
今回はAdobeillustratorでフラッグガーランドを作る方法をご紹介します。パターンブラシを使えば簡単に作ることが出来ますので、是非、オリジナルのフラッグガーランドを作ってみてください。完成したオブジェクトはパス化しておくと使いやすいのでオススメです。
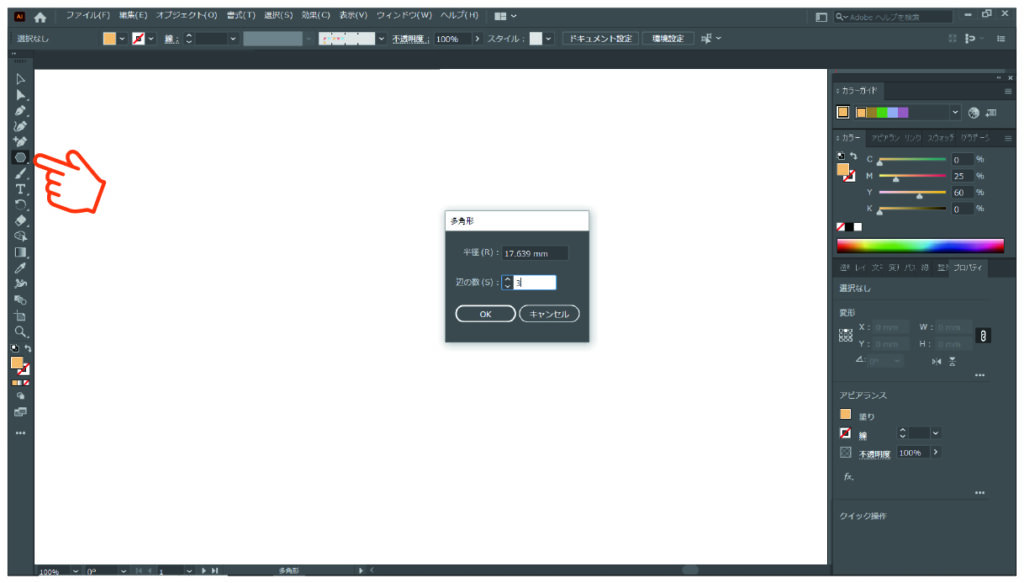
まず初めに、多角形ツールで三角形を作ります。「辺の数=3」としてOKをクリックしてください。半径は適当な数字で大丈夫です。

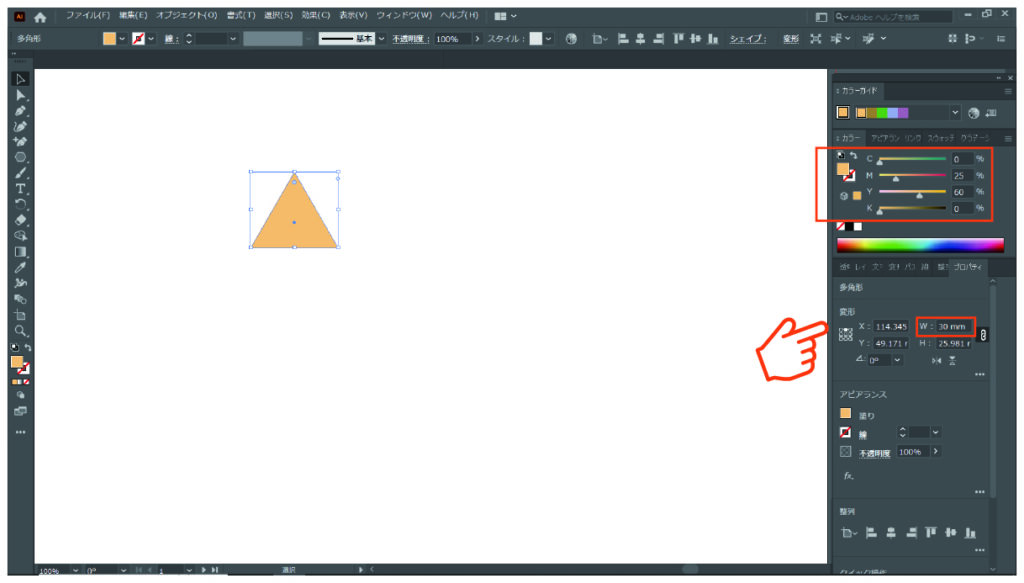
三角形の横幅を設定します。プロパティから「W=30mm」としてください。色は「M=25、Y=60」としました。

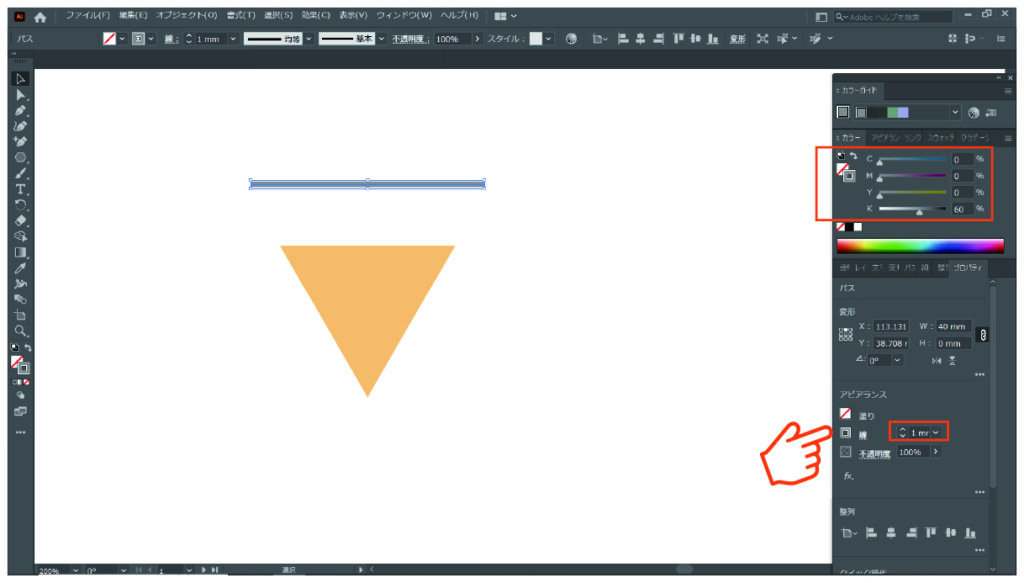
次にペンツールで直線を引きます。「W=40mm」として、色は「K=60」に設定します。

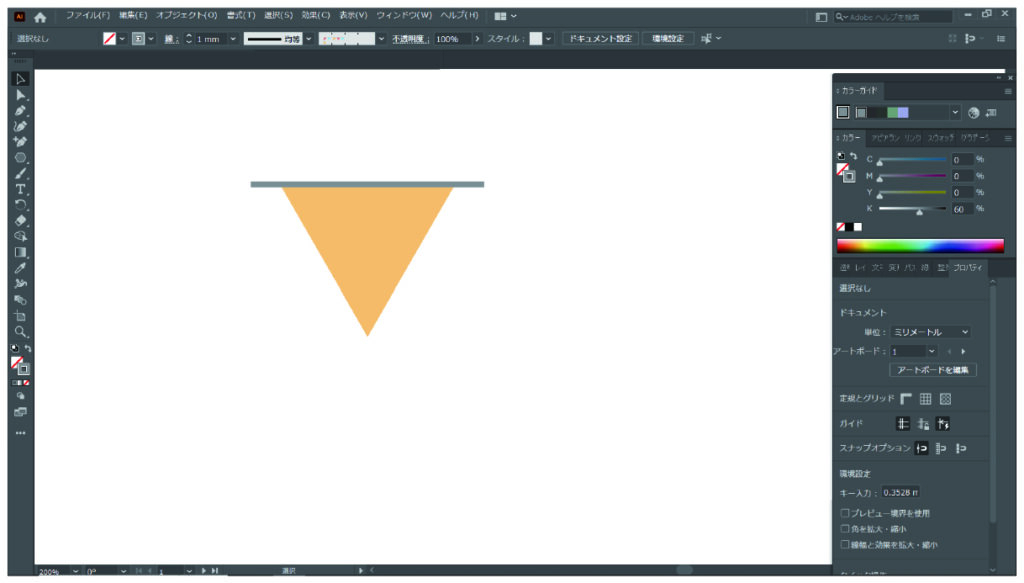
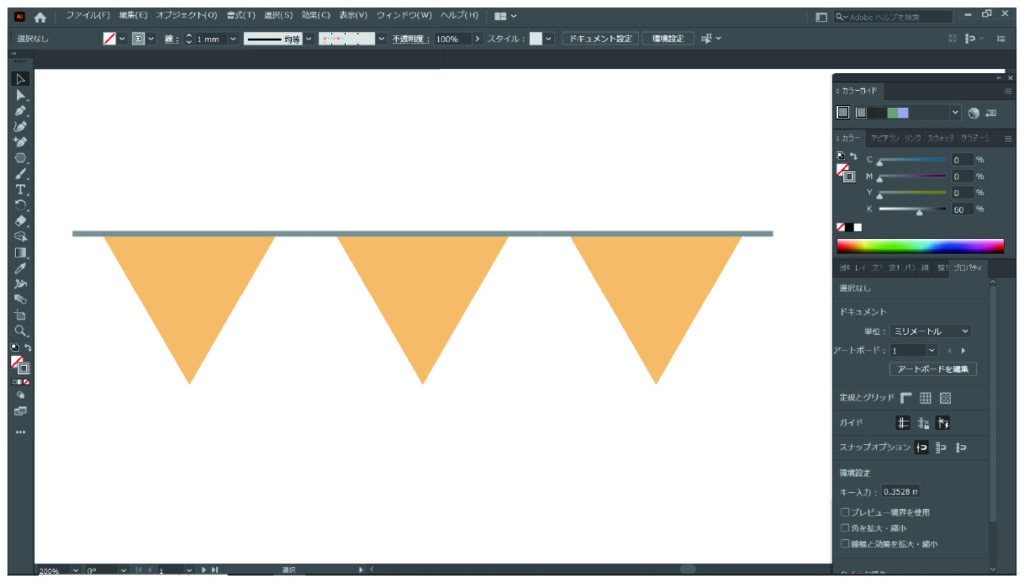
三角形と直線を下図のように重ねます。「整列」を使ってセンターを合わせてから、直線と三角形をグループ化しておきましょう。

コピーして、同じものを3つ並べます。

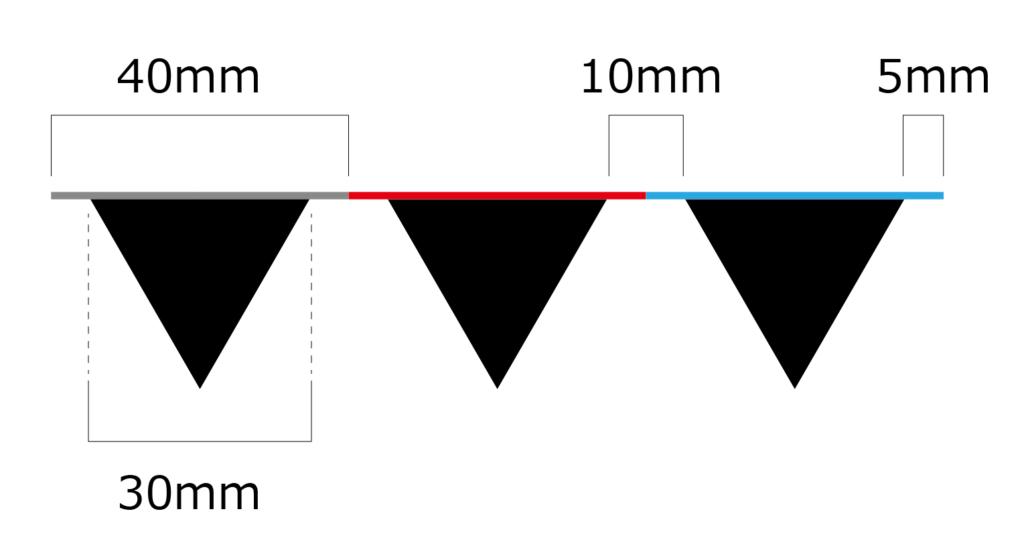
この時、それぞれのサイズは下記図のようになります。今回のように、「各フラッグの隙間が10mm」の場合、両端のはみ出した直線は「フラッグの隙間の半分の数値」になるように設定しましょう。ここで言えば「5mm」となります。こうすることで、パターンブラシで並べた時に、各フラッグの隙間を均等に見せることが出来ます。

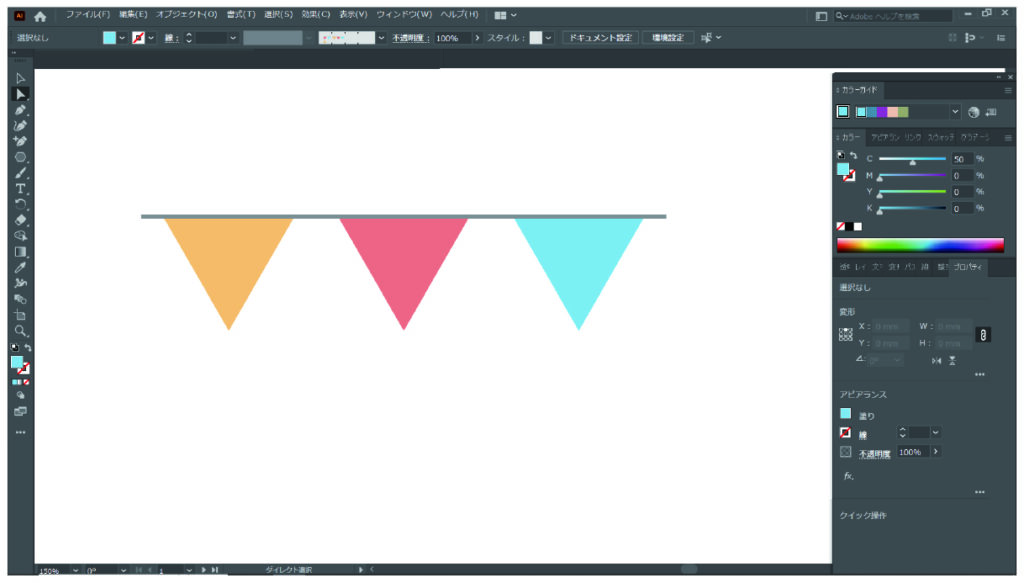
3つのフラッグに別々の色を設定します。今回、赤いフラッグは「M=60、Y=45」に、青いフラッグは「C=50」にしました。

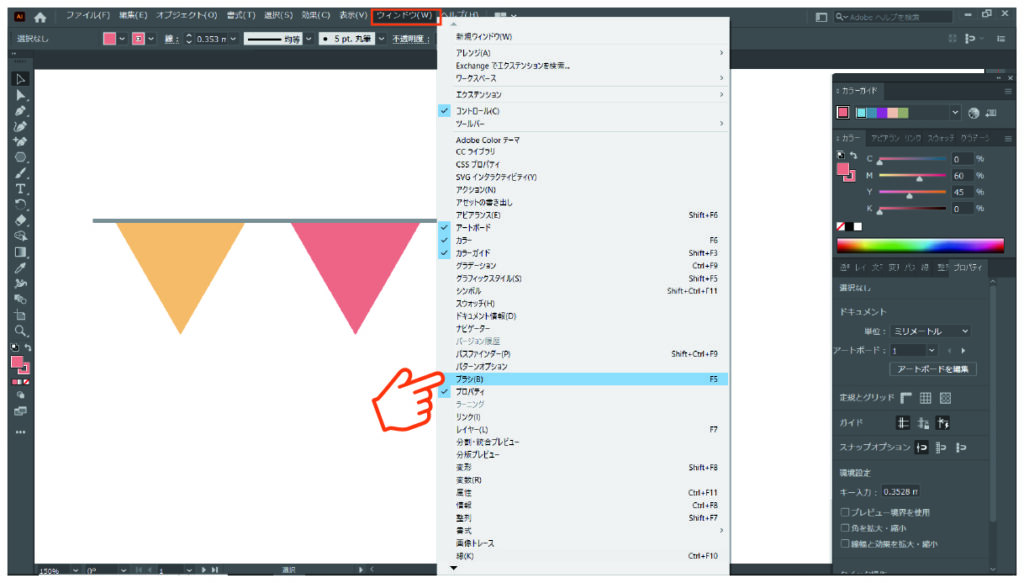
次に、上部メニューバーから「ウィンドウ→ブラシ」を選択します。

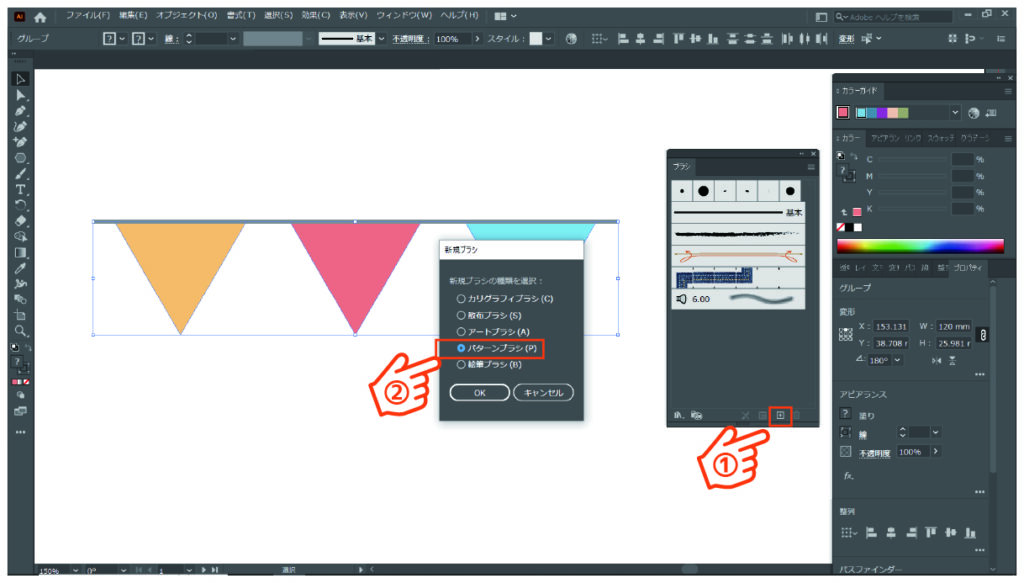
すべてのオブジェクトを選択した状態で、ブラシメニューの右下にある「新規ブラシ」をクリックします。ブラシの種類を「パターンブラシ」にチェックを入れてOKをクリックしてください。

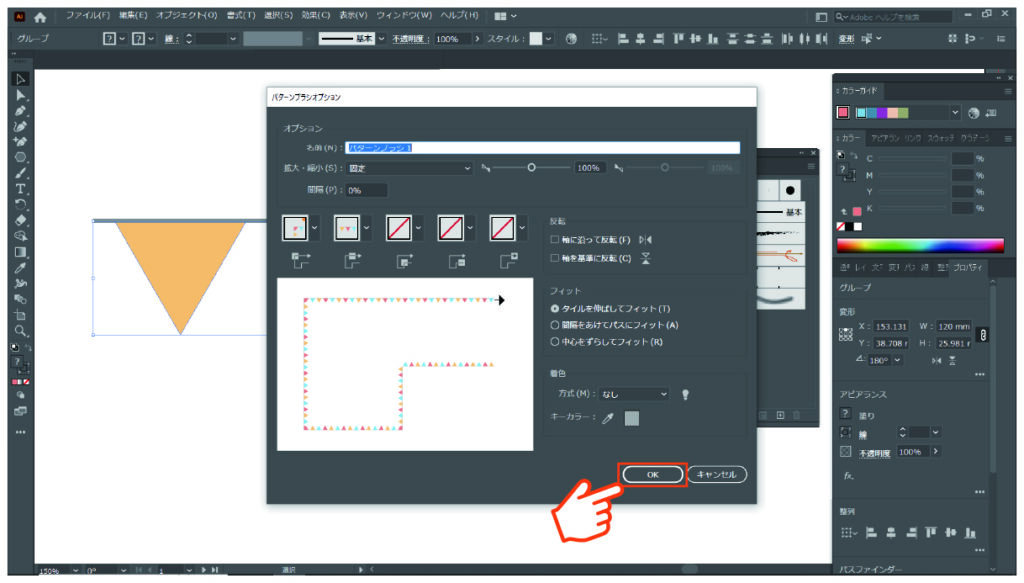
次にパターンブラシオプションが開きますので、ここは何もせずにOKをクリックしましょう。

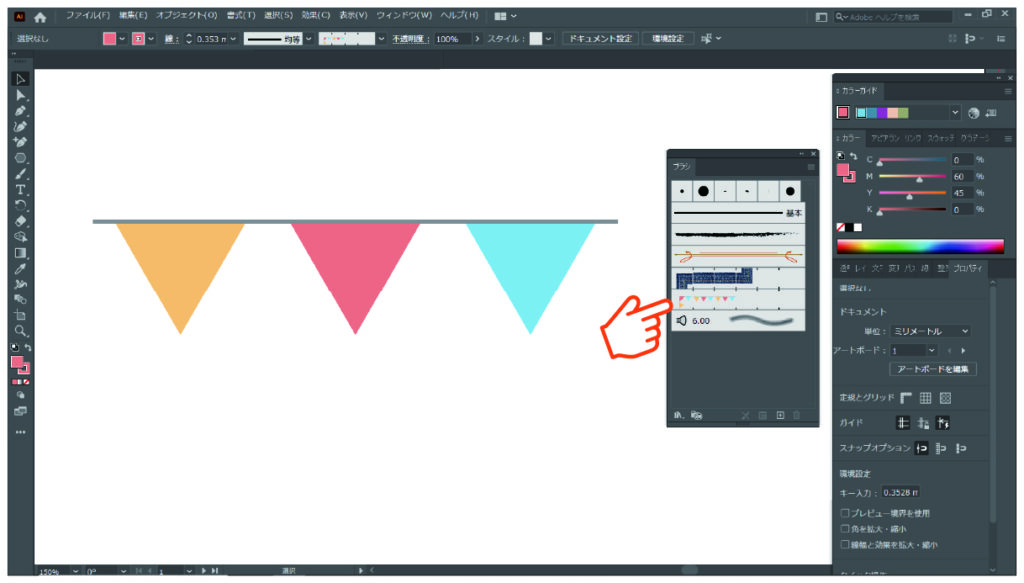
これで、ブラシに今回作ったフラッグガーランドが登録されました。

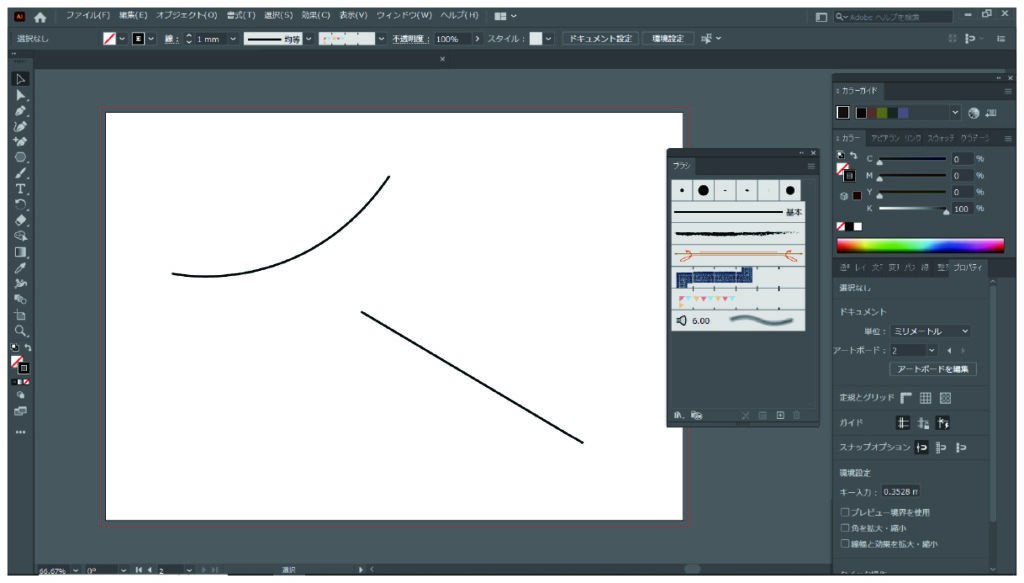
作ったパターンブラシを使ってみましょう。ペンツールで任意の直線や曲線を引きます。

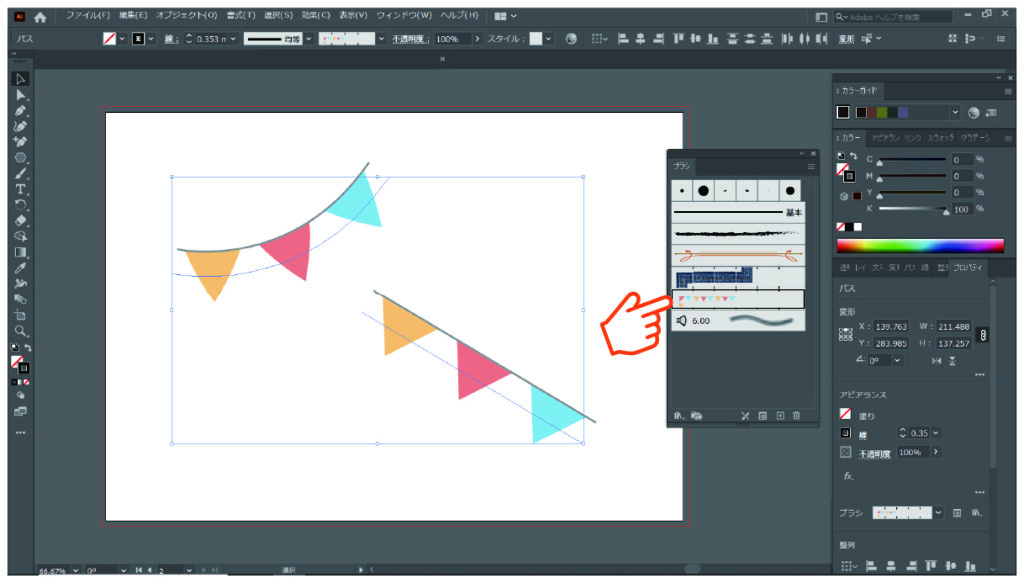
作ったオブジェクトを選択した状態で、先ほど作ったブラシを選択すると、フラッグガーランドが表示されます。ここで、もしフラッグの向きが上向き(逆向き)になる場合、「オブジェクト→パス→パスの方向反転」を選択してみてください。

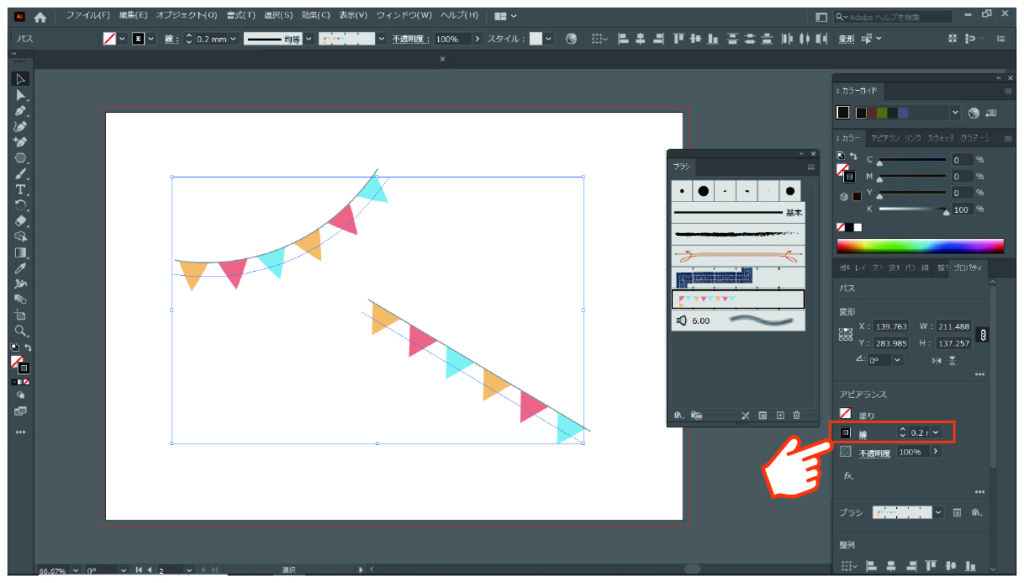
線の幅を変えることで、フラッグの数を変更することが出来ます。今回は「0.35mm」から「0.2mm」に変更することで、フラッグの数が3つ→6つに変わりました。

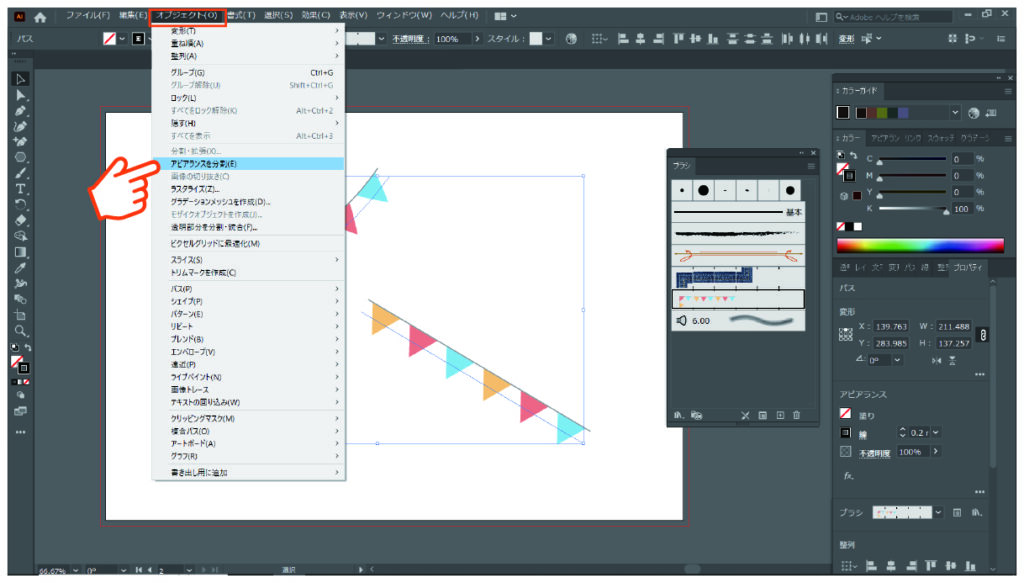
最後に、パターンブラシをパス化しておくとデザインする際に使いやすいです。パス化したいオブジェクトを選択した状態で、上部トップメニューから「オブジェクト→アピアランスを分割」を選択します。

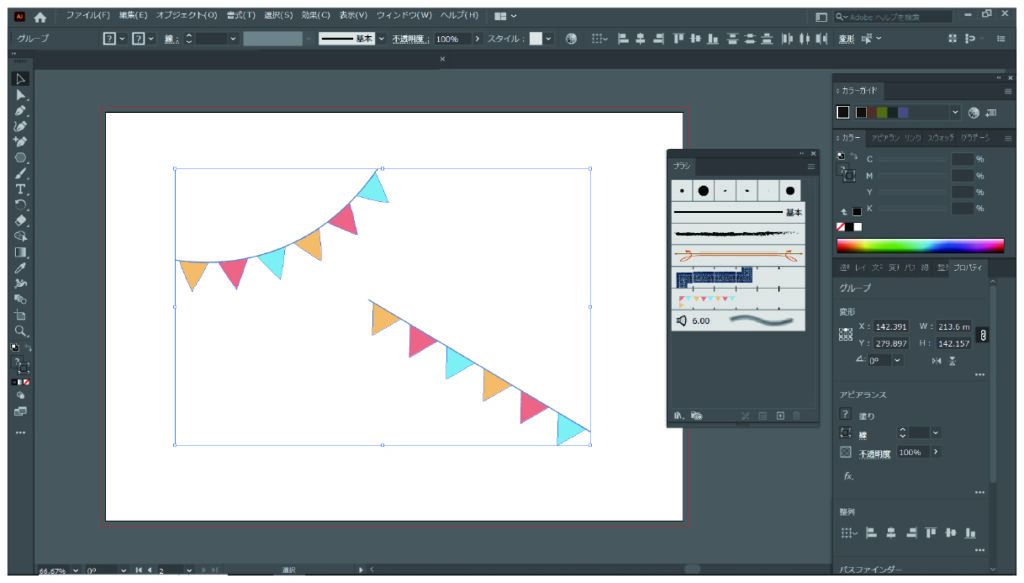
これでパス化することが出来ました。フラッグガーランドは、デザインする上で良く使うパーツですので、このようにオリジナルの素材を作れるようにしておくと便利です。


コメント