
今回はAdobeillustratorでアーガイル柄を作る方法をご紹介します。アーガイル柄は、illustratorの機能の1つ「パターン化」を使うことで簡単に作ることが出来ます。
1度パターン化した素材は、後から色の変更をするが可能なため、色違いのアーガイル柄を簡単に作ることが出来ますので、是非作ってみてください。
もし、アーガイル柄の素材をすぐに使いたいという人は、イラストACに今回作った柄を投稿していますので、下記リンクからダウンロードして使ってください。
それでは作り方を説明していきます。
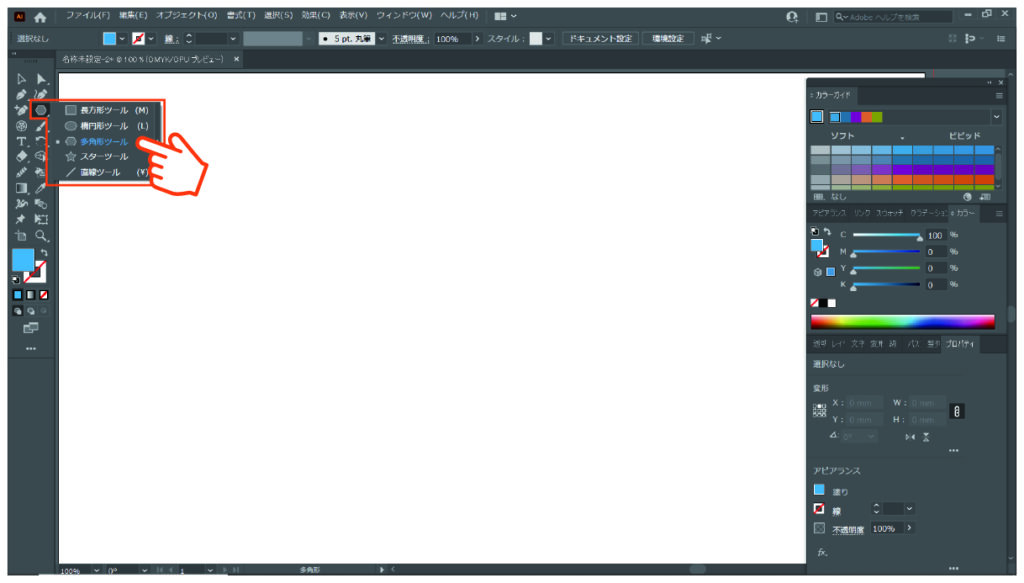
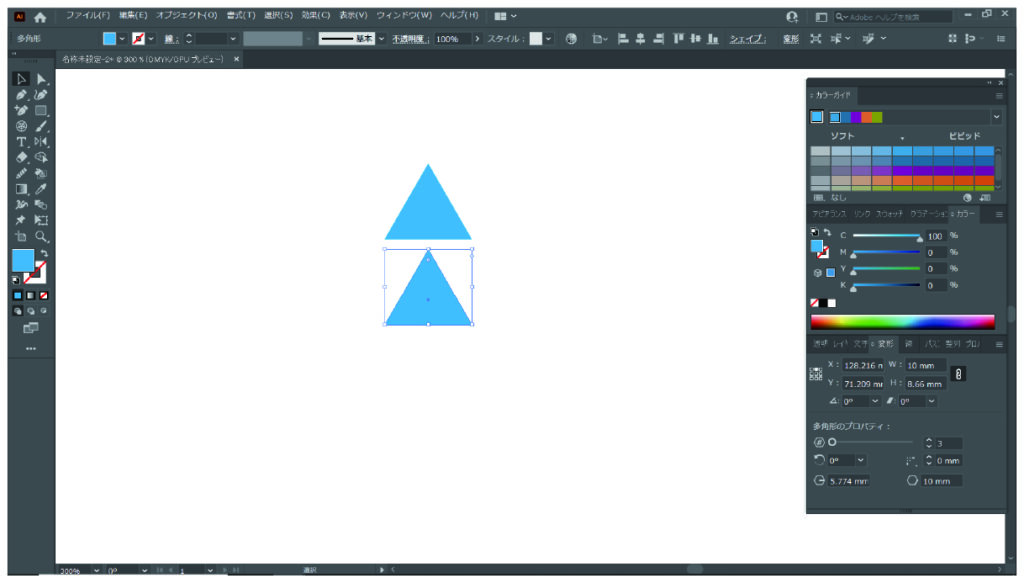
まずは、多角形ツールで三角形を作ります。

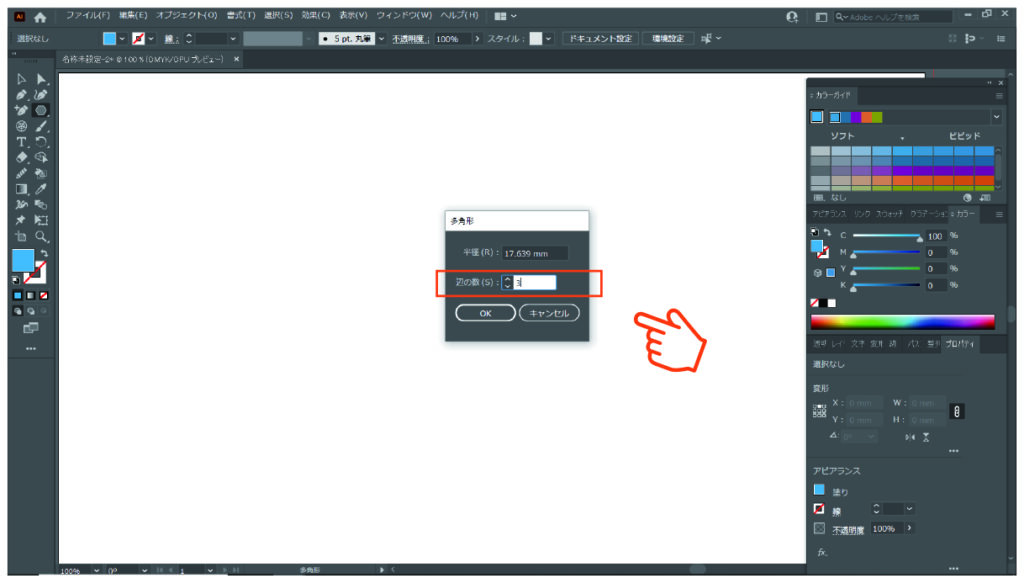
「辺の数」を「3」と入力します。半径は後で変更するため適当な数値で構いません。

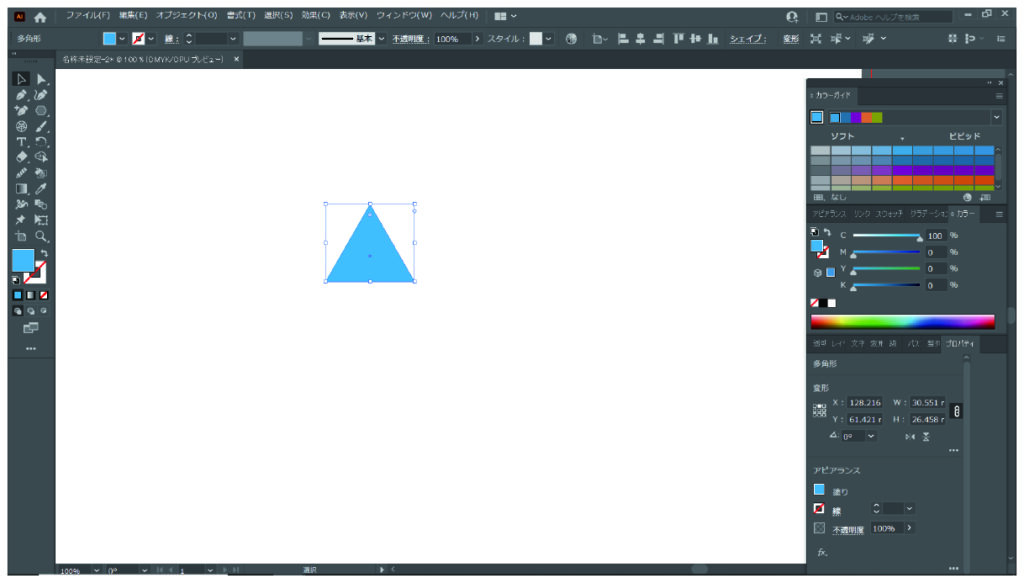
三角形が出来たら、なんでも良いので色を付けて下さい。

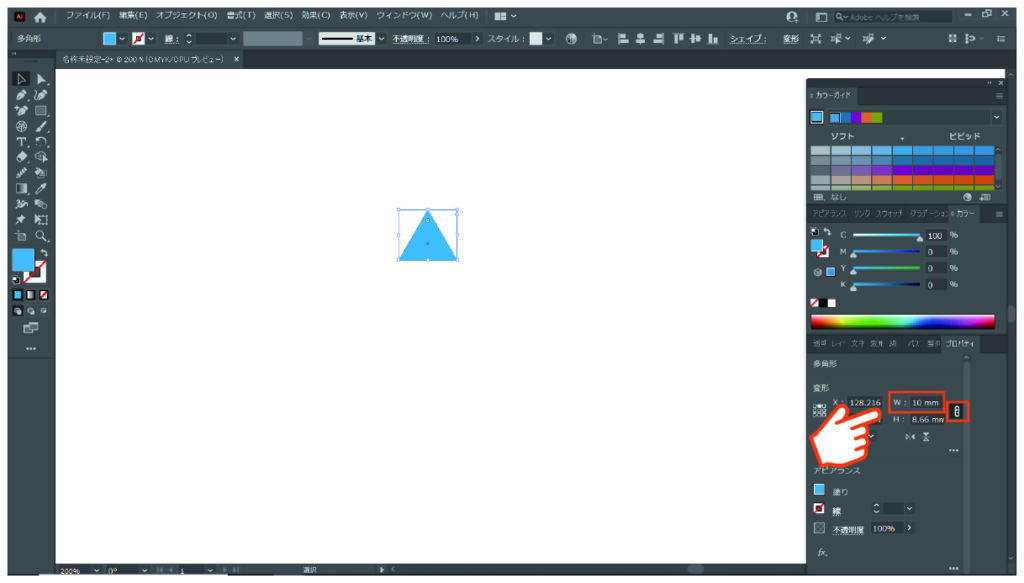
プロパティから、「W=10mm」と入力します。その際、必ず「縦横比を維持」を有効にしてから数値を入力してください。

三角形をコピー&ペーストでもう1つ作ります。

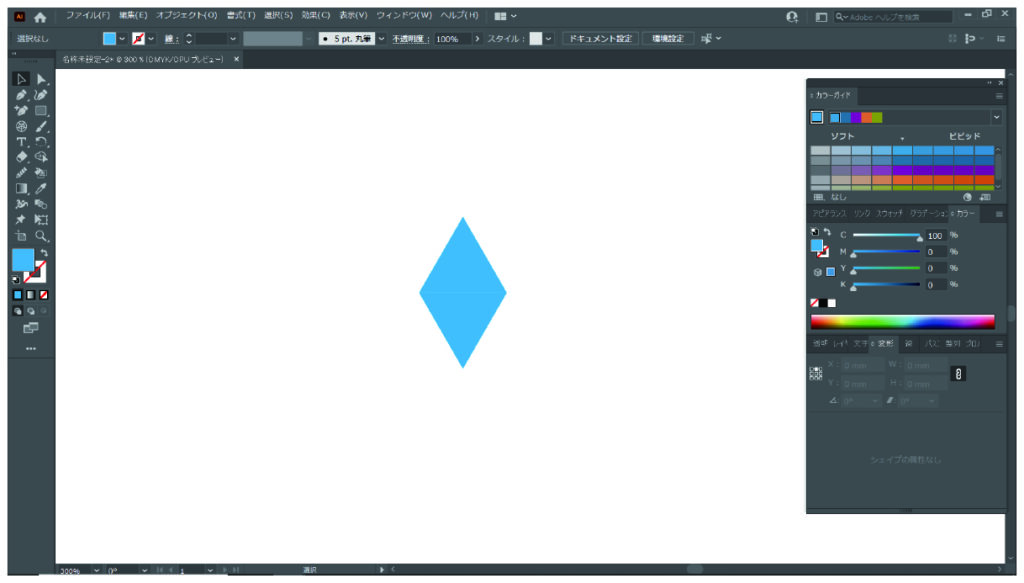
2つの三角形を繋げて、ひし形を作ってください。

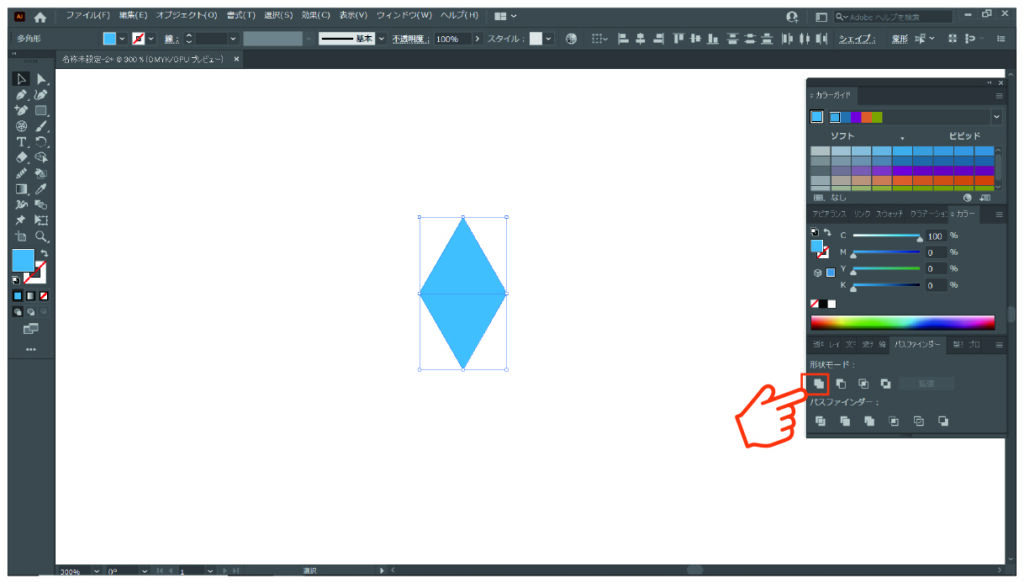
2つの三角形を選択した状態で、「パスファインダー」から「合体」を選択します。

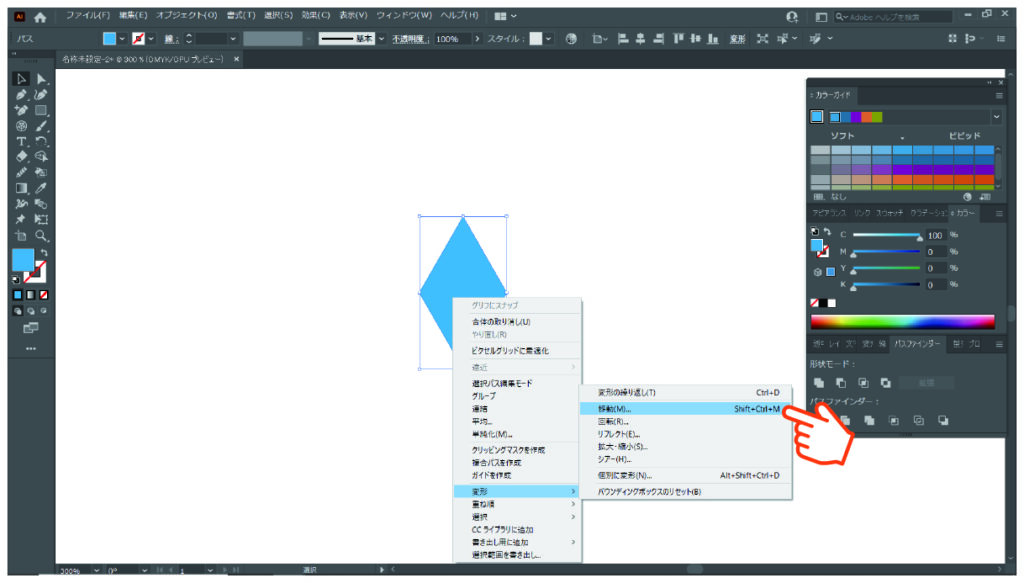
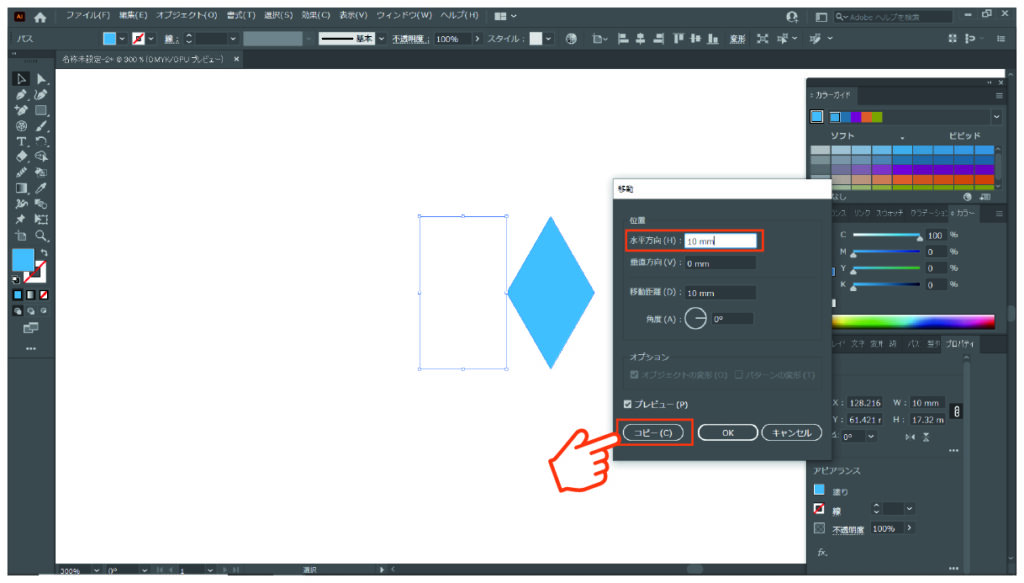
次に、ひし形を選択した状態で「右クリック」→「変形」→「移動」を選択します。

「水平方向」に「10mm」と入力し、「コピー」を選択します。

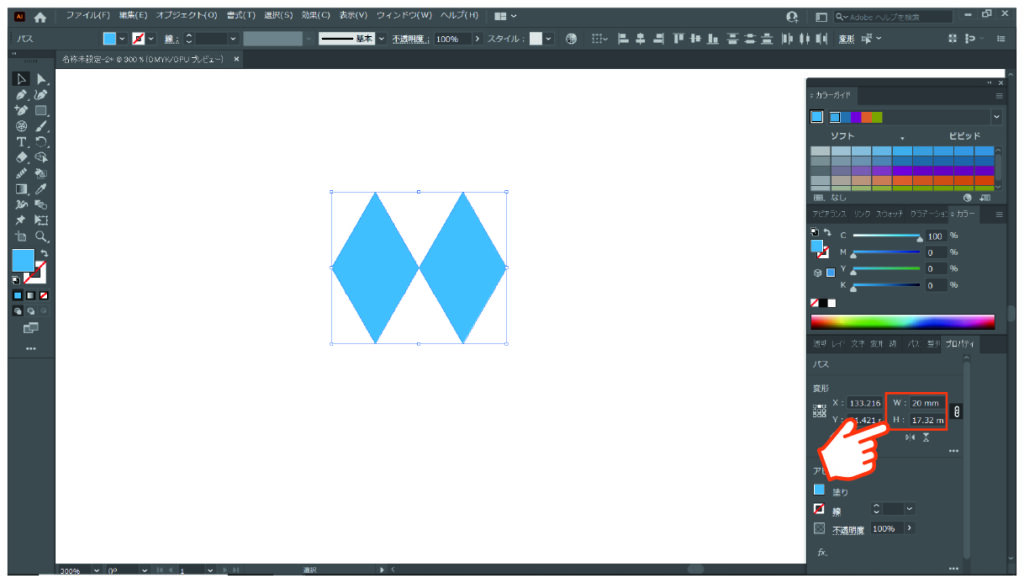
これで、2つのひし形が隙間なく並びました。次に、この2つのひし形と同じ大きさの四角を作ります。2つのひし形を選択した状態で、プロパティの縦横の数値をチェックしましょう。

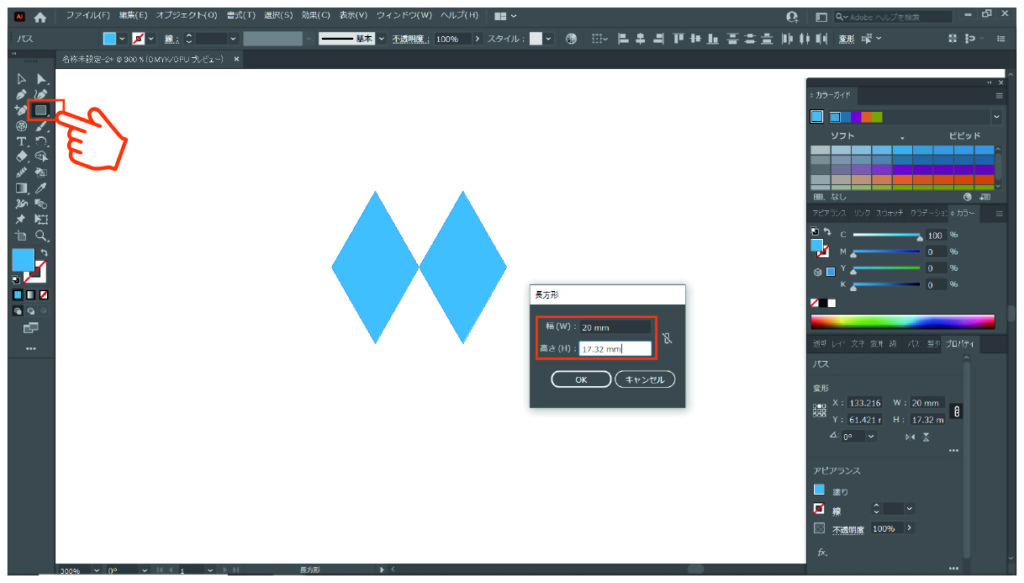
「長方形ツール」を選択して、先程チェックした縦横の数値を入力します。
「幅=20mm、高さ=17.32mm」と入力しましょう。

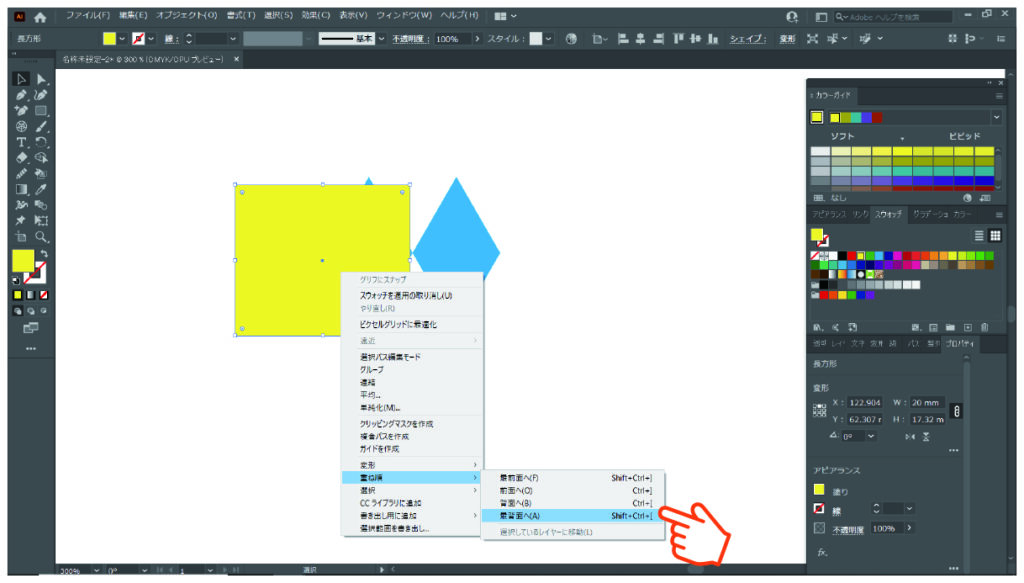
長方形オブジェクトにも適当な色を塗っておきます。
そして、長方形オブジェクトを選択した状態で「右クリック」→「重ね順」→「最背面へ」を選択しましょう。

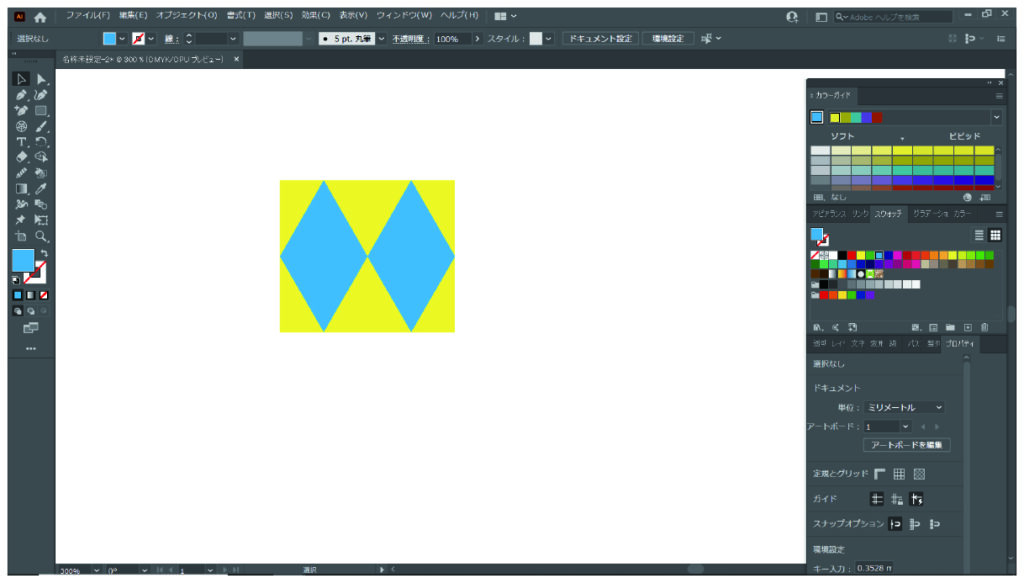
2つのひし形と、長方形を下記図のようにピッタリ並べます。

ここから、アーガイル柄の色を設定していきます。
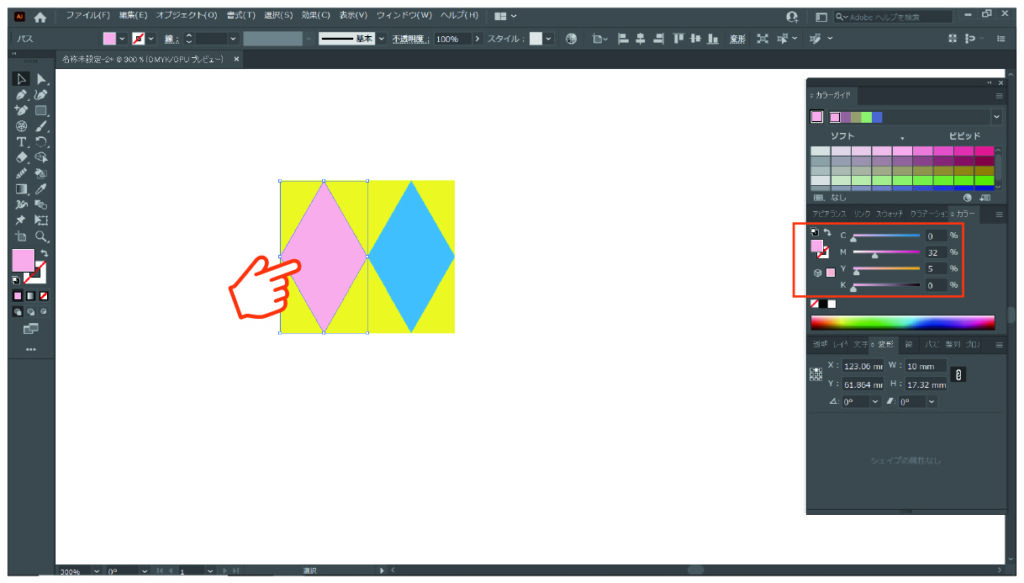
まずは、左のひし形を選択し、カラーを「M=32、Y=5」に設定します。

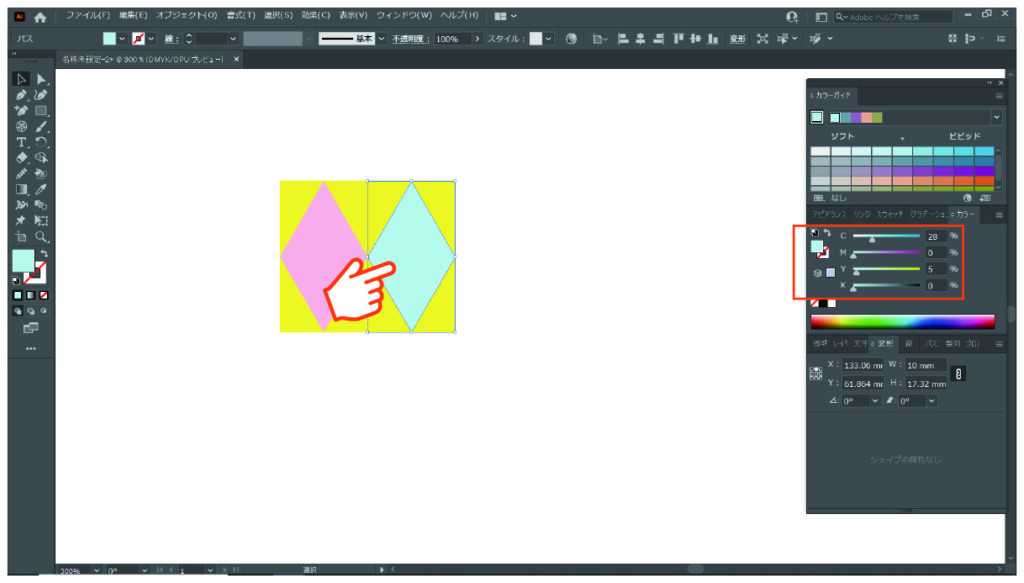
次に、右のひし形を選択し、カラーを「C=28、Y=5」に設定します。

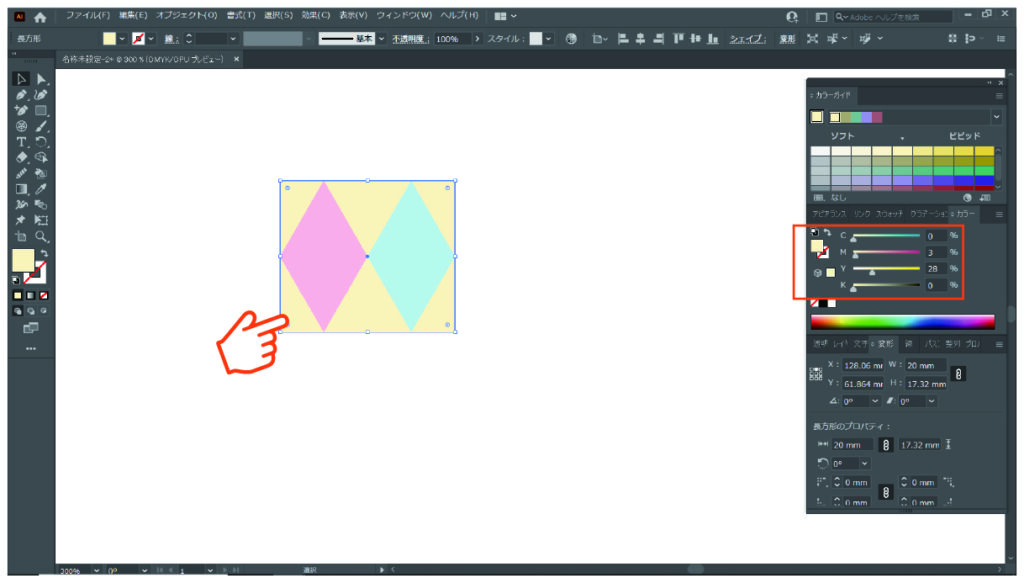
最後に長方形を選択し、カラーを「M=3、Y=28」に設定しましょう。

次に「パターン化」の機能を使います。
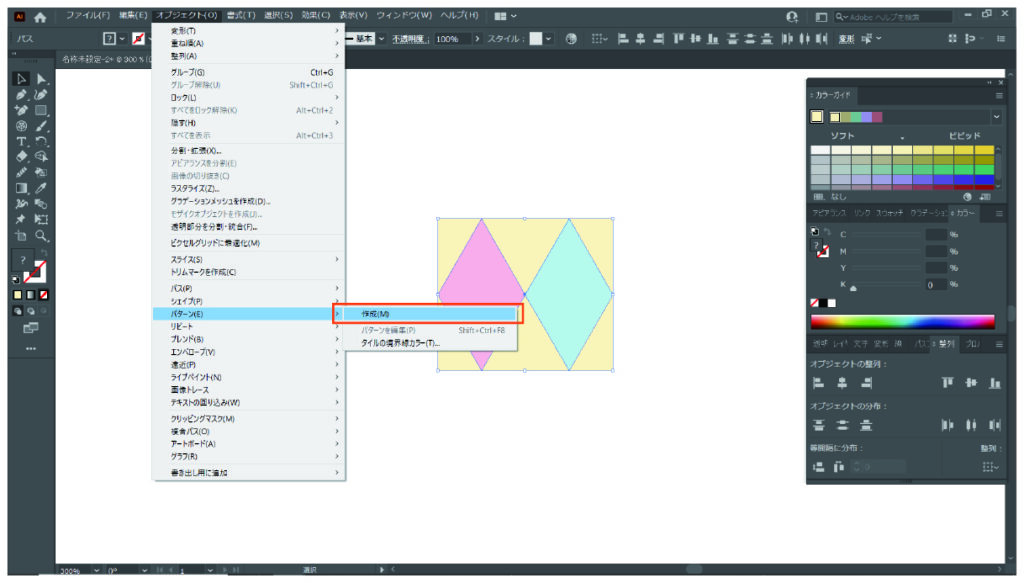
すべてのオブジェクトを選択した状態で、上部メニューバーから「パターン」→「作成」を選択します。

ここで画面いっぱいにひし形パターンが表示されます。
今回のアーガイル柄は、破線(点線)を入れたいので、この画面上で編集していきます。
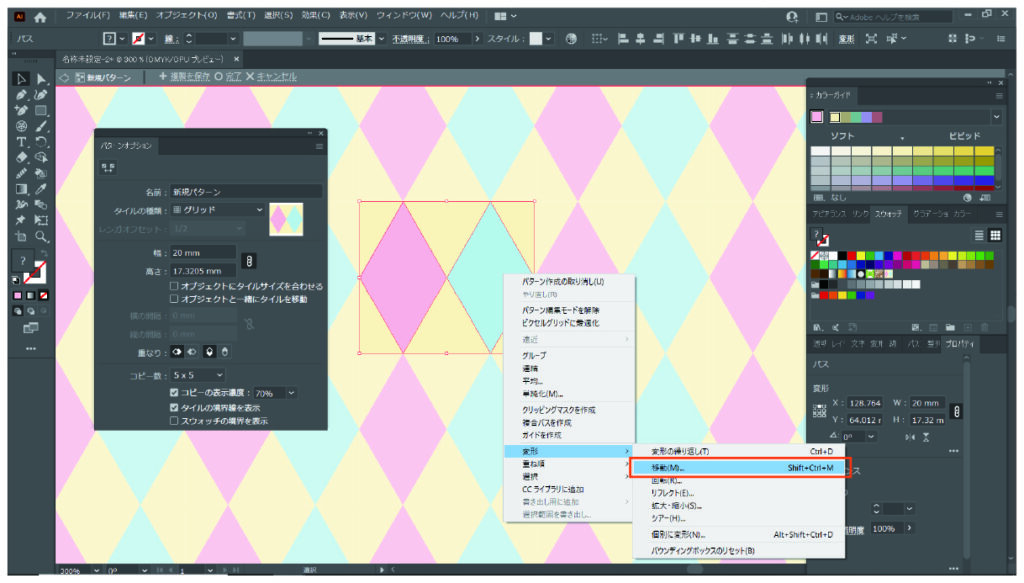
2つのひし形を選択した状態で、「右クリック」→「移動」を選択します。

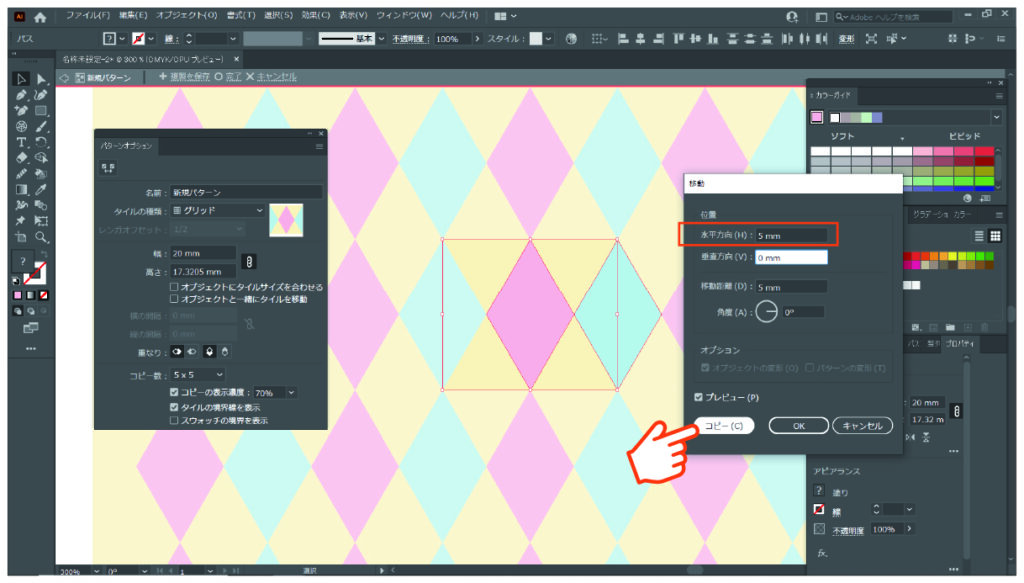
移動の設定として「水平方向=5mm、垂直方向=0mm」と入力し「コピー」を選択しましょう。

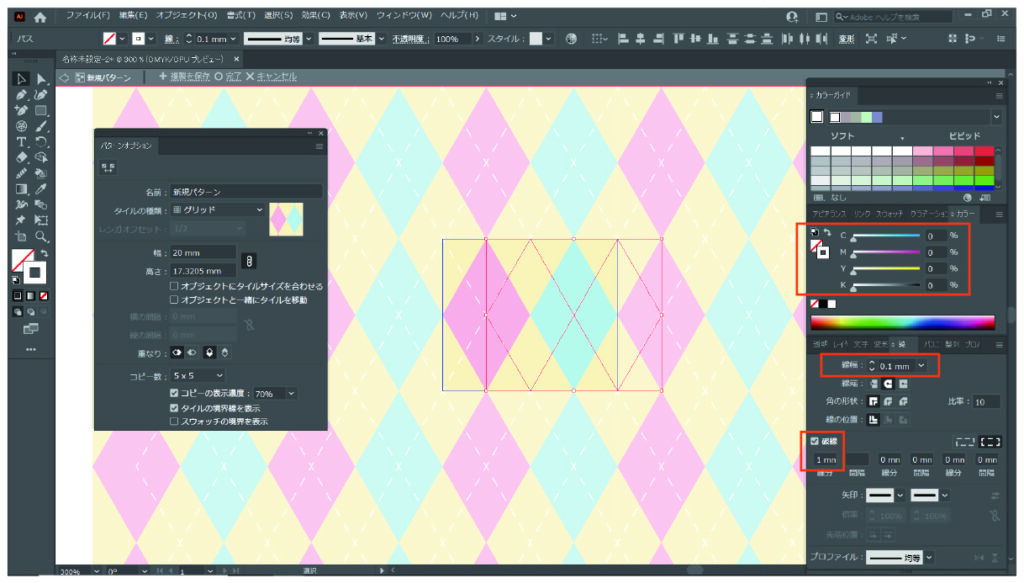
コピーで作ったひし形を選択した状態で、「塗り=なし、線=すべて0」として白い線にします。さらに「線幅=0.1mm」として、「破線にチェック」してから「1mm」と入力してください。

これでアーガイル柄のパターン化が出来ましたので、上部の「完了」を選択します。

確認のために、先程作ったアーガイル柄を使って見ましょう。
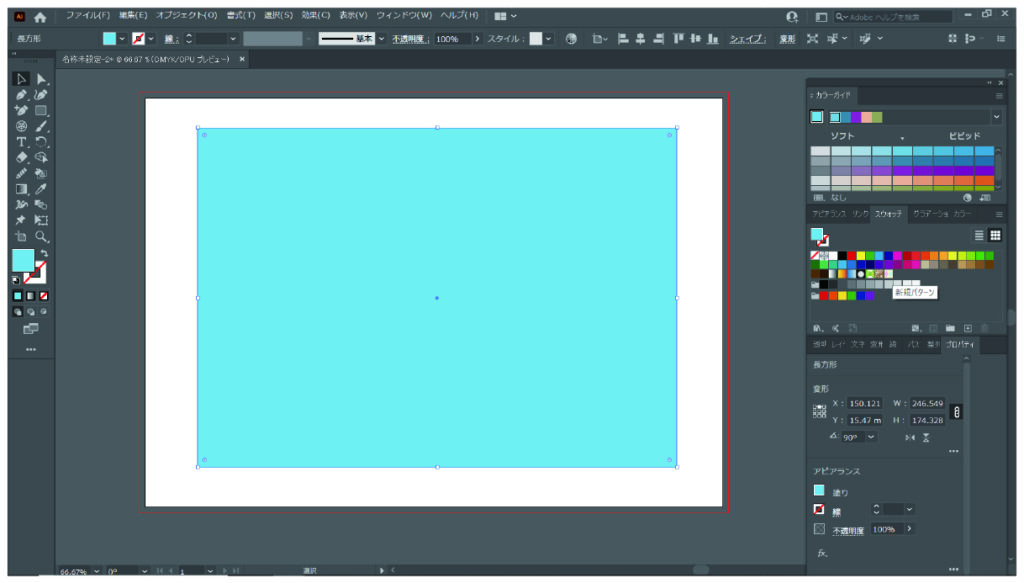
まず適当な長方形オブジェクトを作ってください。

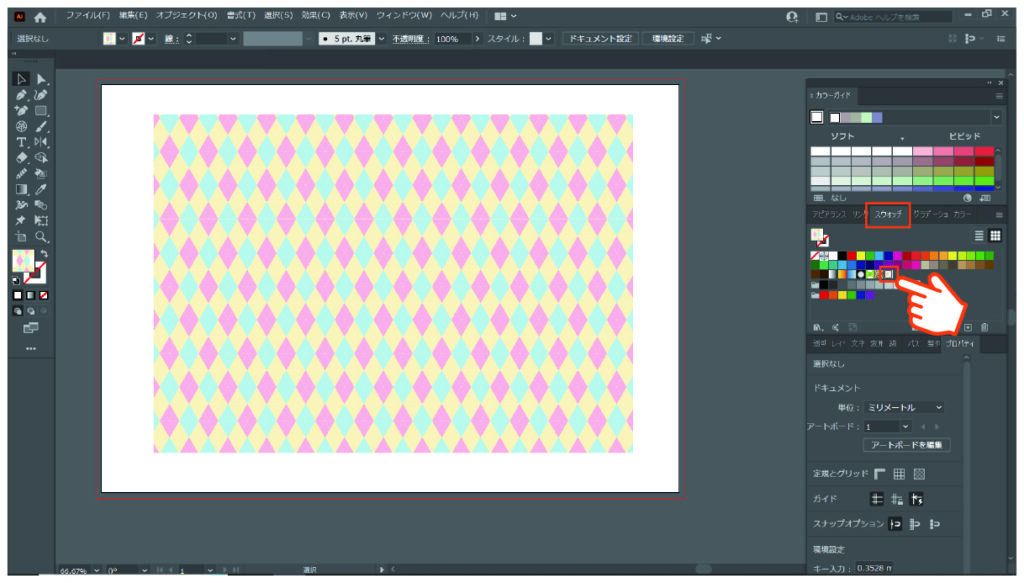
長方形オブジェクトの選択した状態で、「スウォッチ」から先程作ったパターンを選択してください。長方形オブジェクトがアーガイル柄になったら成功です。

それでは最後に、パターン化した柄を編集するやり方をご紹介しておきます。
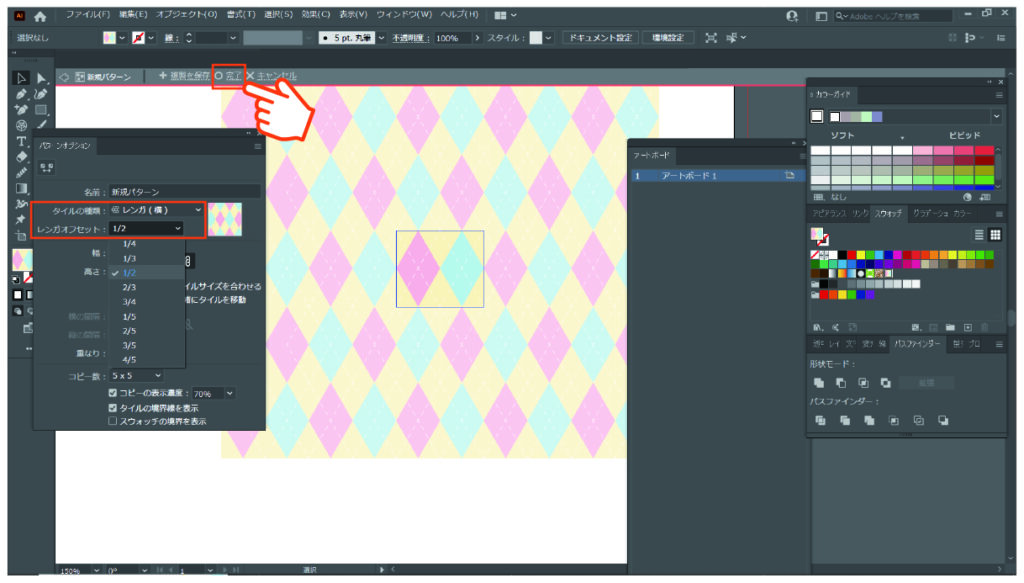
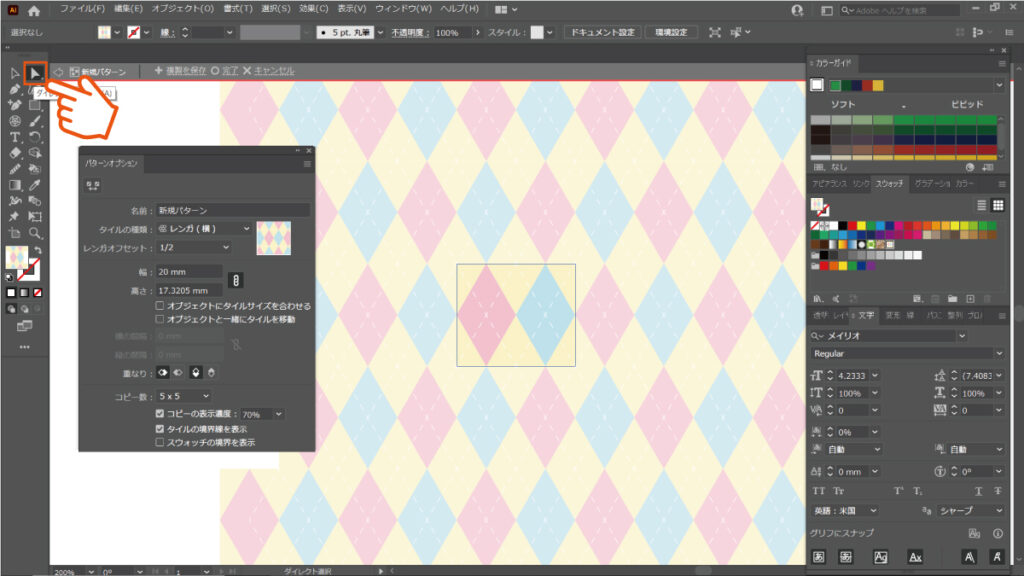
まず、「スウォッチ」から先程作ったアーガイル柄を「ダブルクリック」してください。

パターンオプションが開きますので、ここで色や配置などを編集することが出来ます。
ここでは、色を変えてみましょう。
まず、「ダイレクト選択ツール」を選んでください。

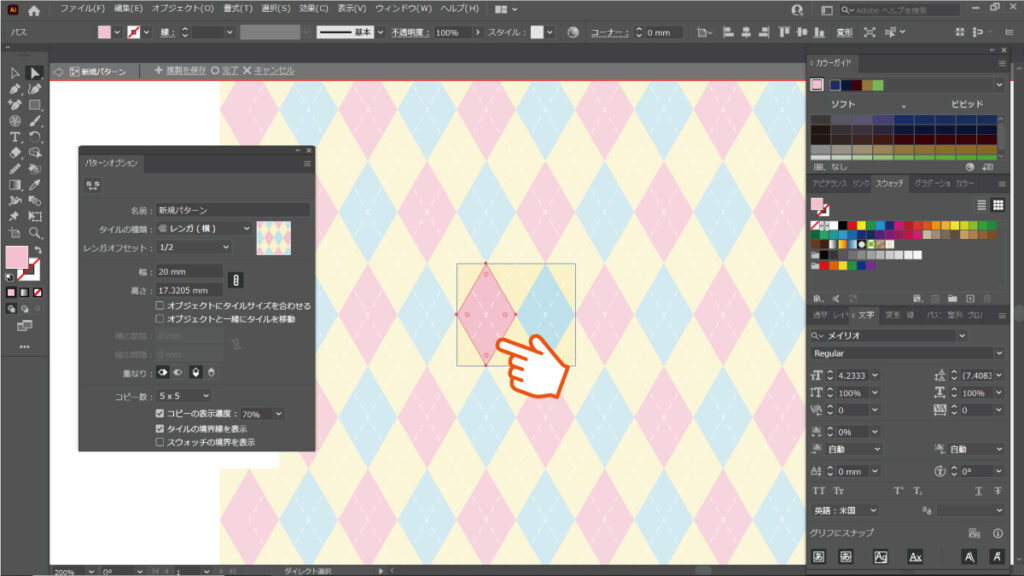
次に、色を変更したいオブジェクトを選択します。
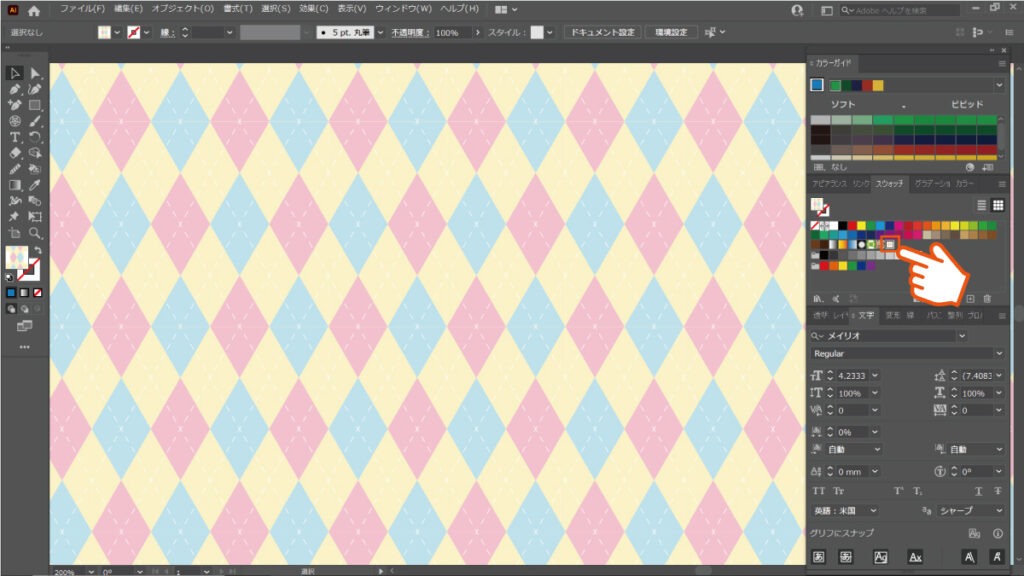
ここでは、ピンクのひし形を選んでみます。

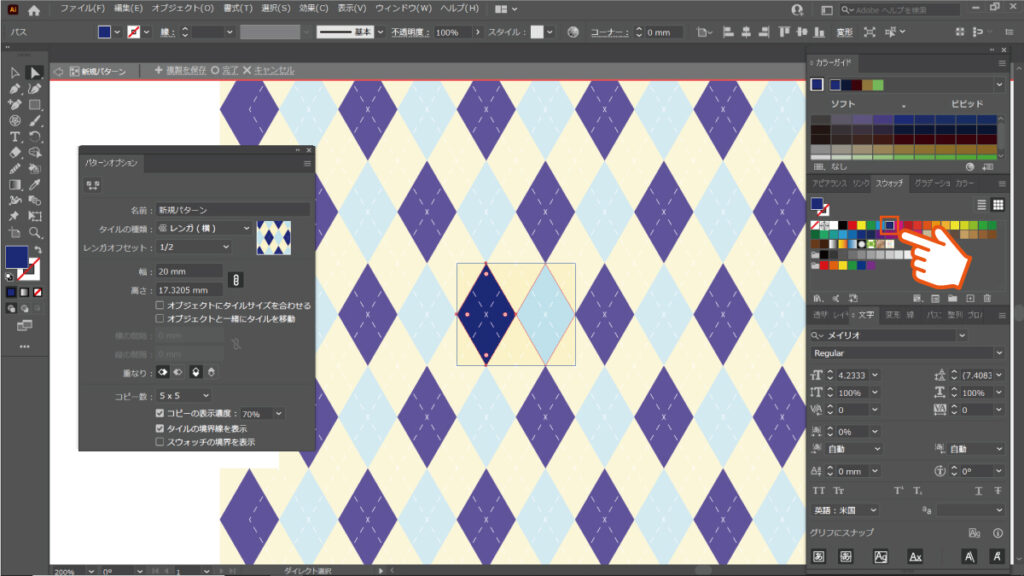
ピンク色を青に変更してみました。アーガイル柄の雰囲気がガラッと変わりましたね。

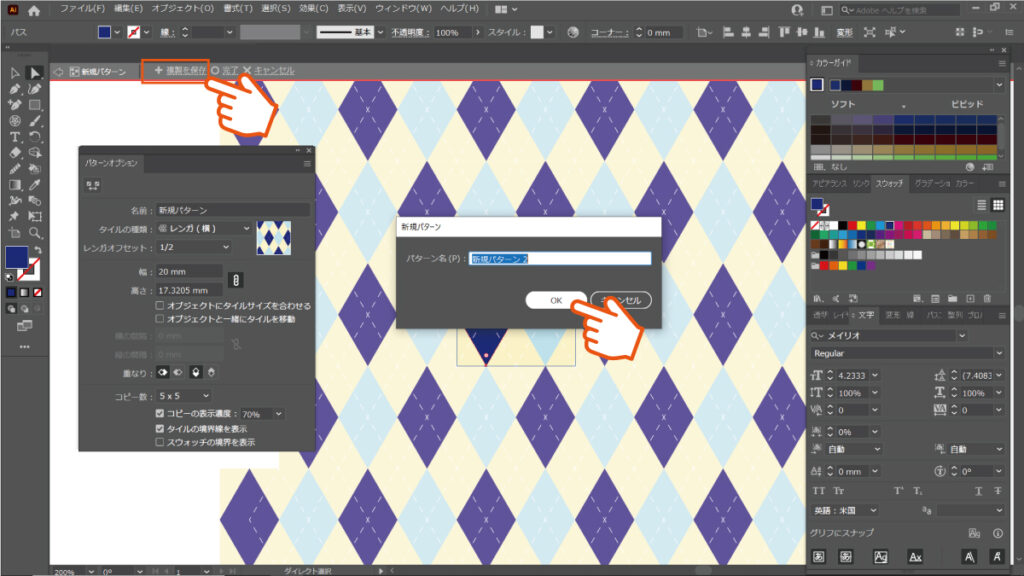
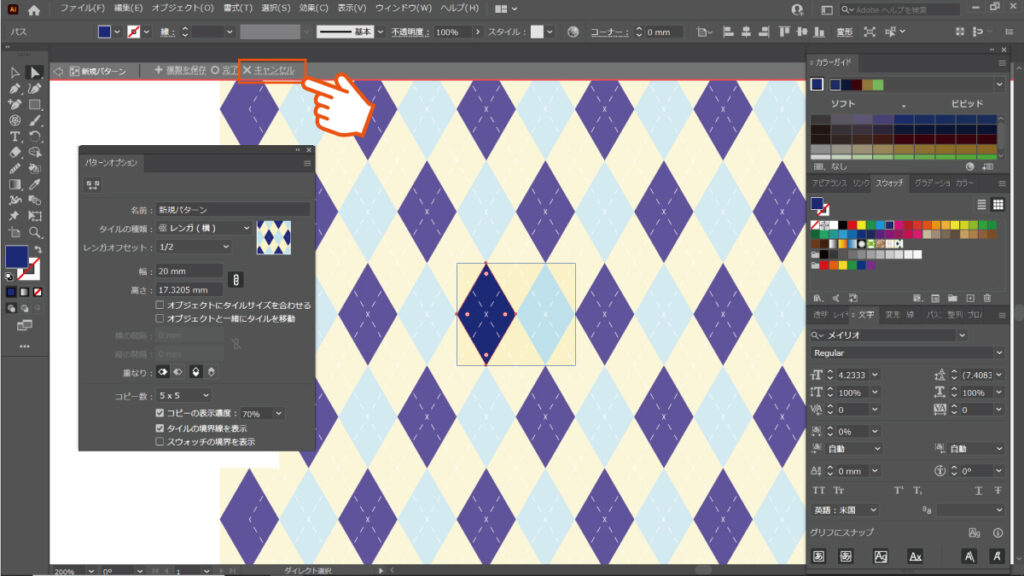
この色変更したパターンを保存するために、上部の「複製を保存」を選択してください。

スウォッチに先程作った新しい色のアーガイル柄が追加されます。
最後に、上部の「キャンセル」を選択してパターンオプションを閉じましょう。
ここで、「完了」を選んでしまうと、元のピンクパターンのアーガイル柄が上書き保存されることとなり、消えてしまいますのでご注意ください。

ひし形の色や、ベースの長方形の色を変更することで、色々な雰囲気のアーガイル柄を簡単に作ることが出来ますので、是非やってみてください。




コメント