
今回はAdobeIllustrator(イラストレータ)で立体キューブ柄を作る方法をご紹介します。
一見複雑に見える柄ですが、簡単な手順で作ることが出来ますので、是非やってみてください。
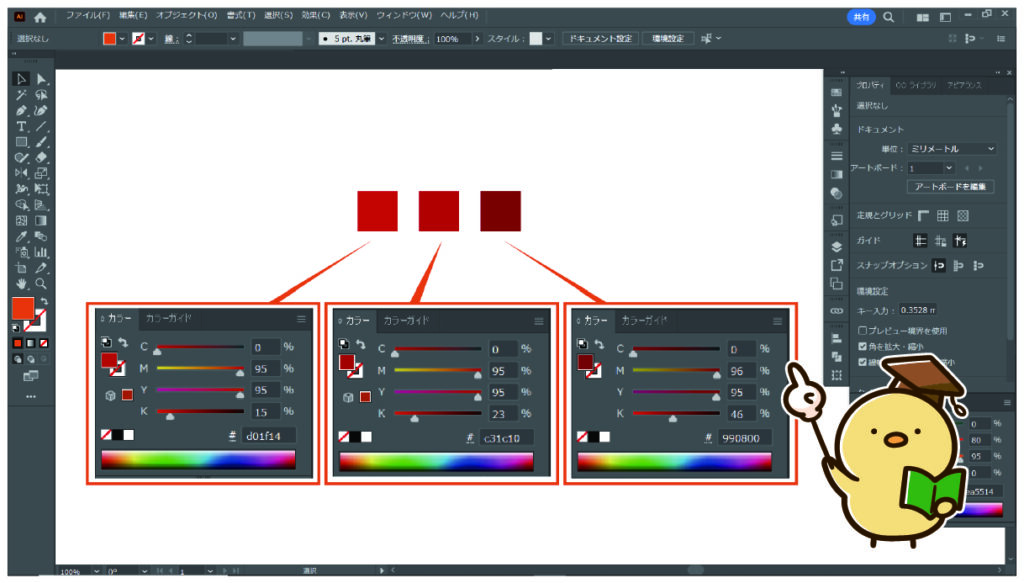
まず初めに立体キューブの色を準備します。
今回は赤い立体キューブを作るため、3色の赤を準備しました。各色の設定は下記となります。

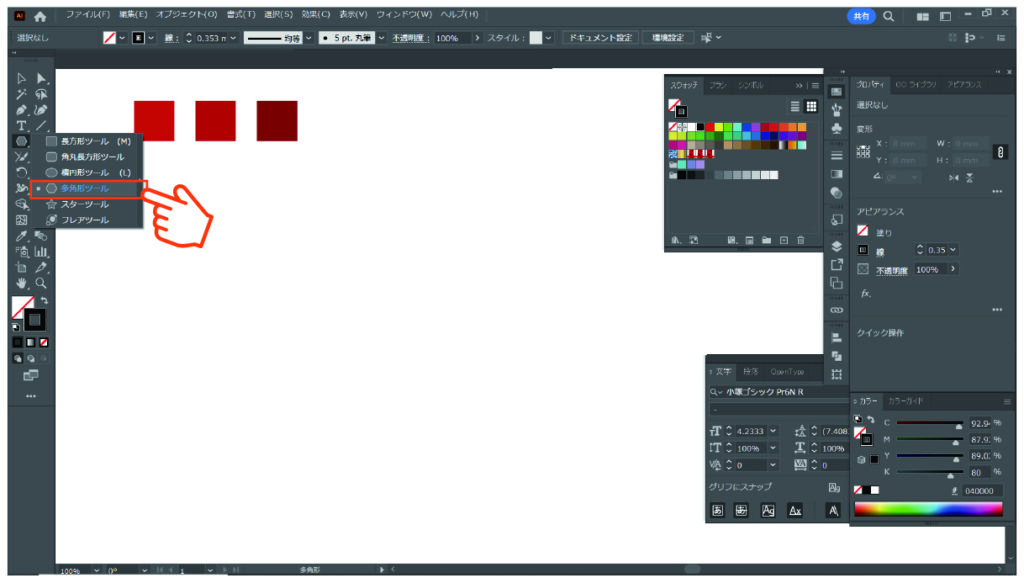
次に、多角形ツールを選択します。
※塗は無し、線のみにしておきます。線の色は何でも良いです。

クリックすると多角形ツールのメニューが出てきますので、
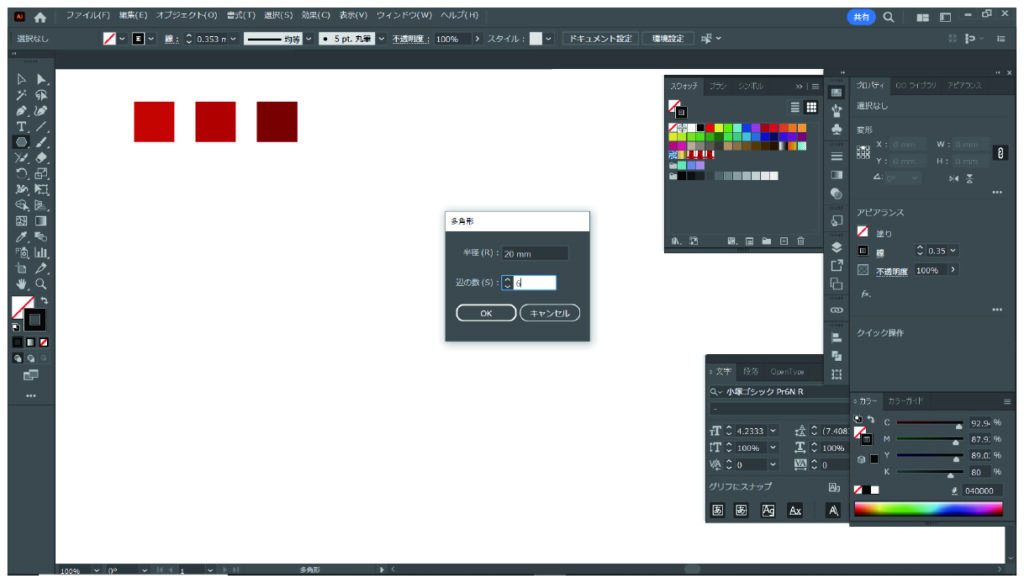
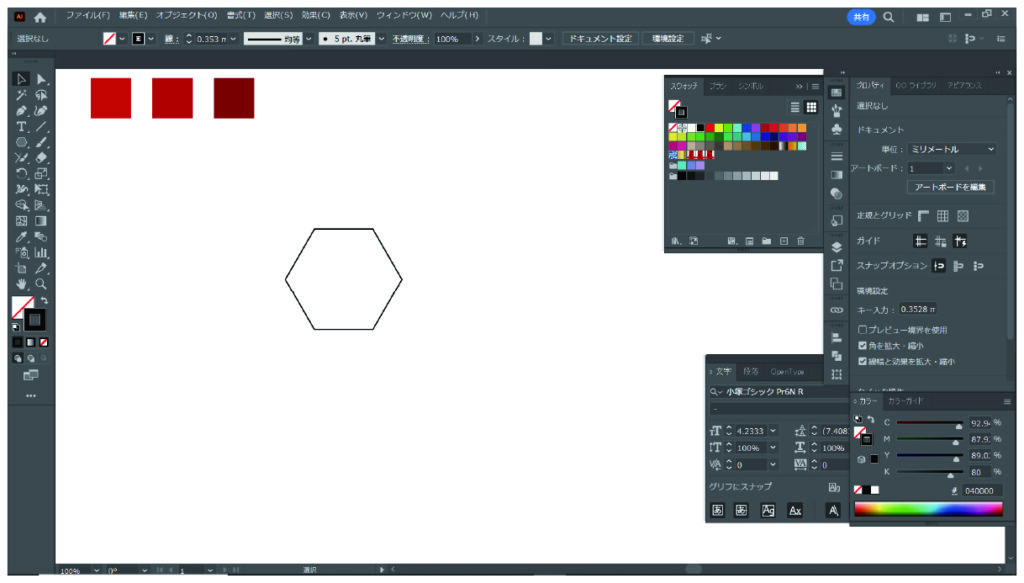
半径を「20mm」、辺の数を「6」と入力します。

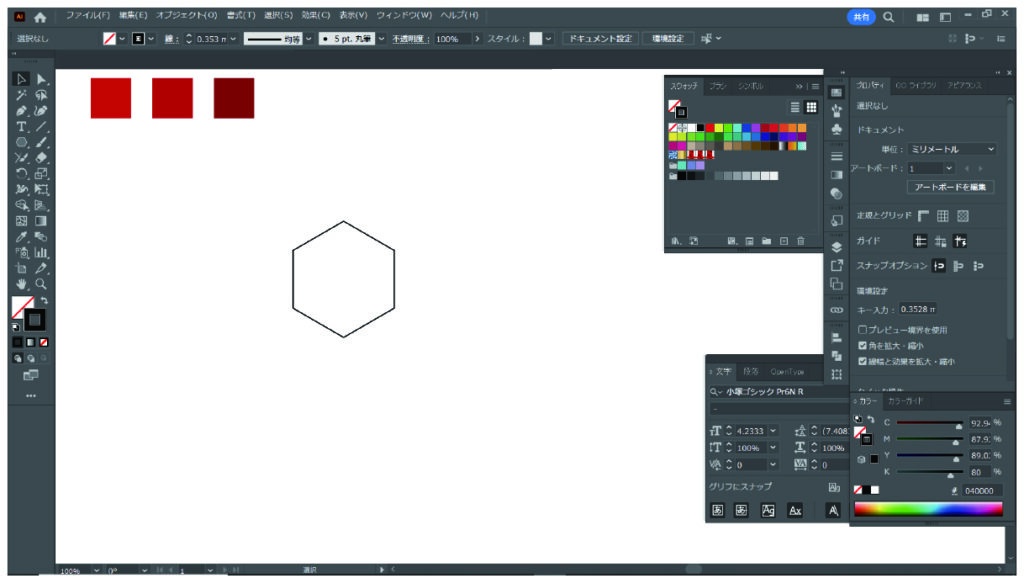
次に六角形の向きを変更します。

回転ツールを選択し「shift」を押しながら、六角形の角の1つが真下を向くように6角形を回転させてください。

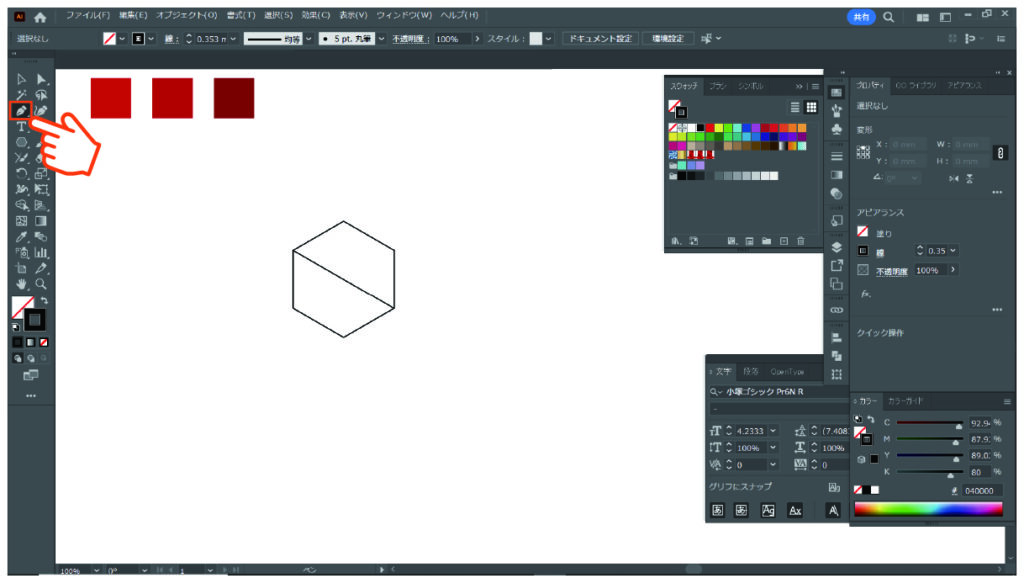
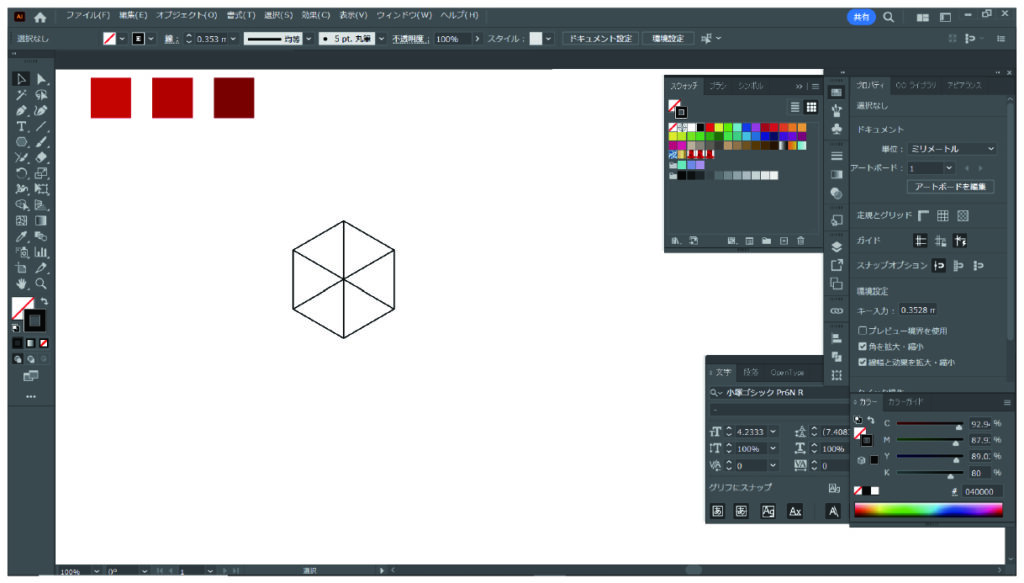
次に、ペンツールで、六角形の各頂点を線で結んでいきます。

下記のように、3本の線を引いてください。

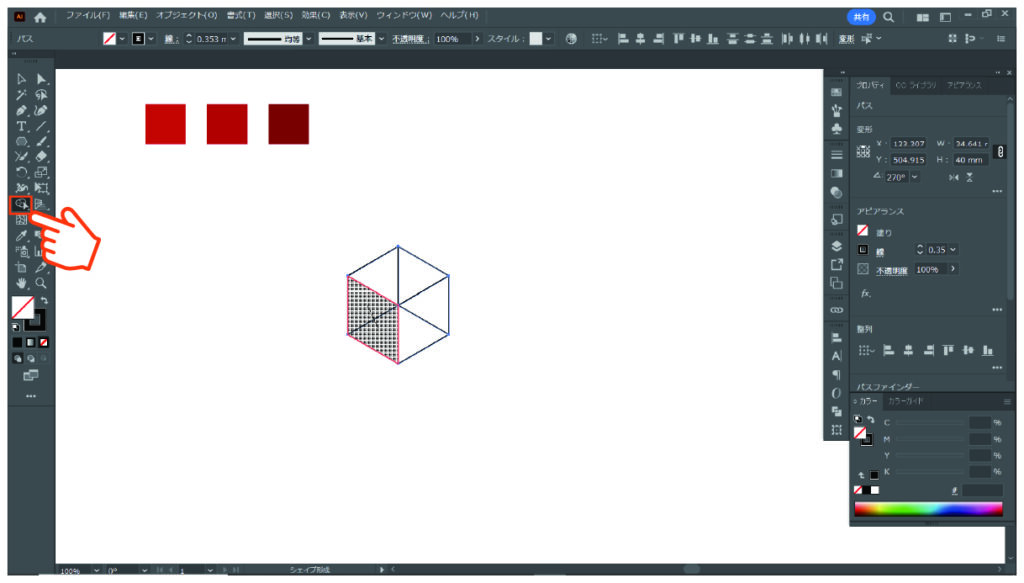
次に、シェイプ形成ツールを選択し、オブジェクトを結合させます。
すべてのオブジェクトを選択した状態で、まずは、下記のように右側の2つの三角形をシェイプ形成ツールでなぞるように選択してください。

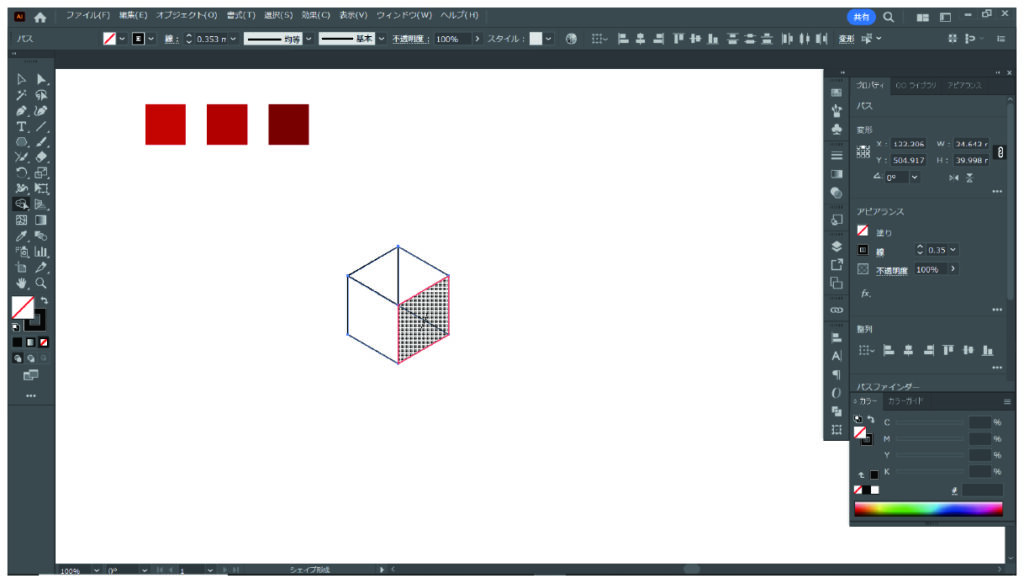
次に、同じ要領で右側の2つ三角形も結合させます。

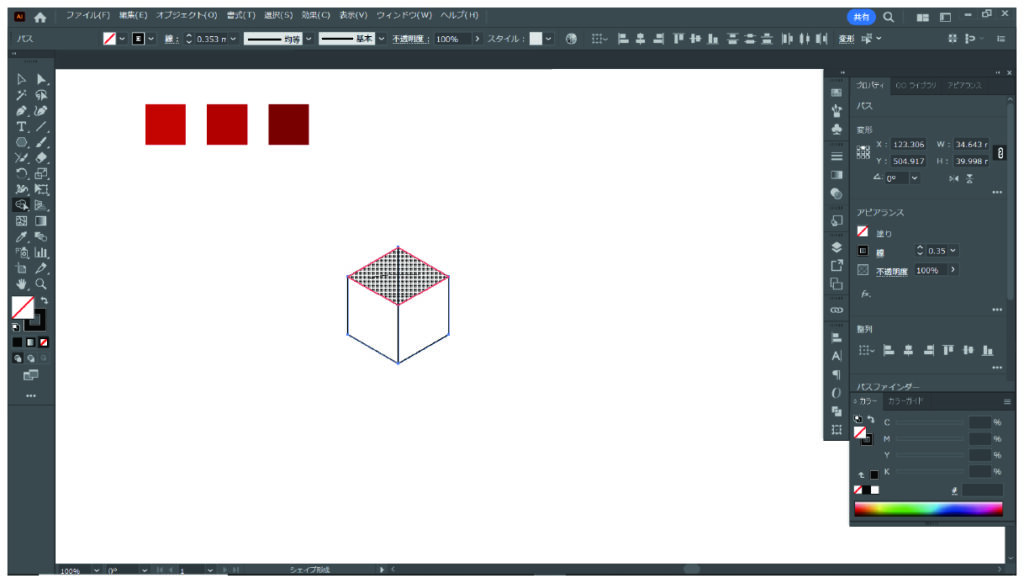
最期に、上の2つの三角形を結合させましょう。

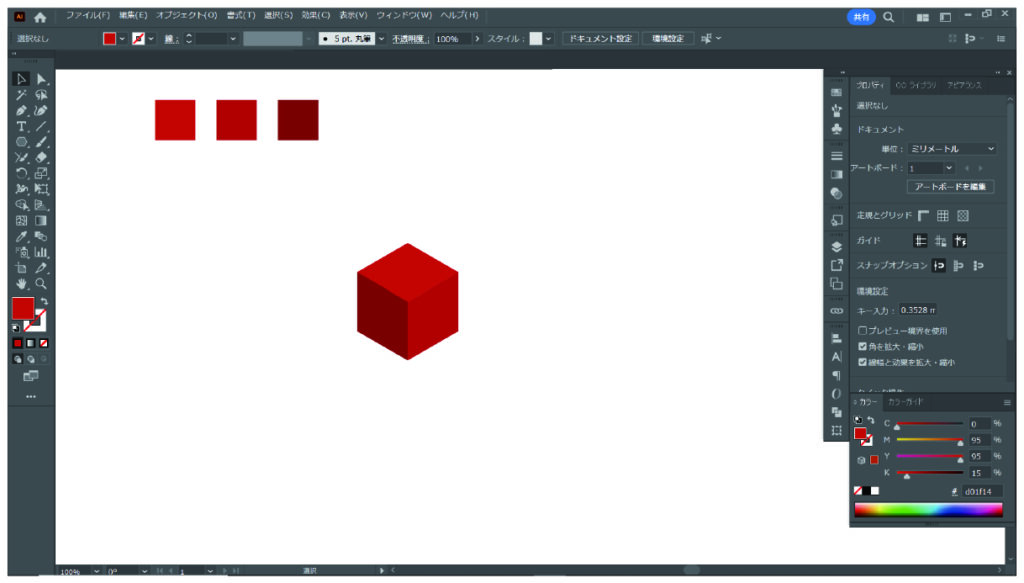
3つの菱形を、最初に設定した3色で塗り分ければ、立方体の完成です。
3つの菱形はグループ化しておきましょう。

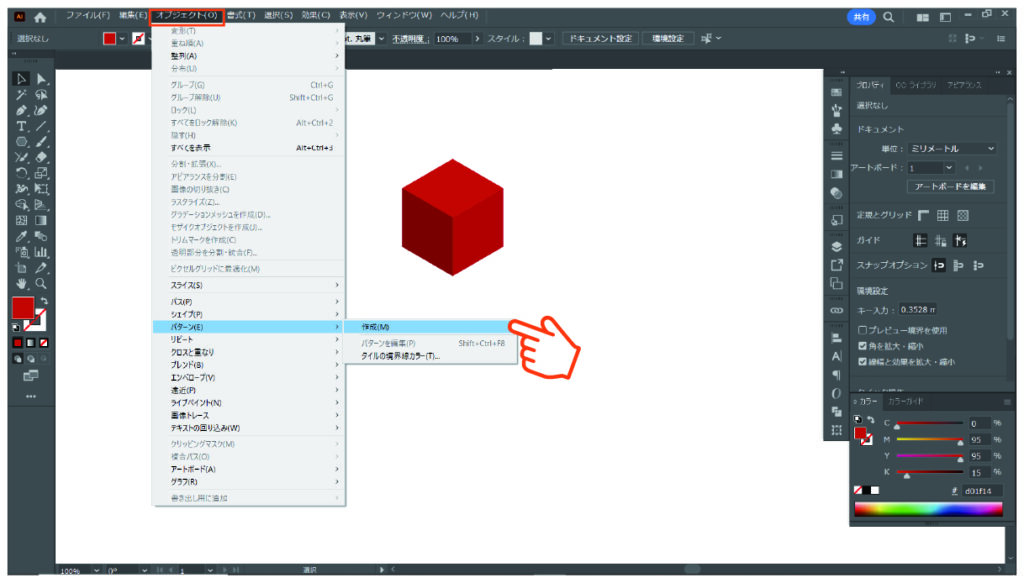
次に、立体キューブのオブジェクトを選択した状態で、上部メニューから「オブジェクト」→「パターン」→「作成」をクリックしてください。

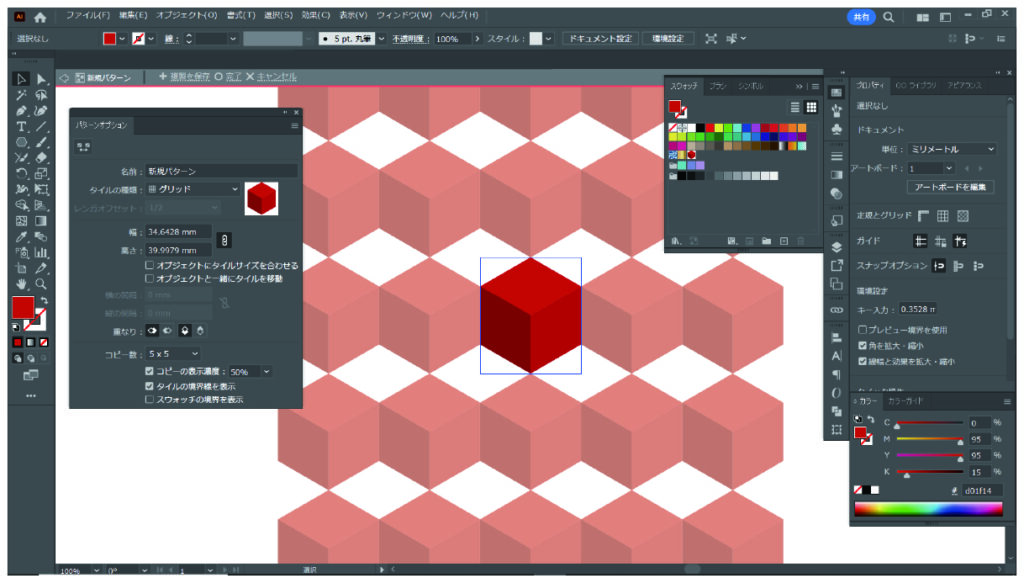
パターンオプションのメニューが出てきますので、
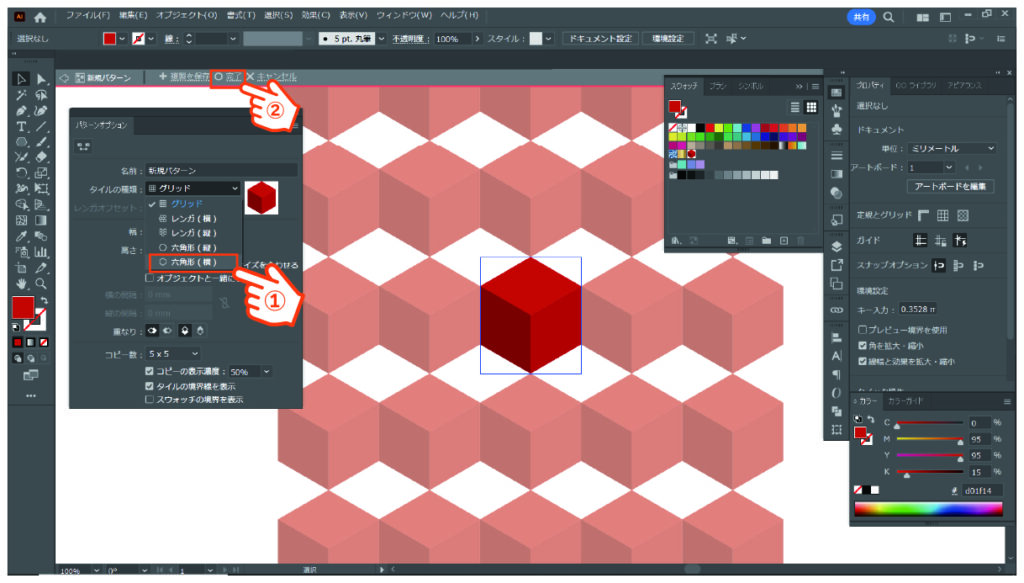
上から2つ目の「タイルの種類」のプルダウンをクリックします。

六角形(横)を選択し、上部の「◯完了」をクリックしましょう。

これで、立体キューブパターンが完成しました。
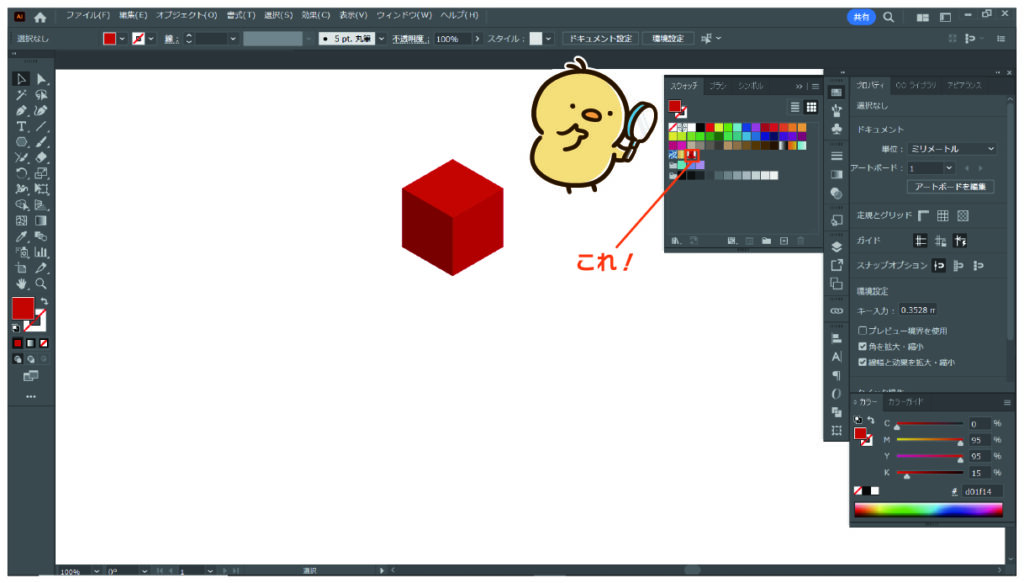
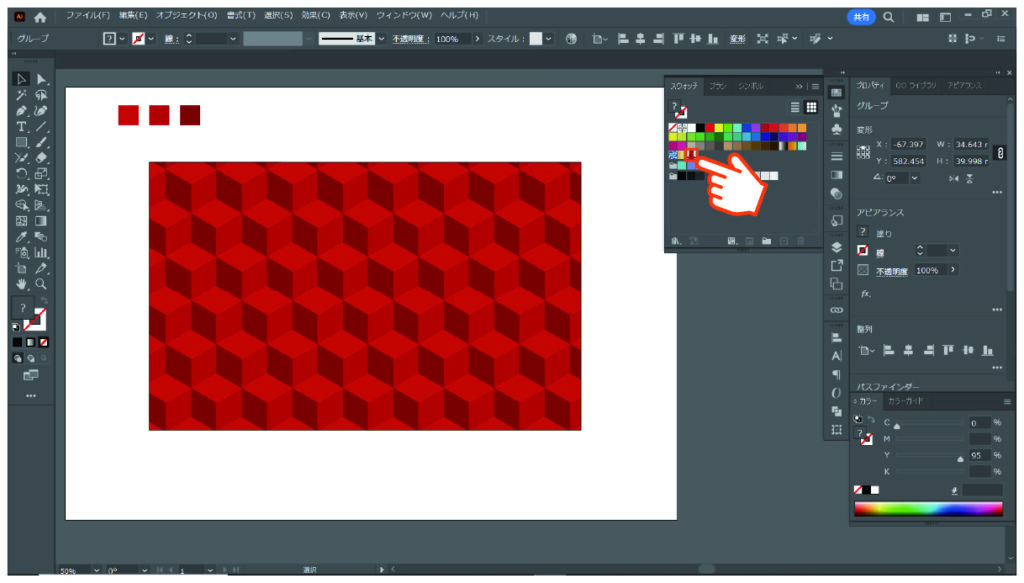
スウォッチに先程作ったパターンが追加されているので確認してみましょう。

適当なサイズの長方形を作ってください。

線は無しにし、塗りを「先程作ったパターン」を選べば、立体キューブ柄になります。

もし、キューブのサイズが大きすぎたり、小さすぎたりした場合は、サイズを変更することが出来ます。
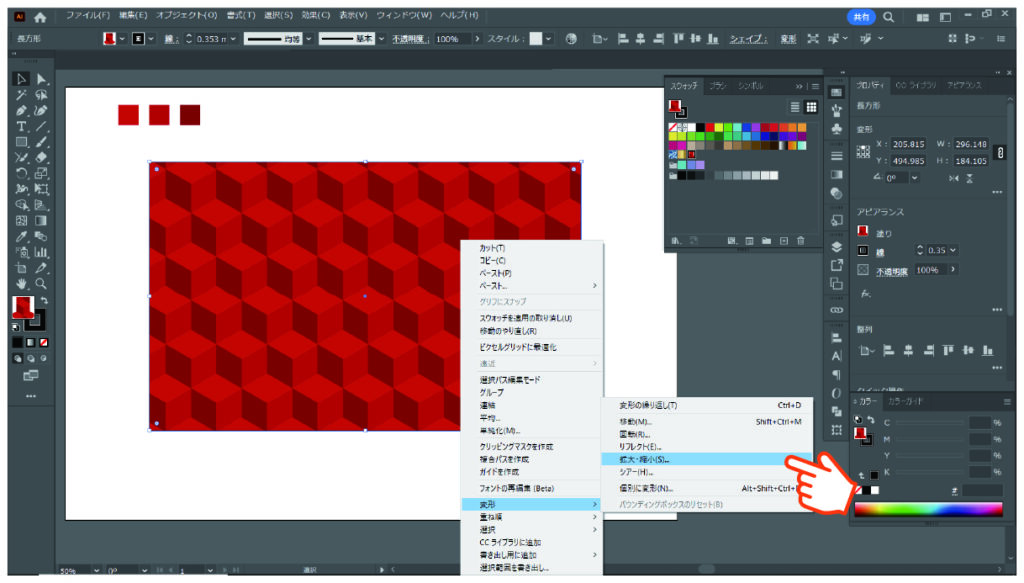
立体キューブ柄にした四角形オブジェクトを選択し、「右クリック」→「変形」→「拡大・縮小」を選択します。

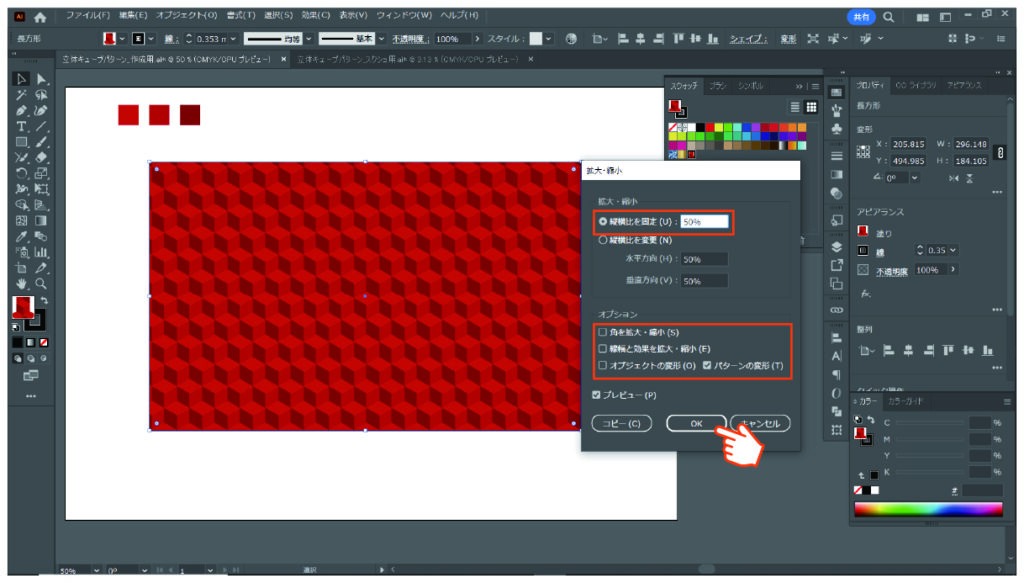
「パターンの変形」のみにチェックを入れた状態で、「縦横比を固定」の欄に任意の数字を入力します。OKを選べば、キューブ柄だけのサイズを変更することが出来ます。

3つの面の色を変えることで、違う色の立体キューブ柄を作ることが出来ますので、
是非、挑戦してみてください。
▼黄色パターン

▼青パターン

▼緑パターン


コメント