
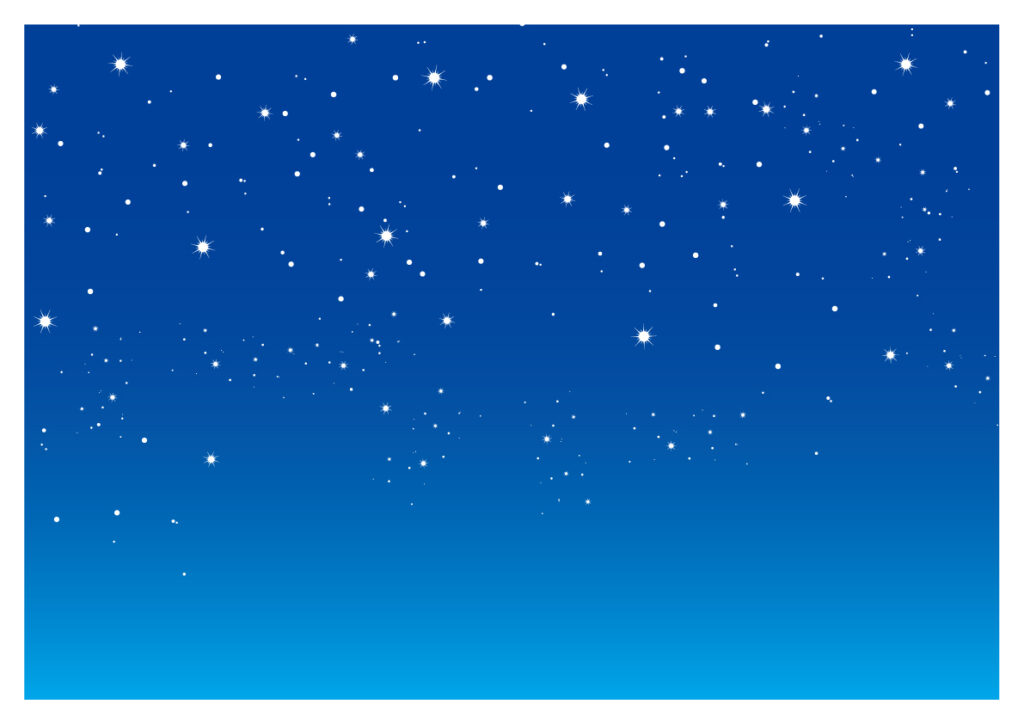
今回はAdobe illustratorの「ブラシ機能」を使って、ランダムに煌めく星空の作り方をご紹介します。
星空のaiデータをすぐに使いたいという方は、同じ上記の素材をイラストACにアップしてますので、ダウンロード(無料)してご利用ください。
それでは、作り方を説明していきます。
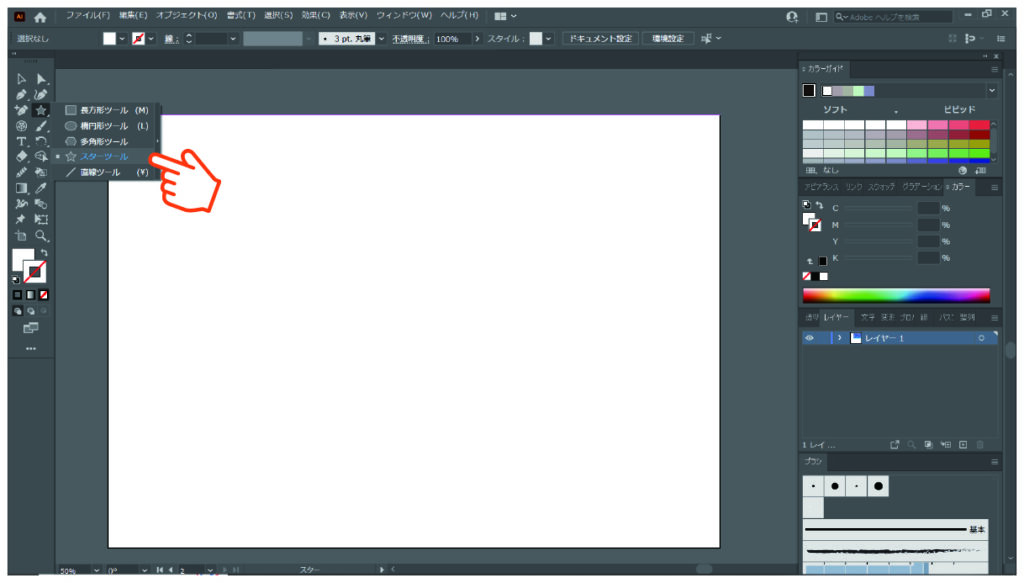
まず初めに、「スターツール」を使って、星のパーツを作っていきます。

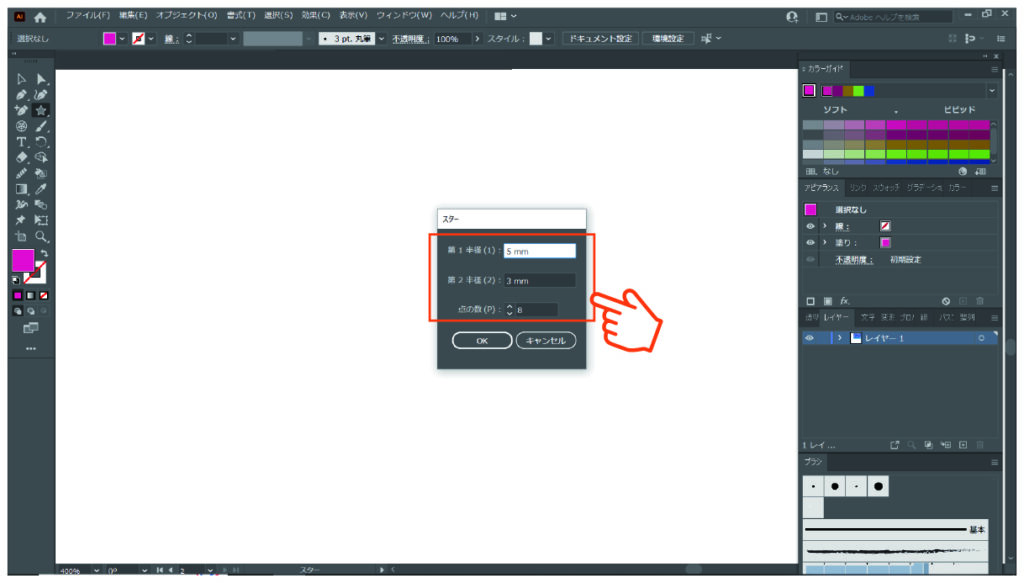
スターツールを選択してクリックし「第1半径=5mm、第2半径=3mm、点の数=8」と入力します。

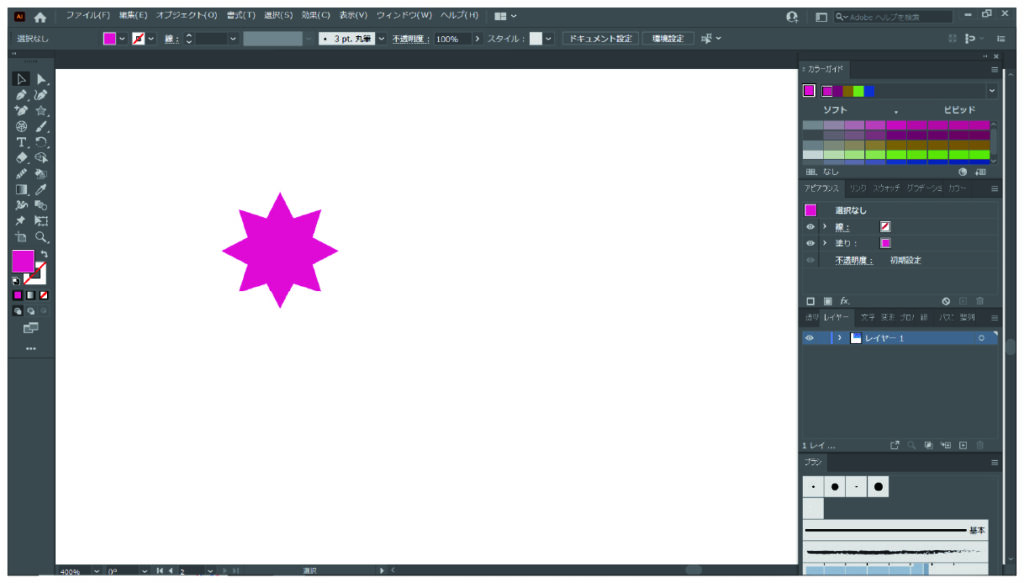
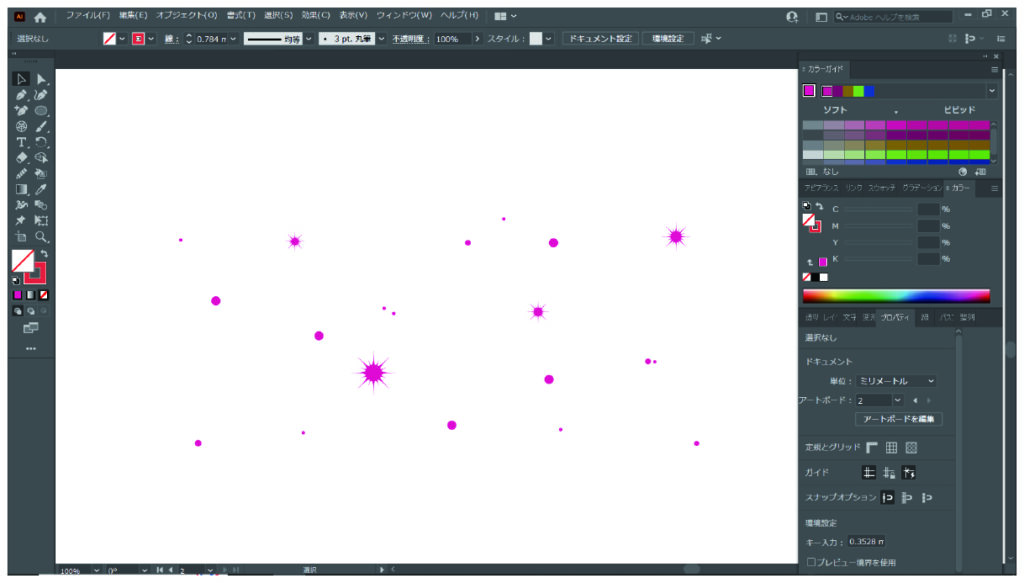
下記のような星ができるので、適当に色をつけておきます。

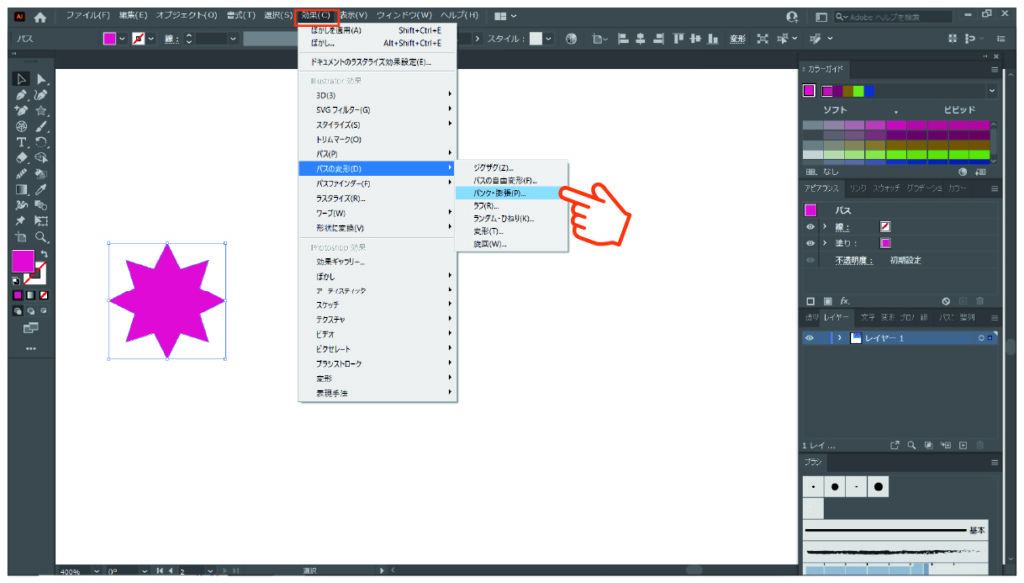
星を選択した状態で、上部メニューから「効果」→「パスの変形」→「パンク・膨張」を選択します。

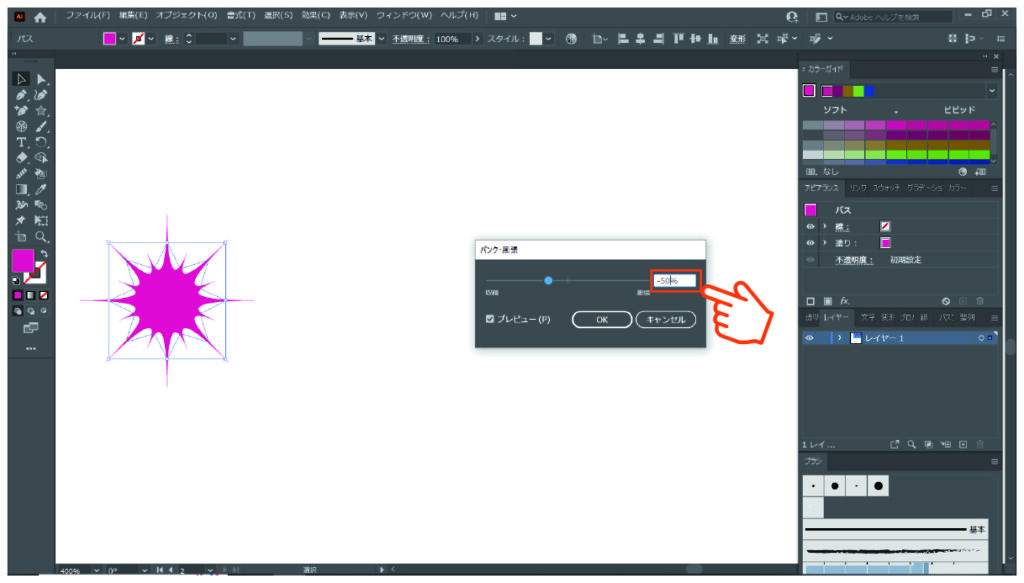
パンク・膨張の数値を「-50%」と入力してOKを選択してください。
リアルな星が出来上がりました。

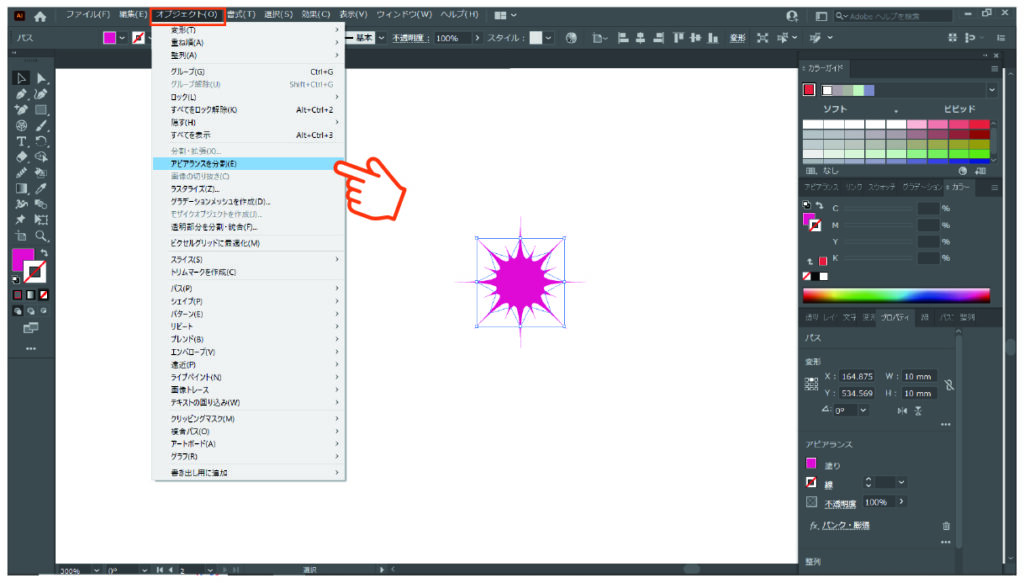
先程作った星を選択した状態で、上部メニューから「オブジェクト」→「アピアランスを分割」を選択します。これで、星がパス化出来ます。

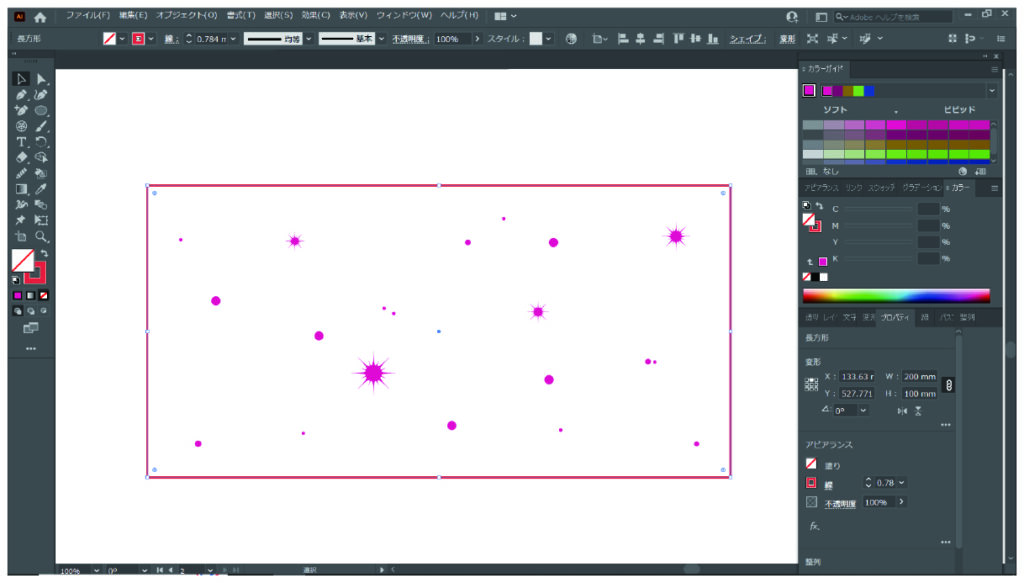
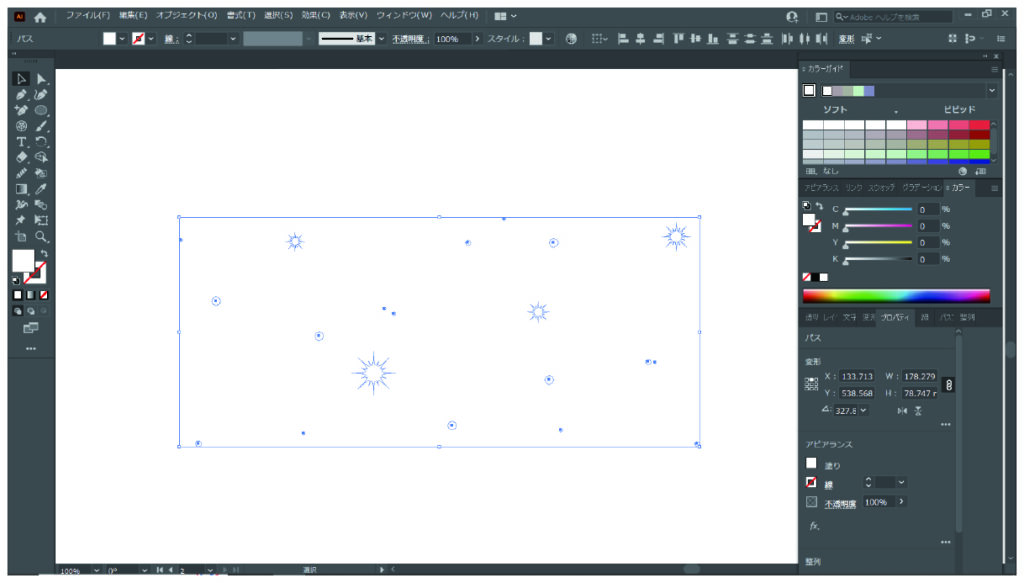
次に、長方形ツールで「縦=100mm、横=200mm」の長方形を作り、その中に「元となる星の配置」を作ります。星をコピー&ペーストして、なるべくランダムに見えるように配置しましょう。今回は、先程作った星だけでなく、円のオブジェクトも配置してみました。

配置が終わったら、長方形ツールは削除しましょう。

すべてのオブジェクトを選択し、色を「白」に変更します。さらに、「グループ化」をしてください。

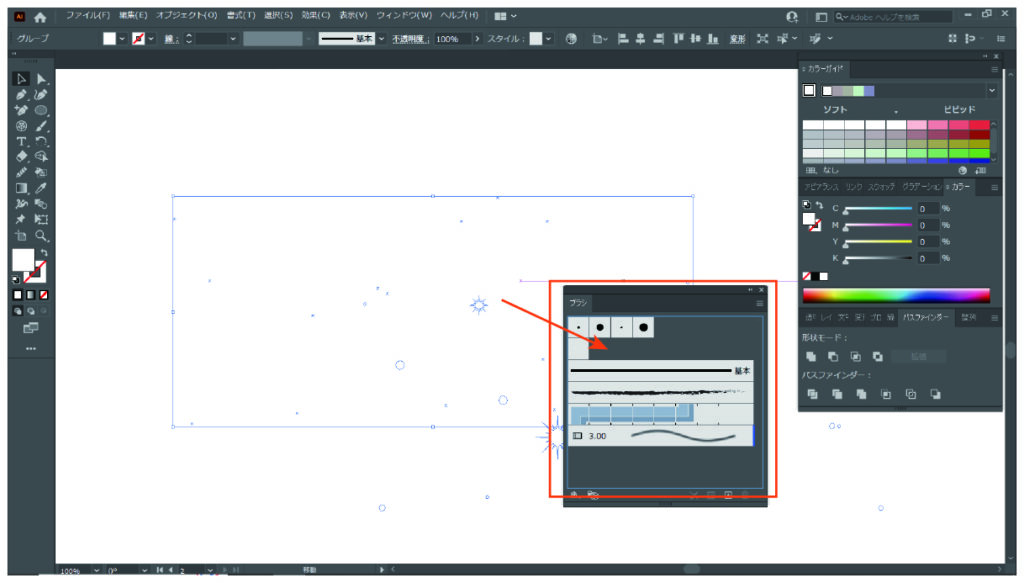
次に「ブラシパネル」を開いて、グループ化した星をパネルにドラックします。

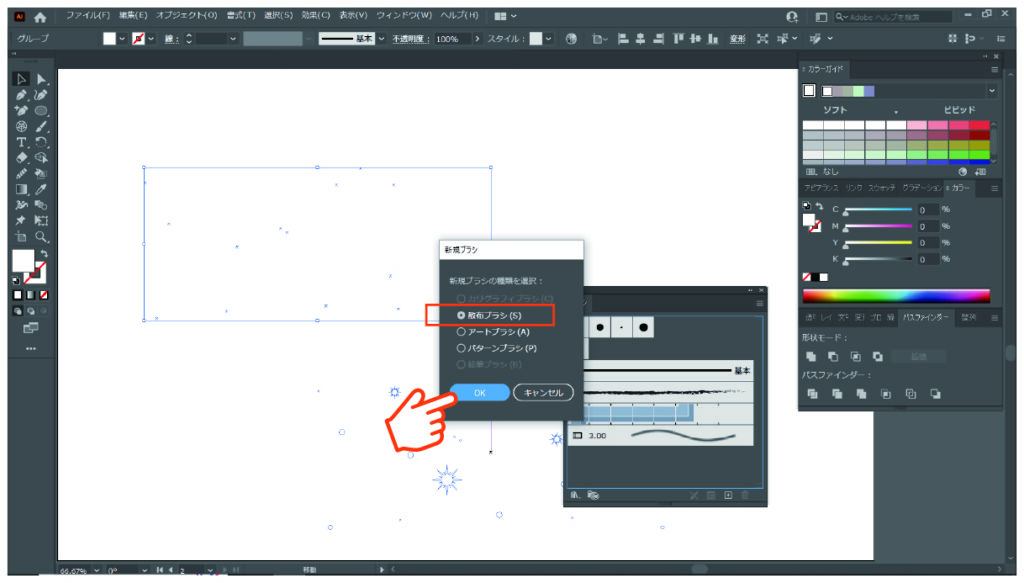
新規ブラシの種類を「散布ブラシ」にチェックを入れてOKを選択しましょう。

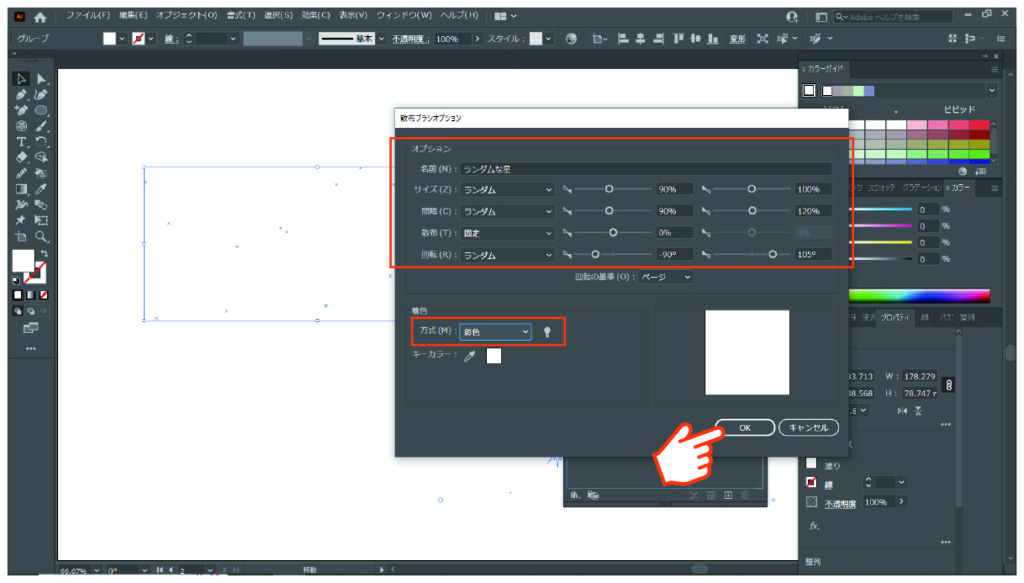
次に散布ブラシオプションが開きますので、各数値を下記のように入力してください。
すべての数値を設定したらOKを選択しましょう。

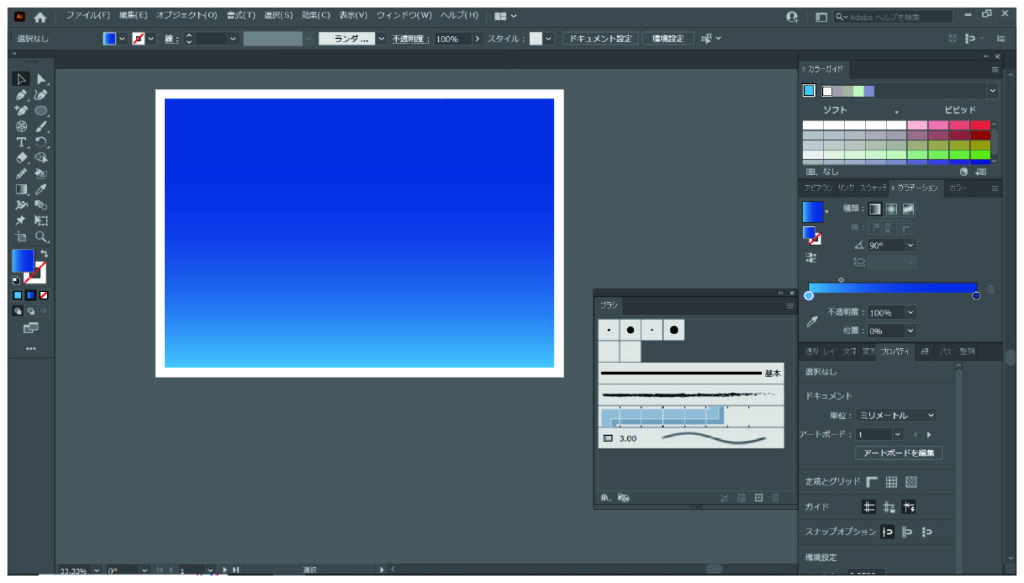
次に、長方形ツールを使って空を作ります。
任意の長方形を作って、グラデーションで下から上に向かって淡い青→濃紺となるように色設定してください。色の設定は自分好みの色でOKです。
空の設定が出来たら、オブジェクトをロックしておきましょう。
※ショートカットキー「Command+2」(Windowsは「Ctrl+2」)

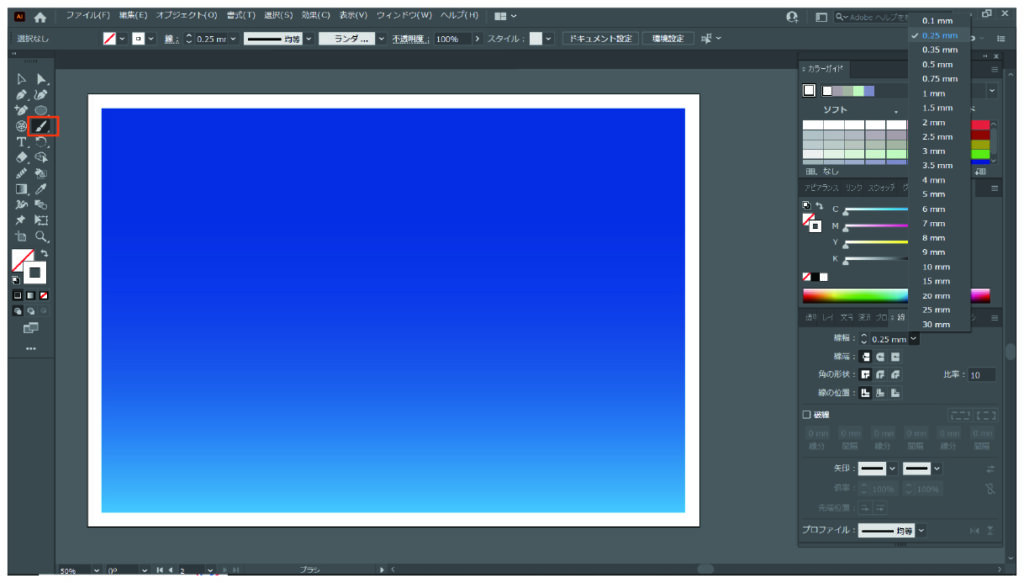
次に、ブラシツールを使って星を配置していきます。
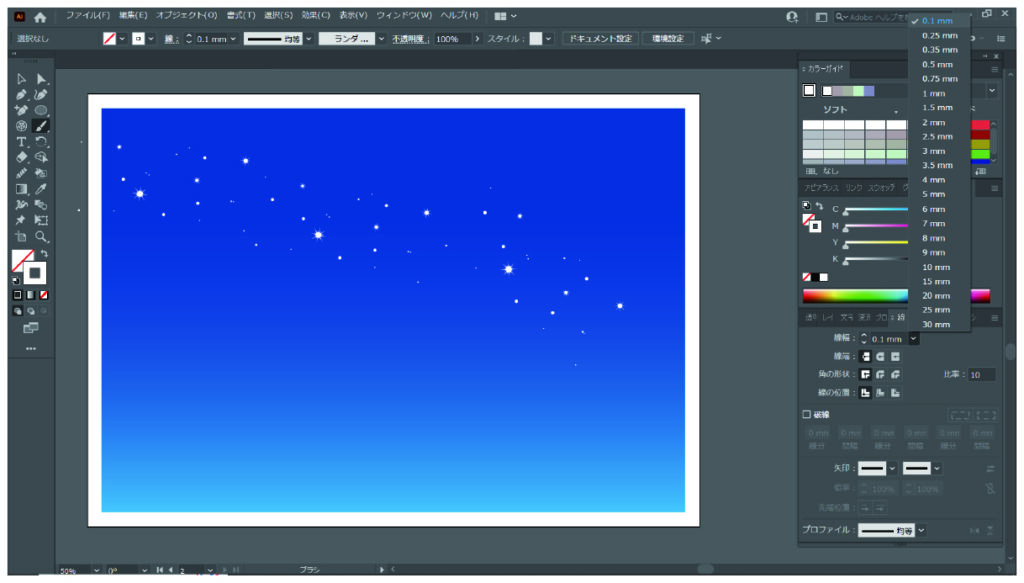
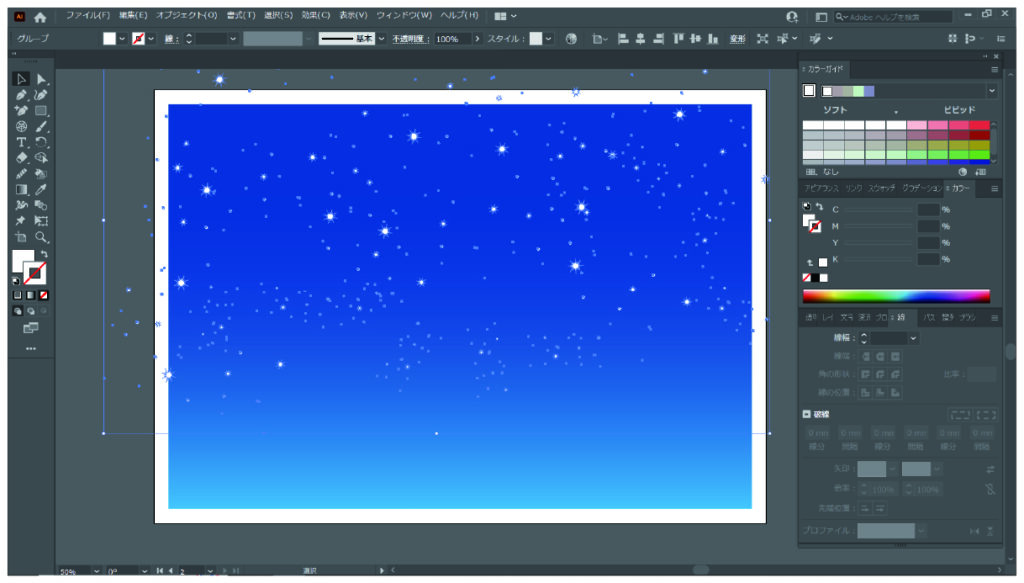
先程作った「散布ブラシ」を選択し、「線幅=0.25mm」にしてから、ブラシツールで適当に線を引いてみましょう。

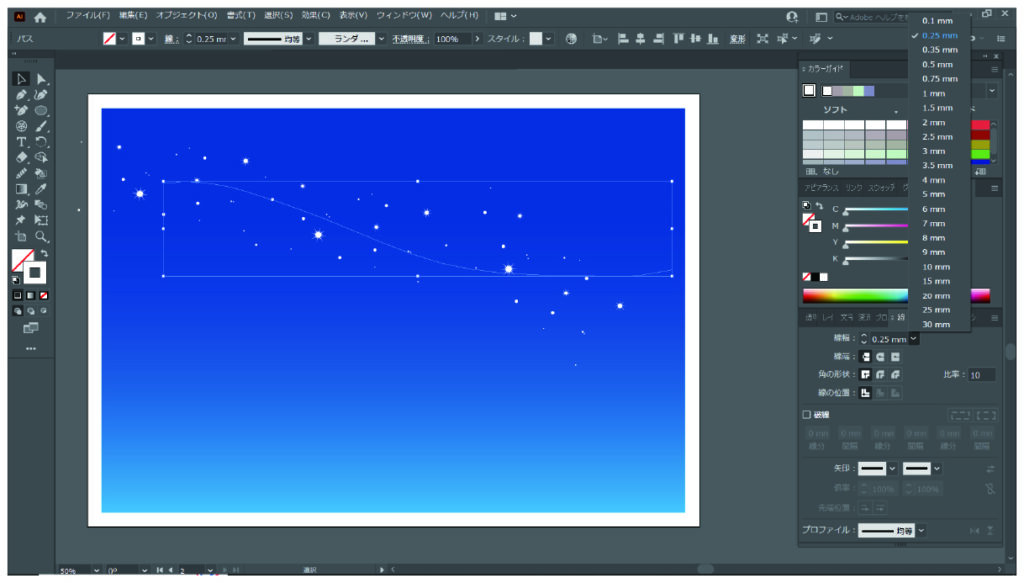
下記のように、線に合わせて星が配置されていきます。

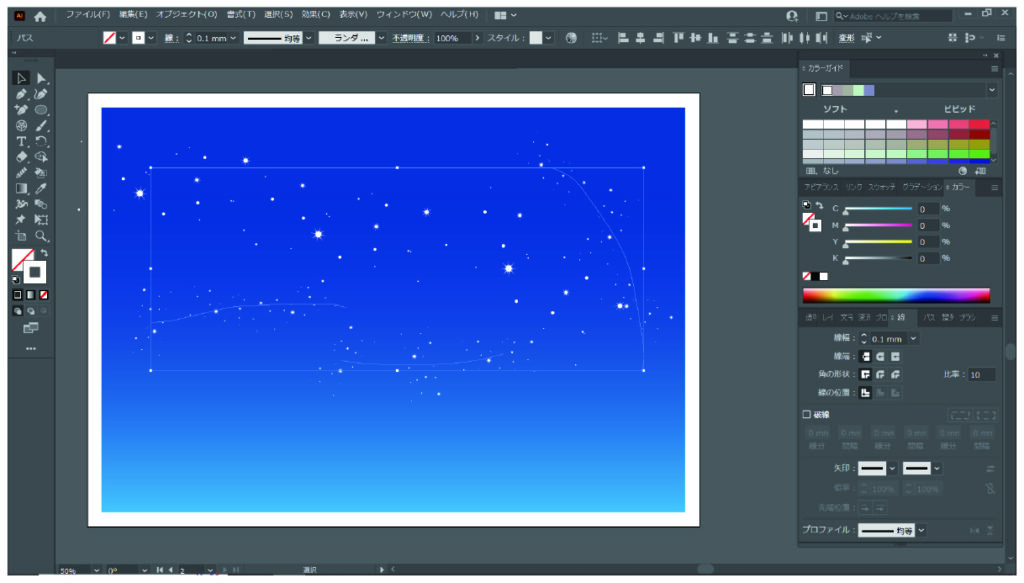
次に、「線幅=0.1mm」に変えて線を引いてみてください。

最初に引いた星よりも小さな星が引けたと思います。
線幅を変えることで、星のサイズを変えることが出来ます。

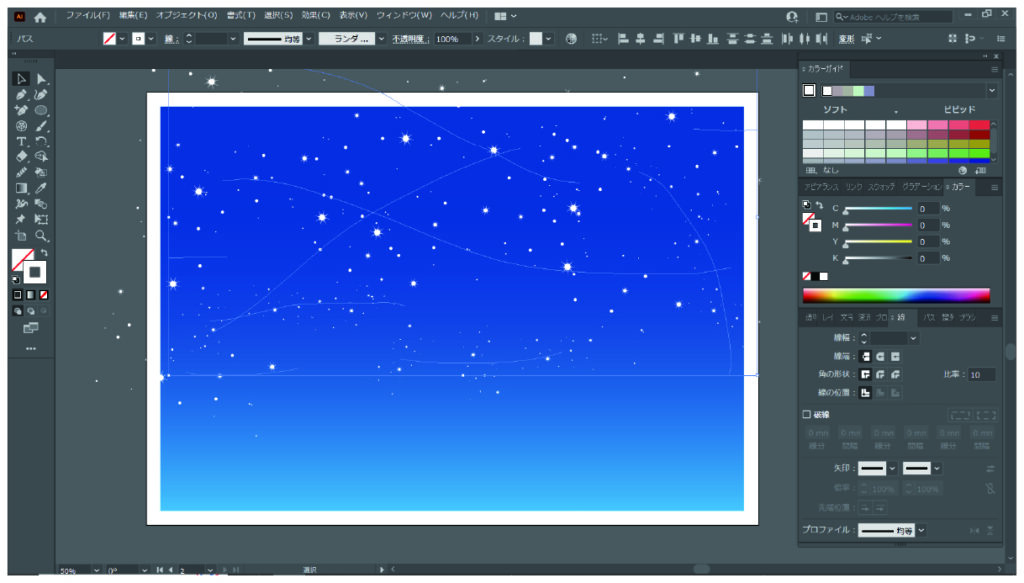
さらに線を足していって星空を描いていきます。

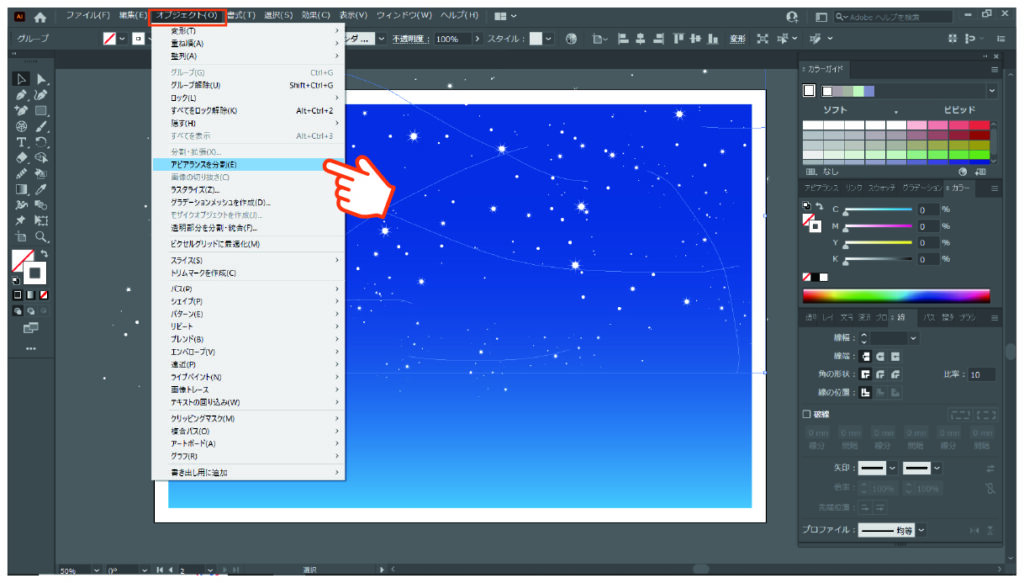
次に、星をパス化するために、すべての星を選択した状態で上部メニューから「オブジェクト」→「アピアランスの分割」を選択します。

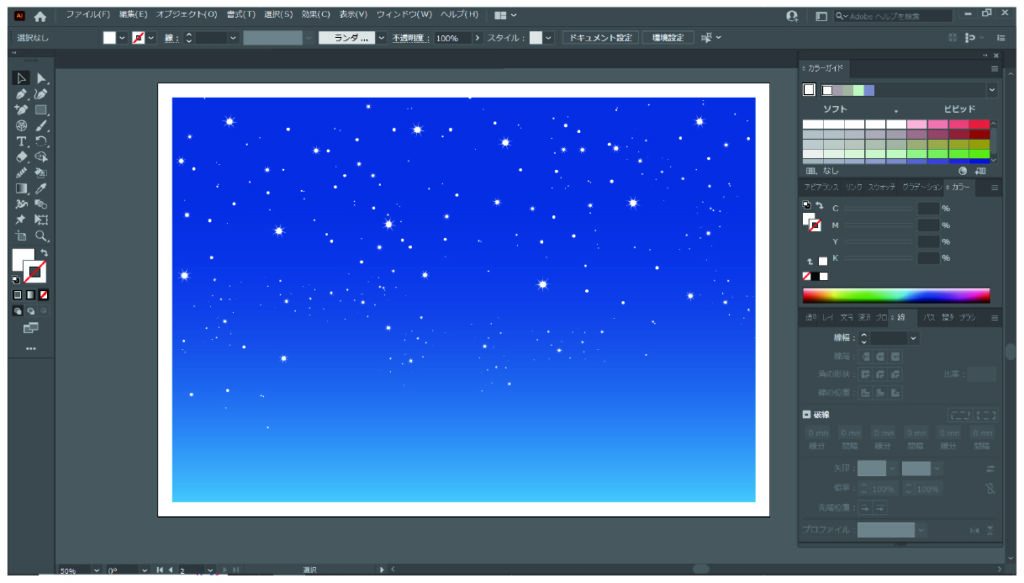
最後に、星のグループ化を解除してから、星の位置を微調整します。
星が重なり過ぎている部分を削除したり、星が少ない個所にコピー&ペーストで増やしたりして、バランスを調整します。枠外に出ている星も削除しましょう。

これで星空は完成です。
今回のように散布ブラシを使うことで簡単に星空を作ることが出来ますので、是非やってみてください。


コメント