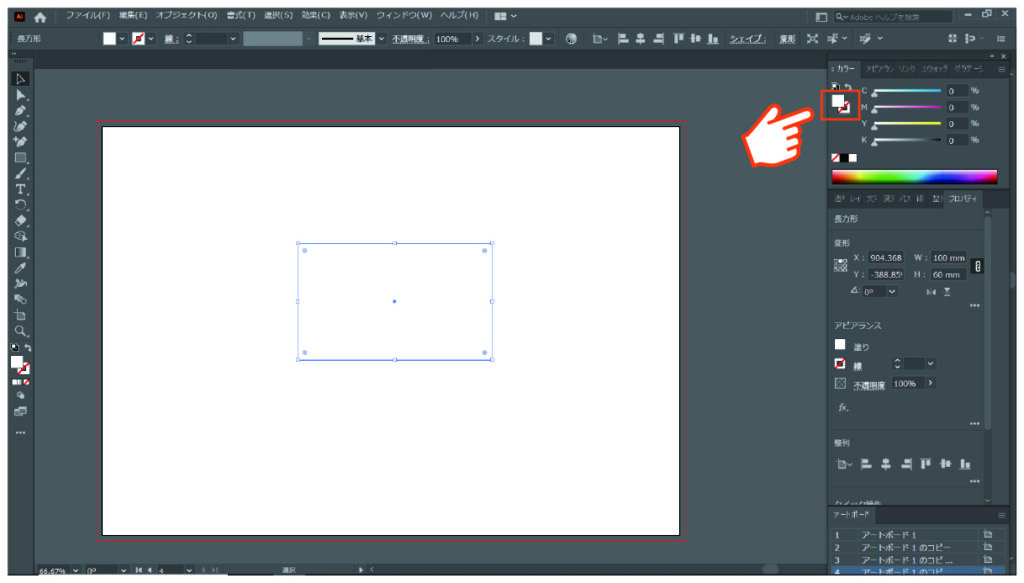
長方形オブジェクトの色を、「塗り:白」で「線:なし」の設定としてください。

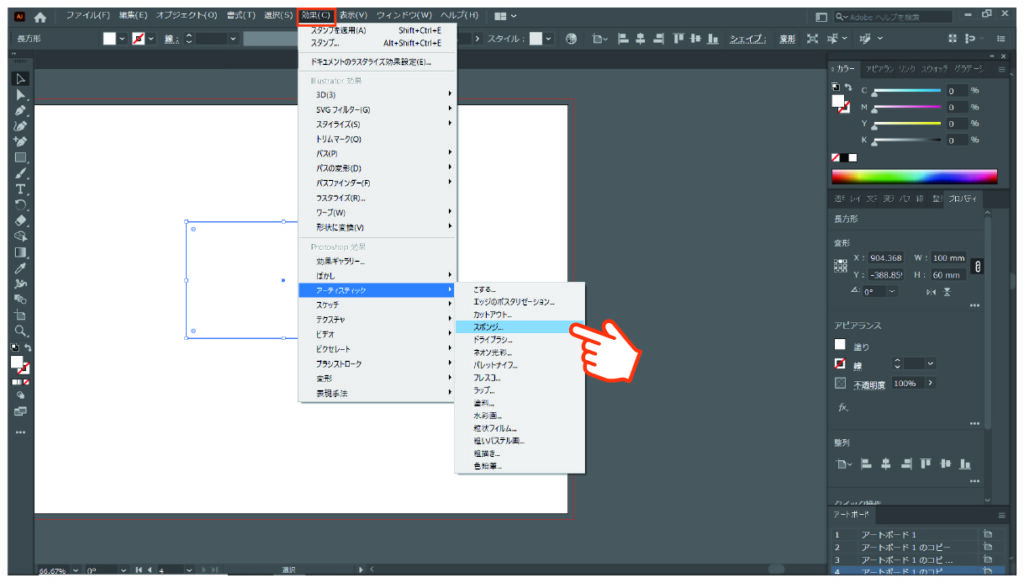
次に上部メニューバーから「効果→アーティスティック→スポンジ」を選択します。

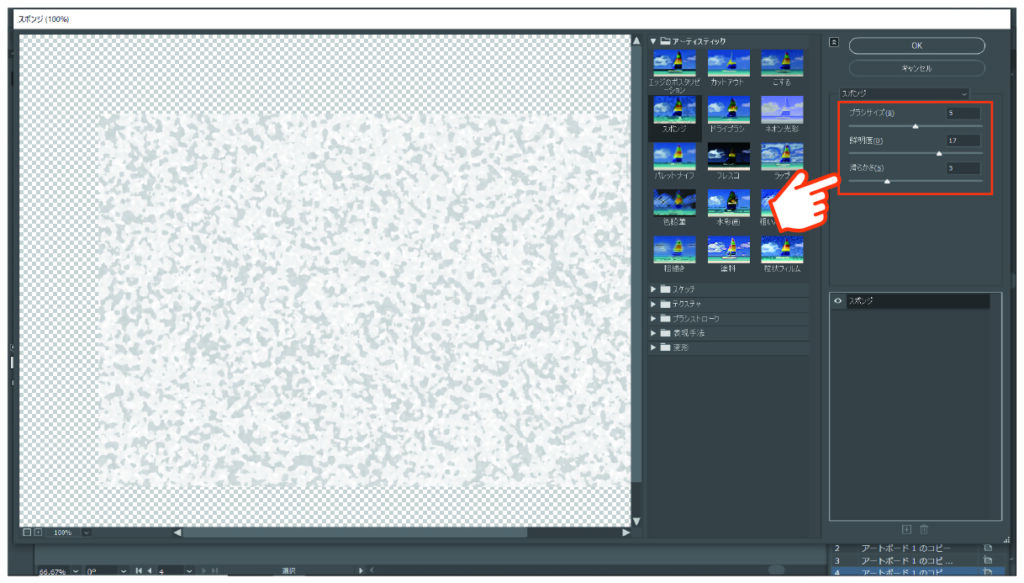
スポンジ設定画面が開きますので、「ブラシサイズ:5」「鮮明度:17」「滑らかさ:5」に設定しOKをクリックします。

そうすると、下記画像のように白かった長方形オブジェクトに「スポンジの表面のような柄」を付けることが出来ました。
これが迷彩柄の元となります。

スタンプ効果をかける
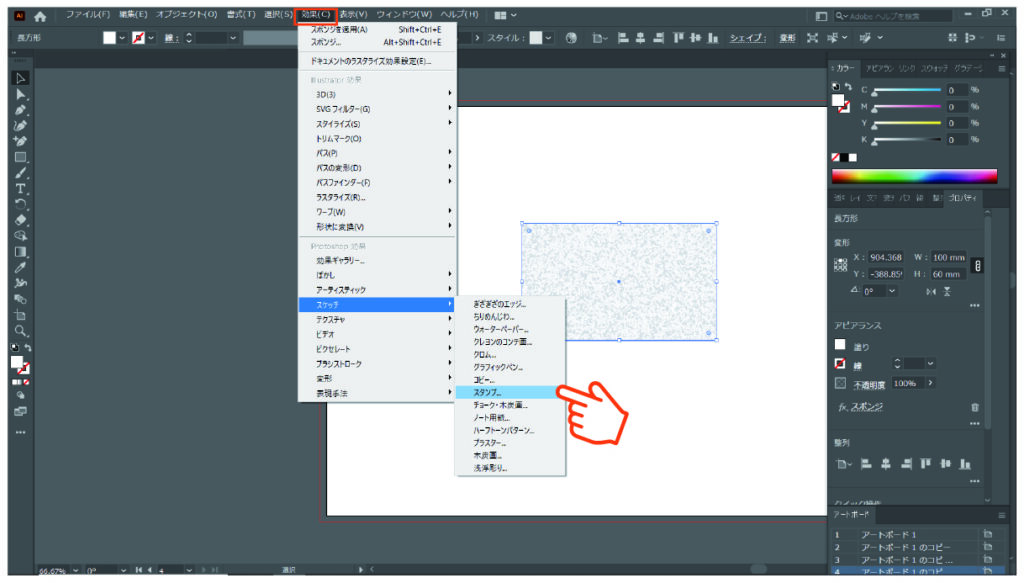
次に、スポンジ柄をもっと迷彩柄に近づける作業をします。先ほどの長方形オブジェクトを選択した状態で、上部メニューバーから「効果→スケッチ→スタンプ」を選択します。

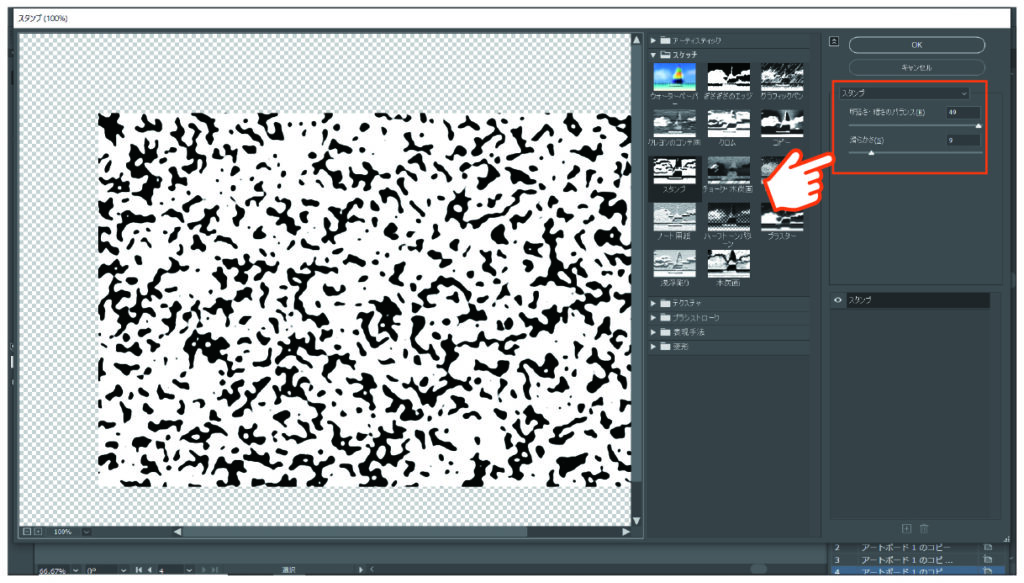
スタンプ設定画面が開いたら、「明るさ・暗さのバランス:49」「滑らかさ:9」に設定しOKをクリックします。

これにより、スポンジ柄がより迷彩柄に近い風合いになりました。
ベクターデータに変換する
次に、作った柄に色を付けるためにベクターデータに変換します。
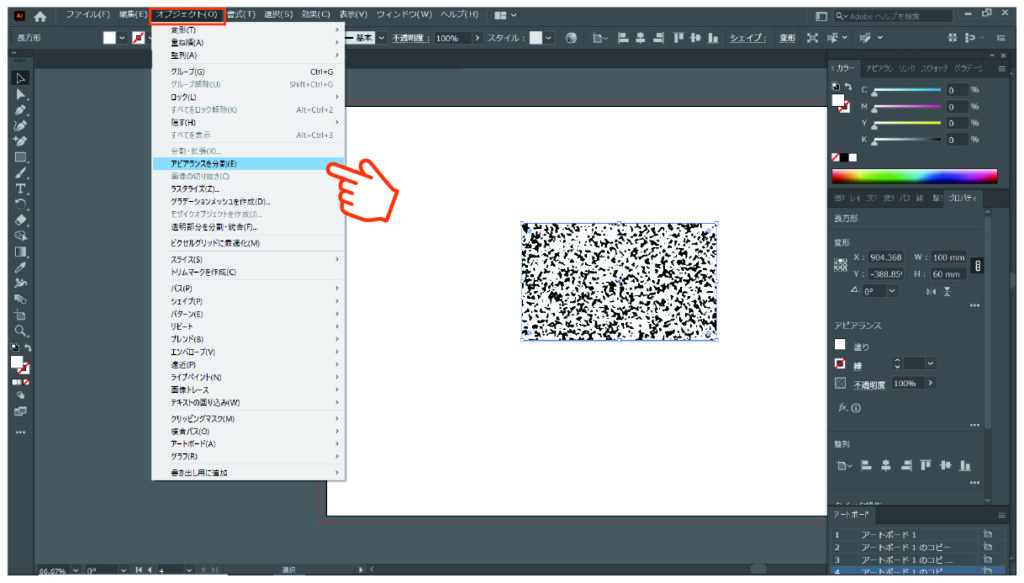
まず、長方形オブジェクトを選択した状態で、上部メニューバーから「オブジェクト→アピアランスを分割」をクリックします。

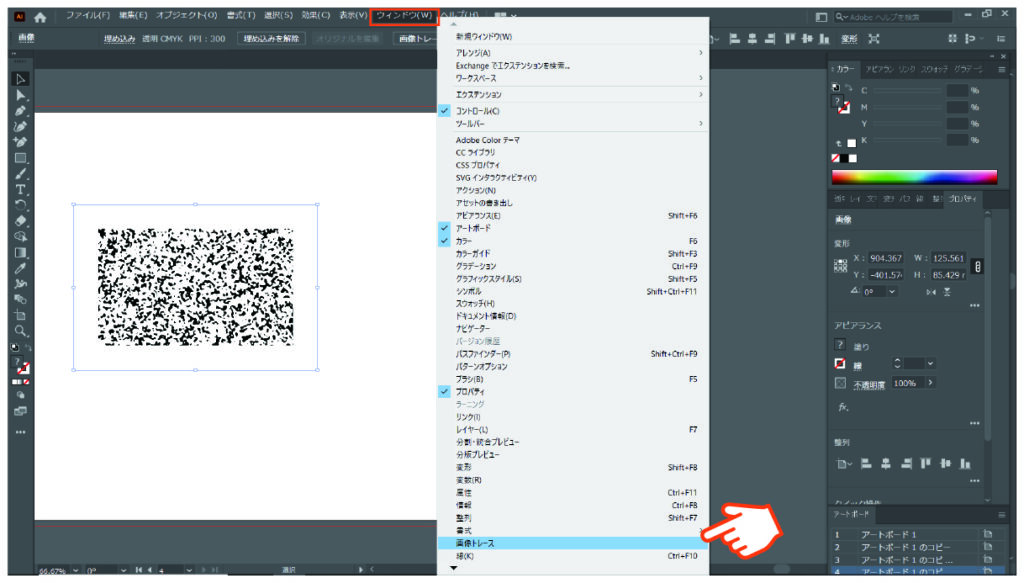
次に、同じく長方形オブジェクトを選択した状態で、上部メニューバーから「ウィンドウ→画像トレース」をクリックします。

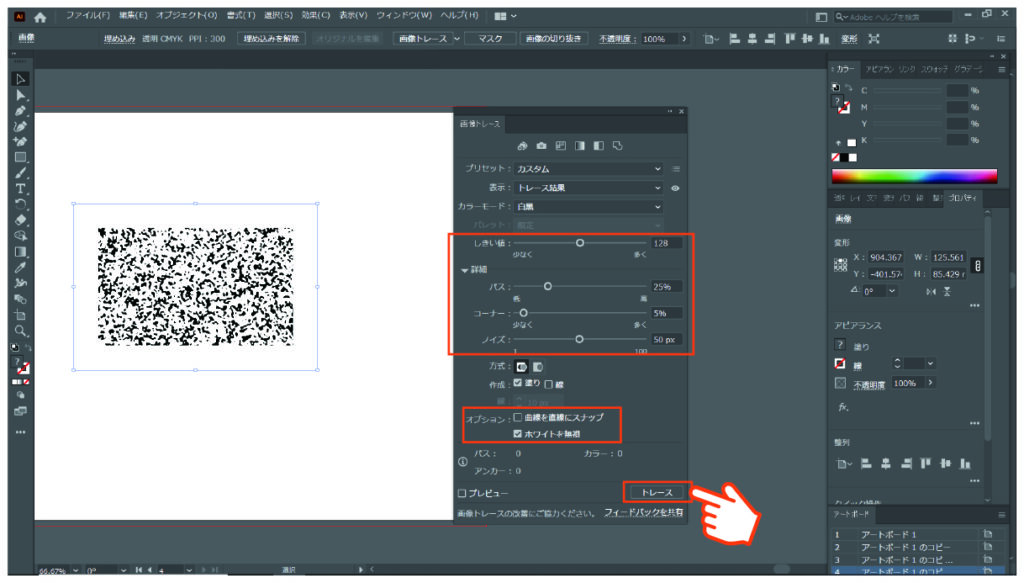
画像トレースメニューが開きますので、以下のように設定します。
「しきい値:128」「パス:25%」、「コーナー:5%」、「ノイズ:50px」。
さらに、「曲線を直線にスナップ:チェックを外す」「ホワイトを無視:チェックを入れる」としてから「トレース」をクリックします。

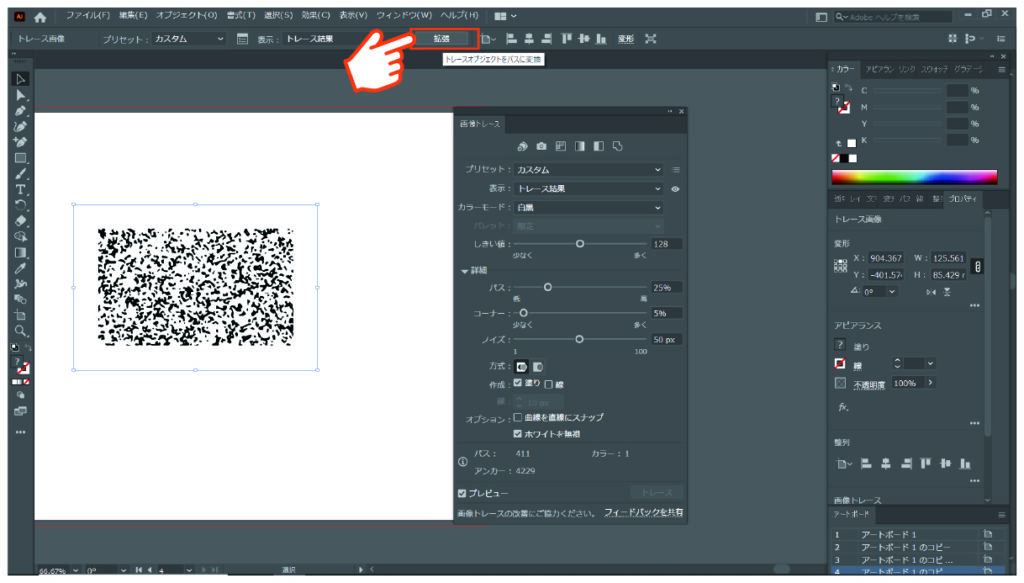
そして、上部メニューの「拡張」をクリックします。

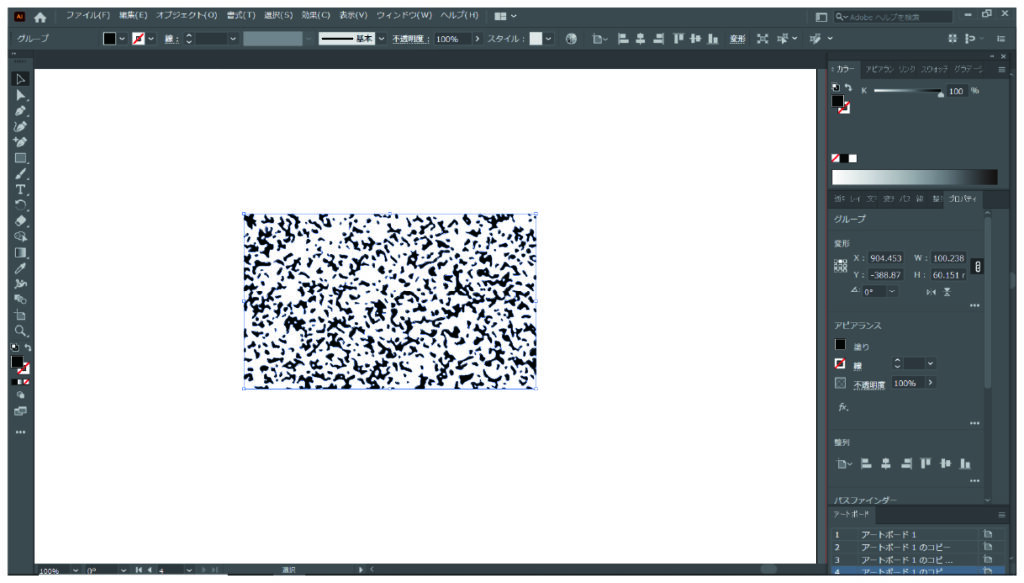
これで、スポンジ柄をパスデータにすることが出来ました。

1~3を繰り返す
それでは、完成した柄を一旦よけておきましょう。この柄が全部で3つ必要となりますので、新しく長方形オブジェクトを作って「スポンジ効果→スタンプ効果→ベクターデータに変換」の手順を繰り返します。ここで重要なのは、必ず1つずつ作るということです。スポンジ効果は付加するたびにランダムに柄が設定されます。この不規則性を活用して迷彩柄を作るのですが、例えば時短のため3つ長方形を作り、全部選択してスポンジ効果を加えても、同じ柄が3つ出来あがるだけです。これでは迷彩柄になりませんので、きちんと順序通り作業を繰り返すことが重要となります。

それでは、復習のためにも同じ手順を繰り返しましょう。

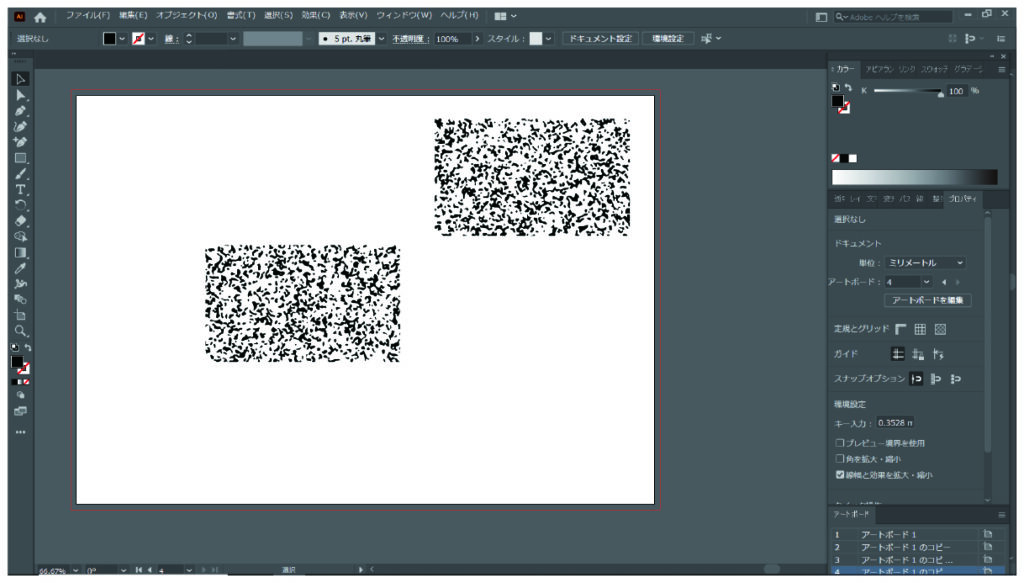
2つめのスポンジ柄が出来上がりました。よく見ると1つ目と若干柄が違うのが分かります。このようになっていれば成功です。

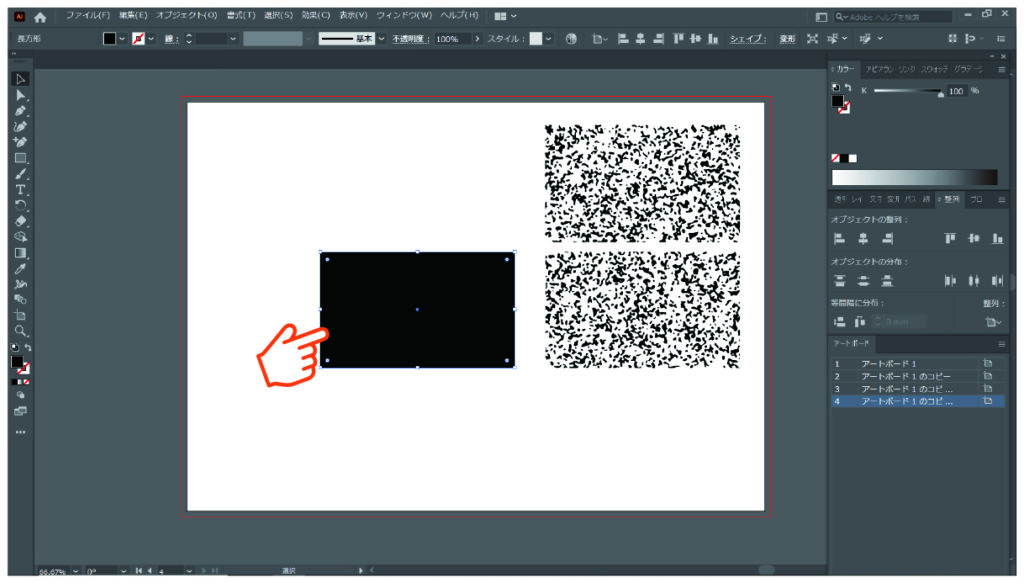
それでは3つ目を同じ手順で作ります。

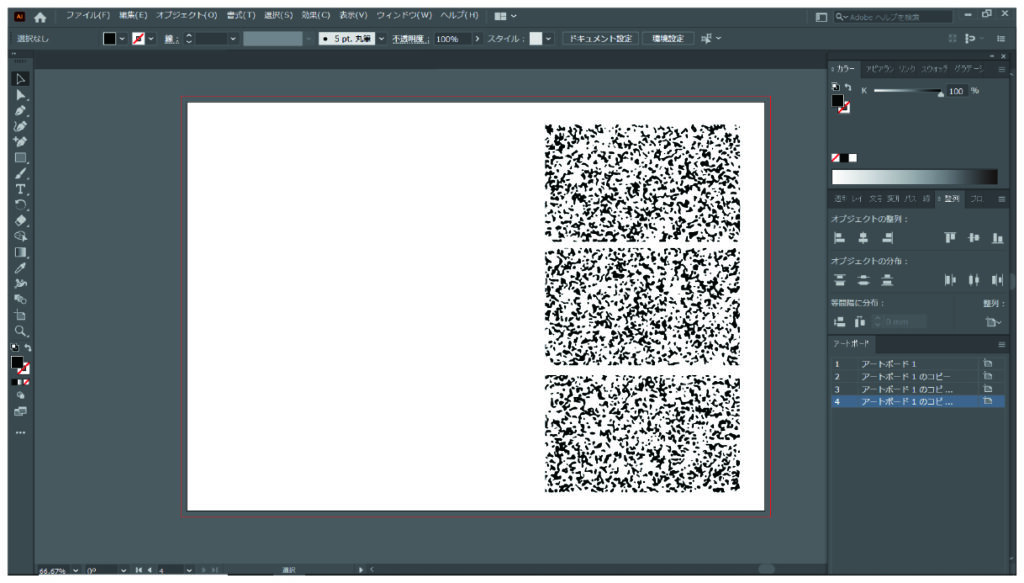
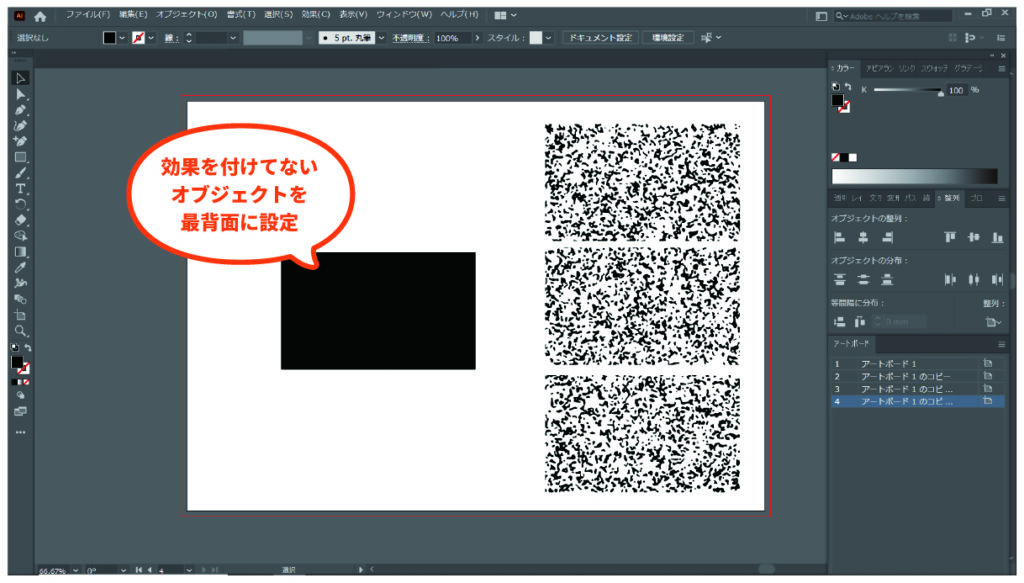
3つのスポンジ柄が出来たら、最後に長方形オブジェクトをもう1つ作ります。これを最背面に設定して迷彩柄のベース色とします。

色を付けて重ねる
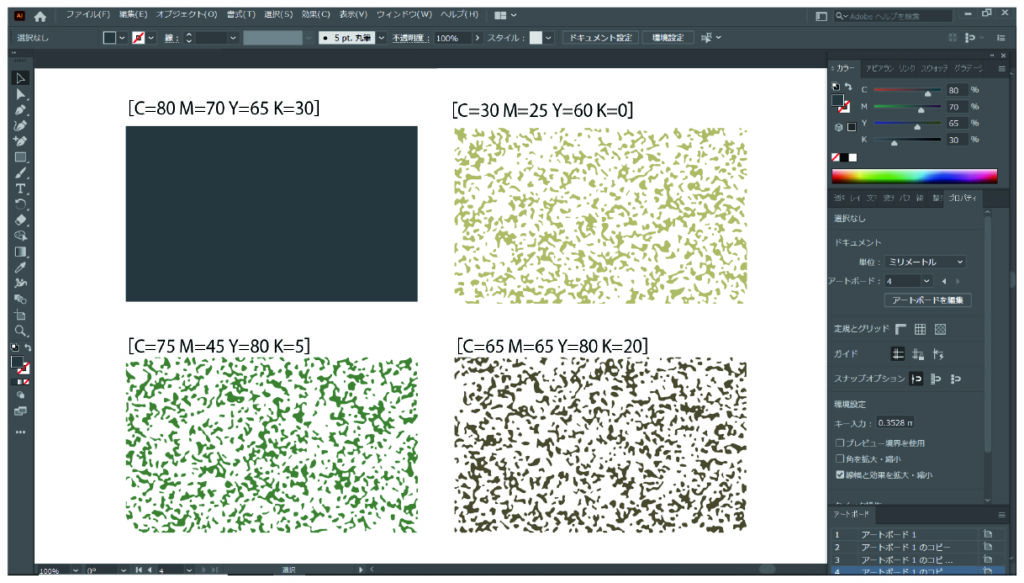
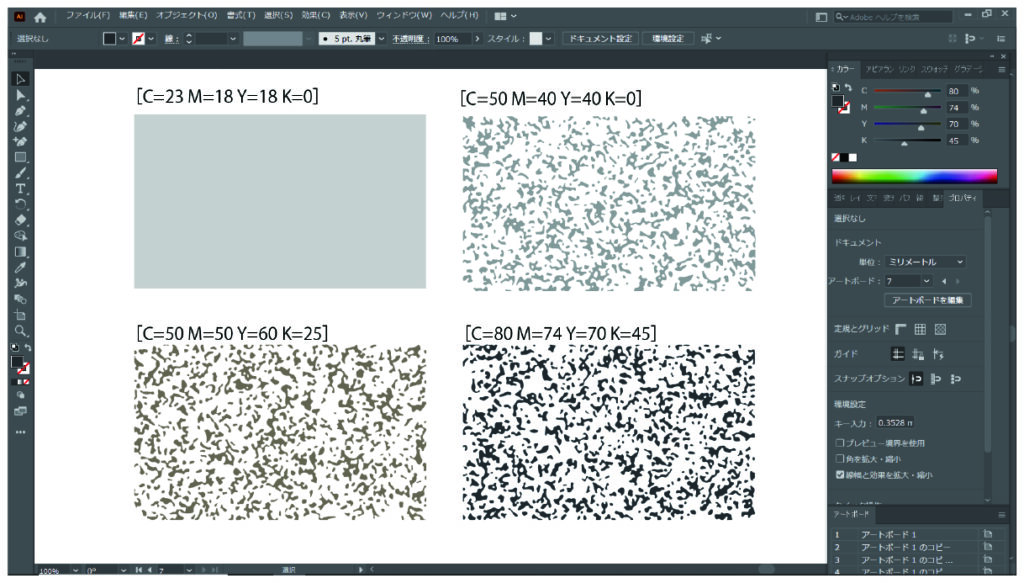
4つのオブジェクトに色を付けていきます。それぞれ下記のように設定してください。

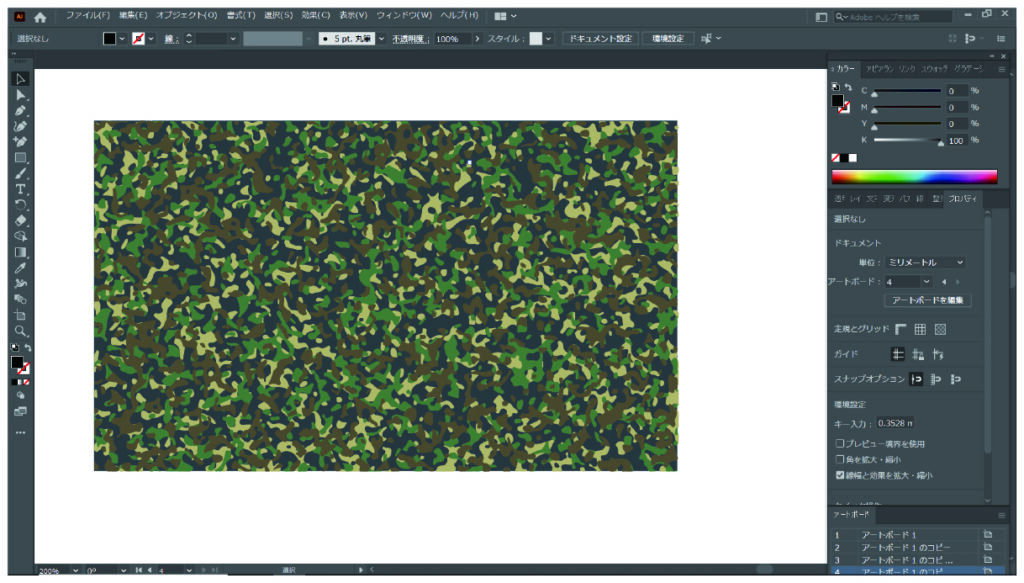
色の設定が出来たら、4つの長方形オブジェクトを1つに重ねてみましょう。これで迷彩柄が完成します。必ず、スポンジ柄を付けていないオブジェクトが一番下(最背面)になるように設定してください。残りの3つのスポンジ柄の順番は適当で構いません。

4つのオブジェクトの色を変えることで、様々な迷彩柄にすることが出来ます。
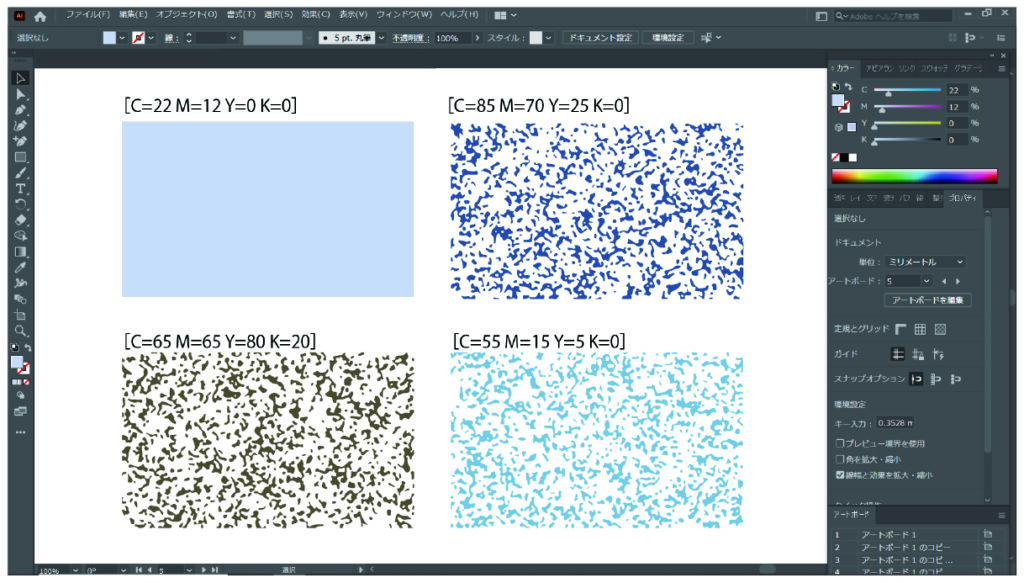
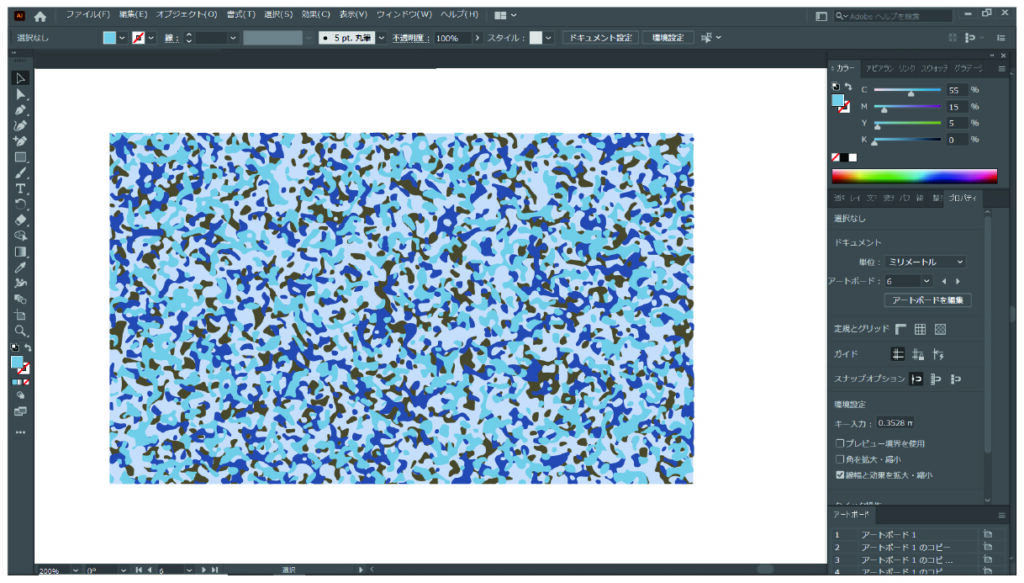
例えば、下記のように青系で設定してみます。

全部のオブジェクトを重ねると、きれいな青色迷彩柄が出来ました。

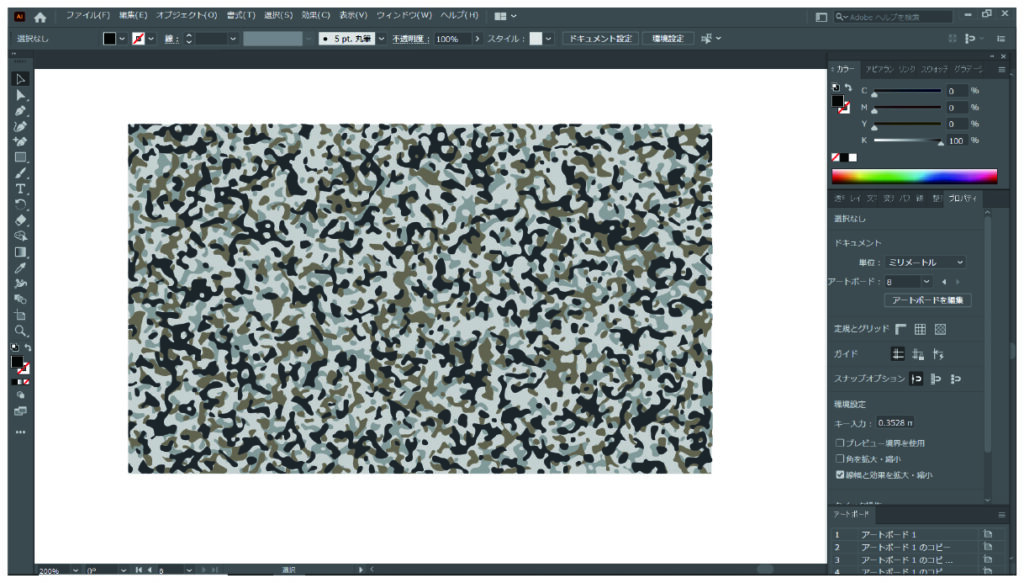
次に、グレーをベースにそれぞれの色を設定してみます。

グレー基調のクールな迷彩柄となりました。

様々な色パターンを組み合わせることで、完全オリジナルな迷彩柄を作り上げることが出来ますので、是非やってみてください。
ロゴっぽく仕上げる(おまけ)
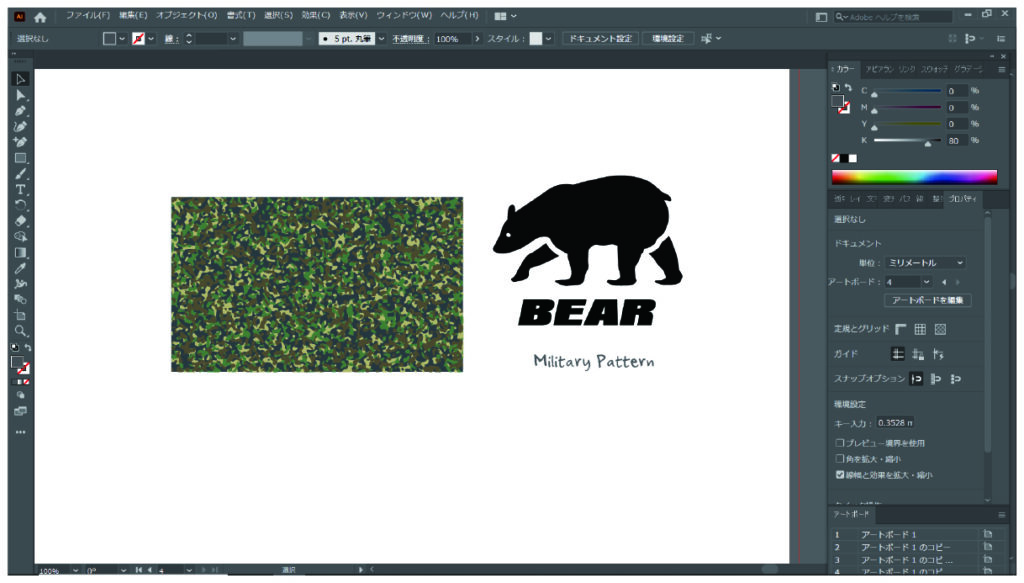
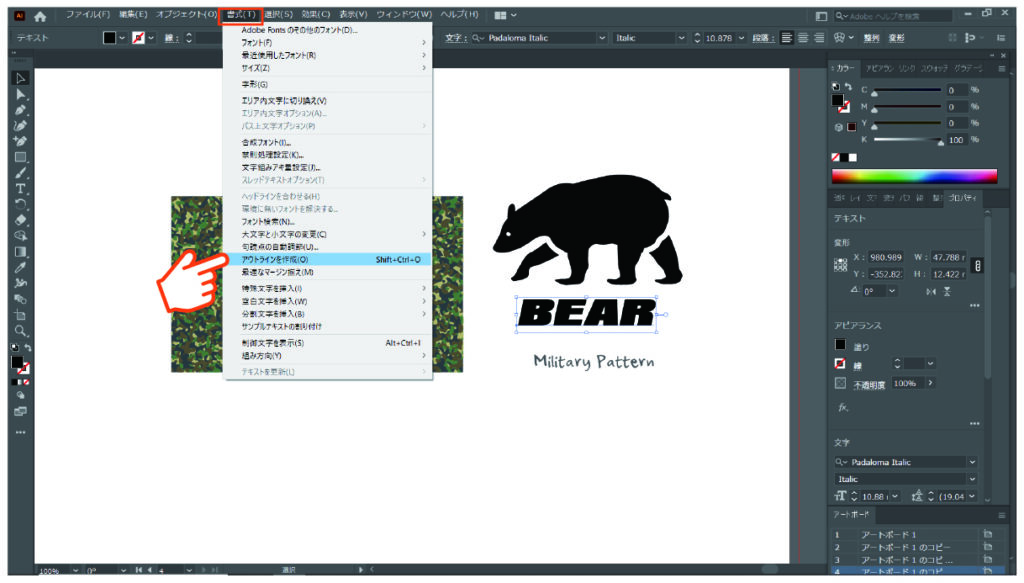
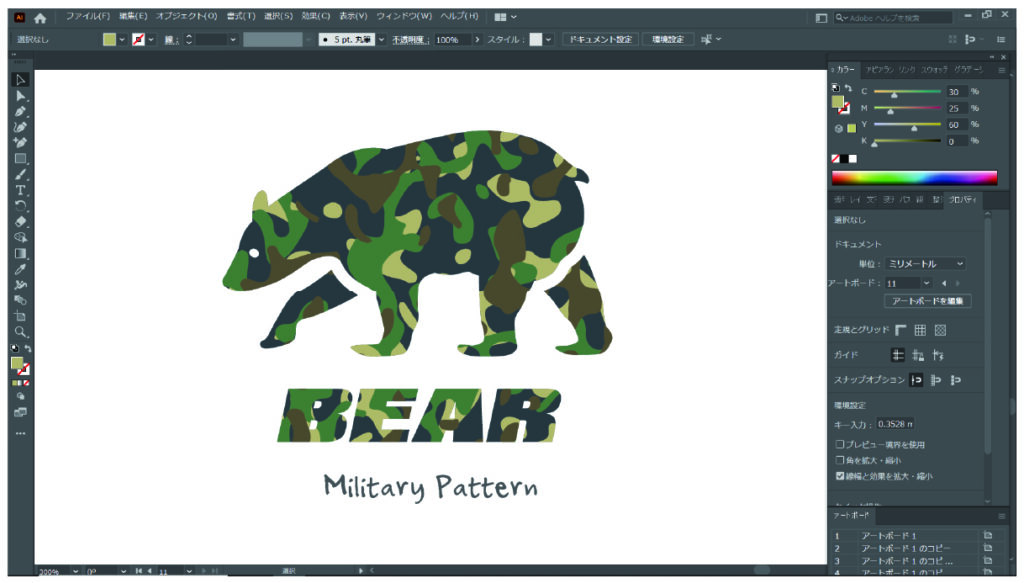
本記事の最初に掲載している「クマ型迷彩柄」の作り方の問合せを頂きましたので、最後にご紹介しておきます。まず、「クマのパスデータ」「任意の文字」を用意します。

今回、「クマのイラスト」と「BEARの文字」に迷彩柄を付けます。まずは文字にアウトラインをかけてパスデータにしましょう。「BEARの文字」を選択した状態で、「上部メニューバー→アウトラインを作成」を選択します。これで文字がパスデータになりました。

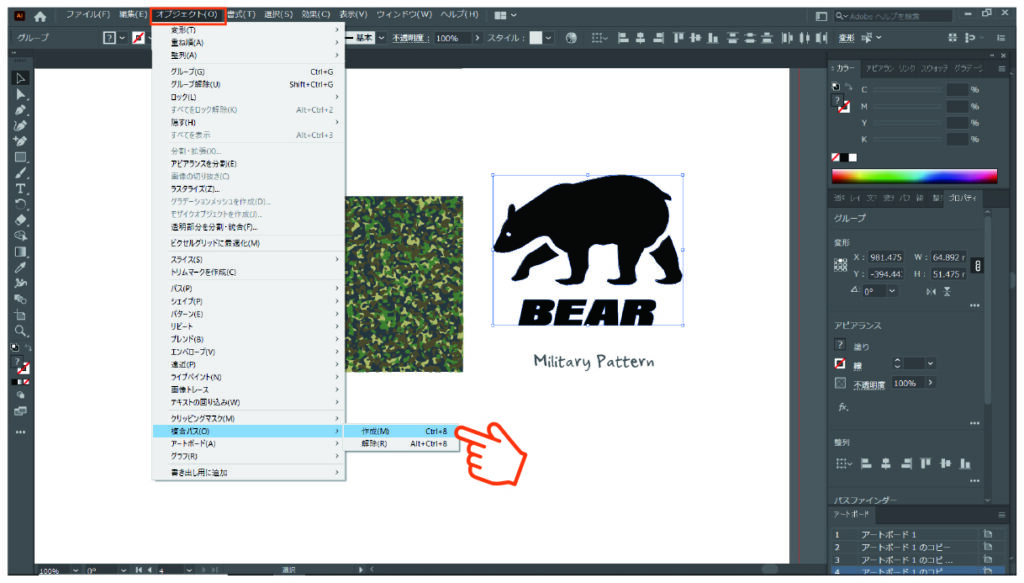
次に、「クマのイラスト」と「BEARの文字」どちらも選択した状態で、「オブジェクト→複合パス→作成」を選択します。こうすることで、離れたオブジェクト同士を「1つのオブジェクト」として認識されるようになります。

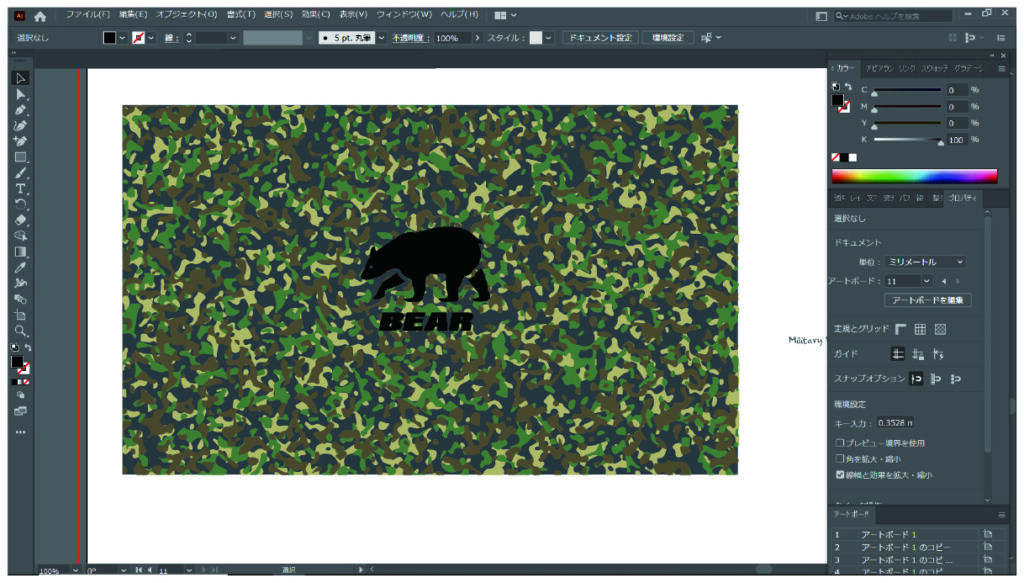
最後に、迷彩柄の上に「クマのイラスト」と「BEARの文字」を移動させて、サイズを調整します。

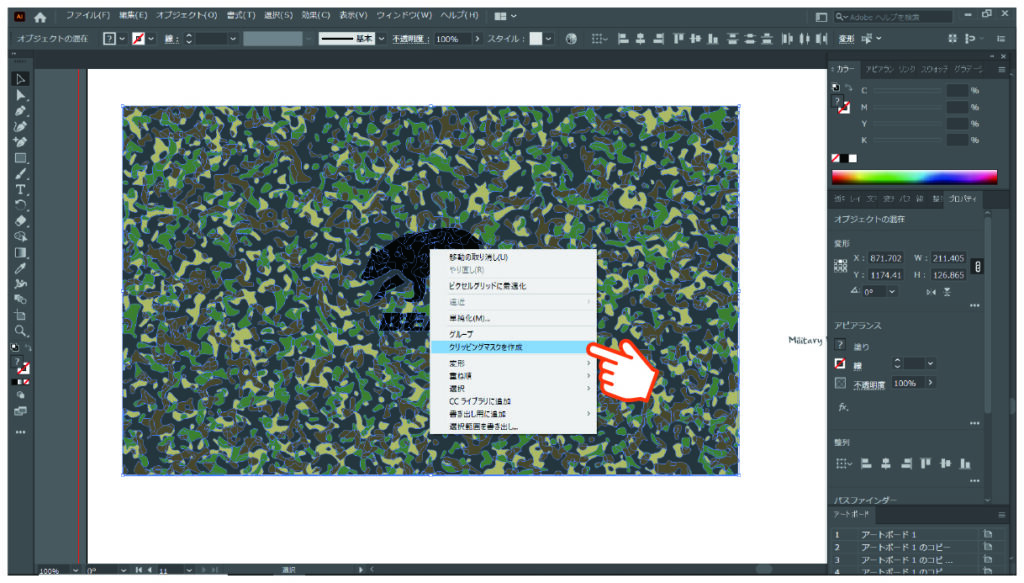
サイズが決まったら、「迷彩柄」「クマのイラスト」「BEARの文字」の全部を選択した状態で、「右クリック→グリッピングマスクを作成」をクリックします。ショートカットキーなら、全部を選択して「command(Ctrl)+数字の7」でグリッピングマスクを作成することが出来ます。

下記のように、クマとBEARの文字にだけ迷彩柄を付けることが出来ました。最後に「Military Pattern」の文字を入れて完成です。


コメント