
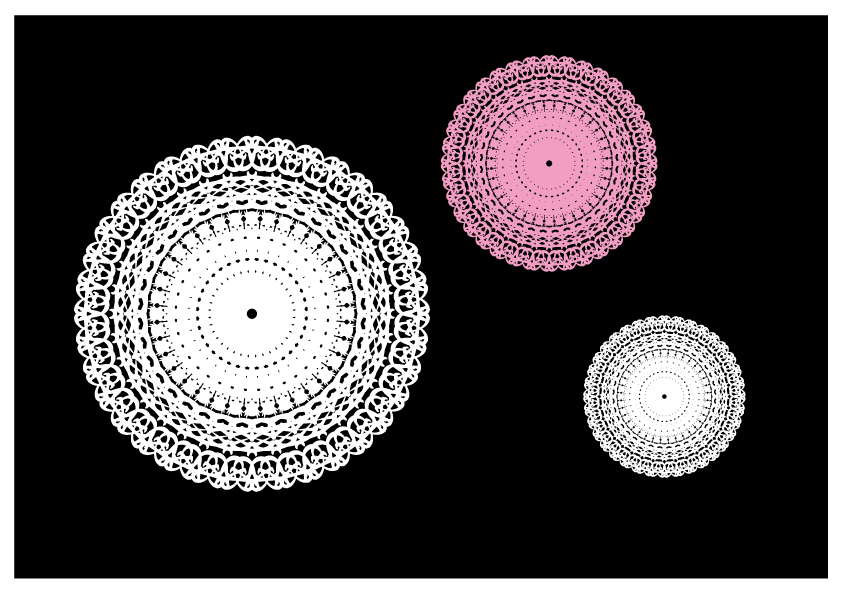
今回はAdobeillustratorで丸型のレース素材を作る方法をご紹介します。
テキスト文字を使うことで誰でも簡単に作ることが出来ますので、是非やってみてください。
まず初めに、レース素材を白色で作るため、見やすいように黒いオブジェクトの上で作業をしていきたいと思います。長方形ツールで適当な大きさの四角を作って、色をK=100%としてください。
この黒い長方形オブジェクトは、動かないようにショートカットキー「Command(Ctrl)+数字の2」でロックしておきましょう。

次に、レース素材の元となるテキストを用意します。
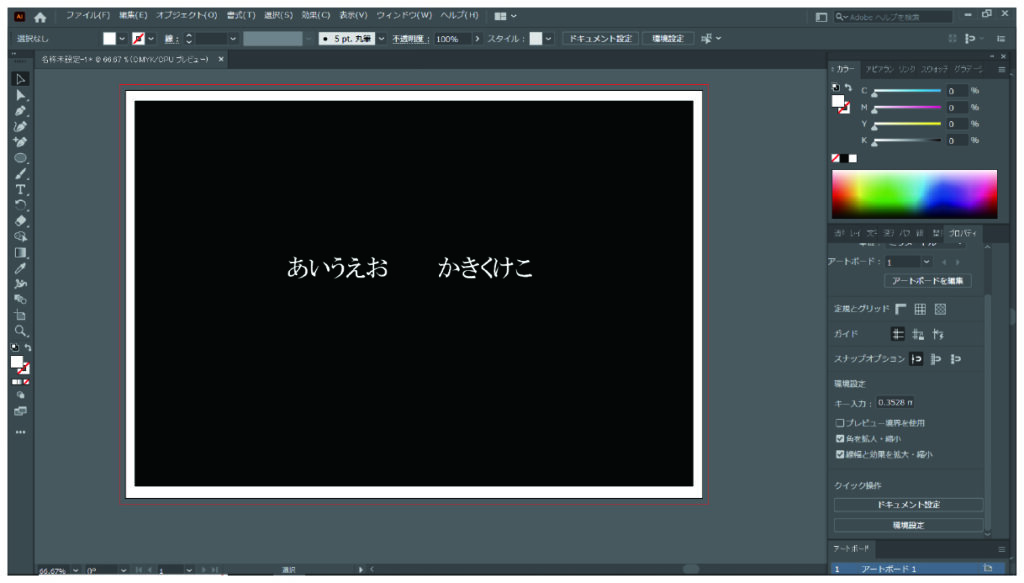
文字ツールで「あいうえお」と、「かきくけこ」の2つを打ち込んでください。それぞれの文字は別々のオブジェクトとして作成しましょう。文字色を白に設定、フォントは「明朝体」を選択してください。※フォントサイズは適当で大丈夫です。

2つの文字を下記のように重なるように配置します。

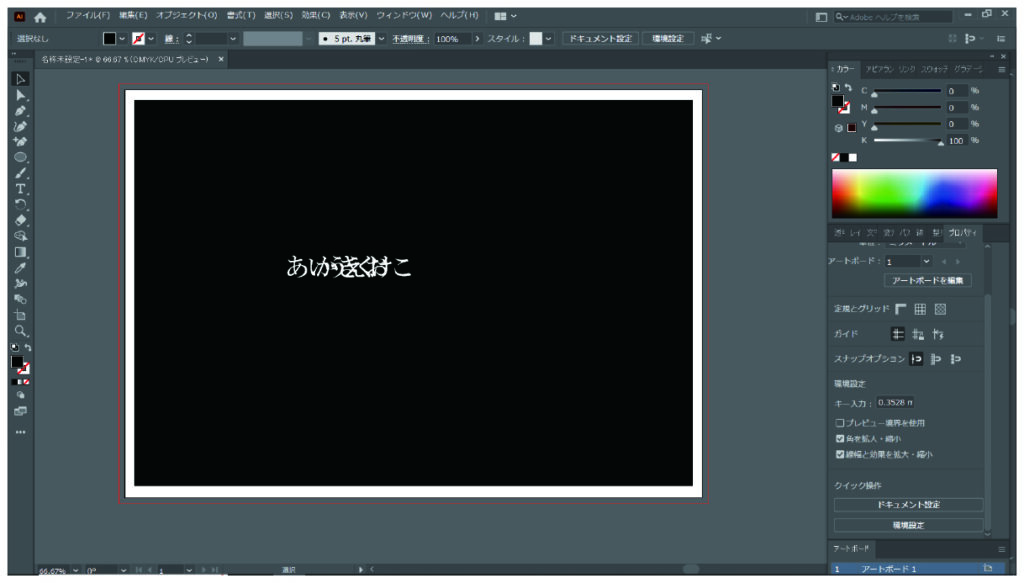
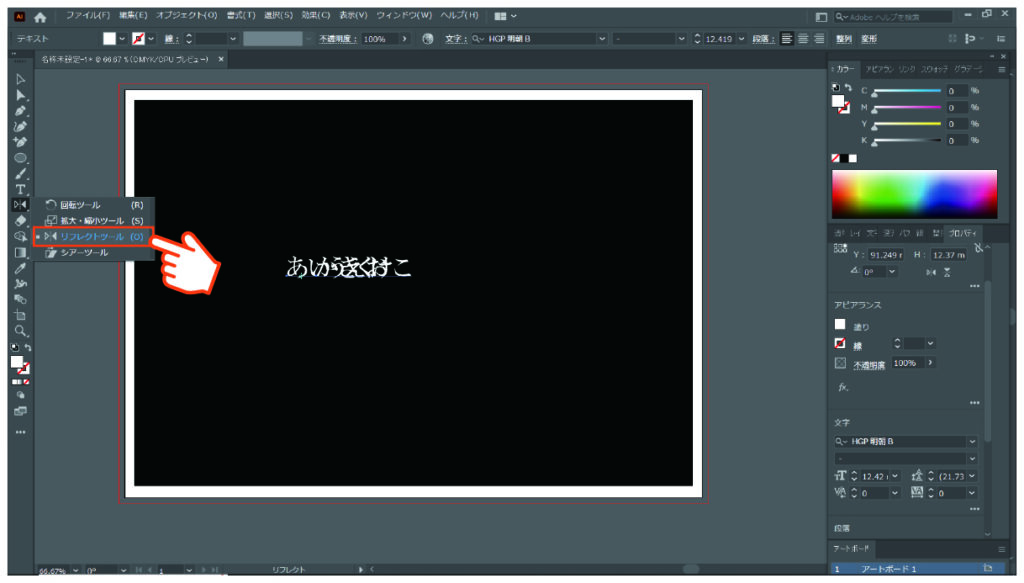
2つの文字を選択した状態でツールバーから「リフレクトツール」をクリックしてください。

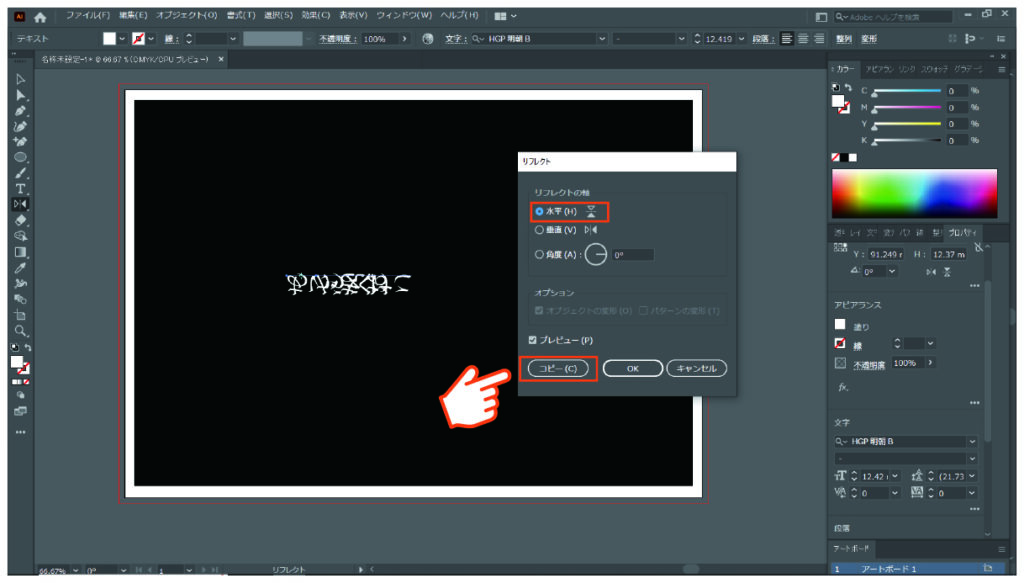
リフレクトツールの設定画面で、「水平」を選択し、コピーをクリックします。

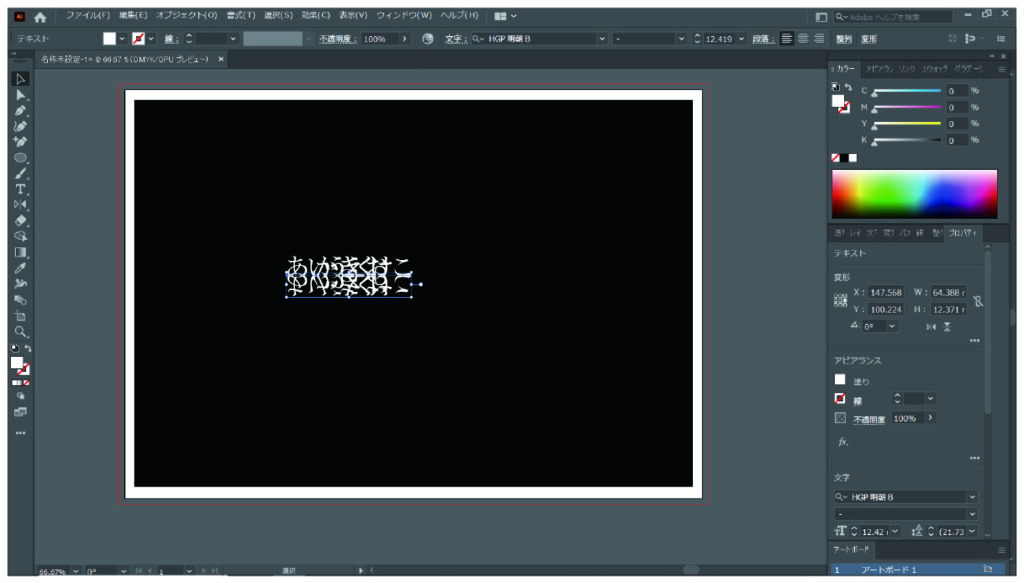
下記のように、水平方向に反転した文字が出来上がりました。
これを回転+コピーして、丸型レースを作っていきます。

まずは、どこを基準に回転させるかを設定します。
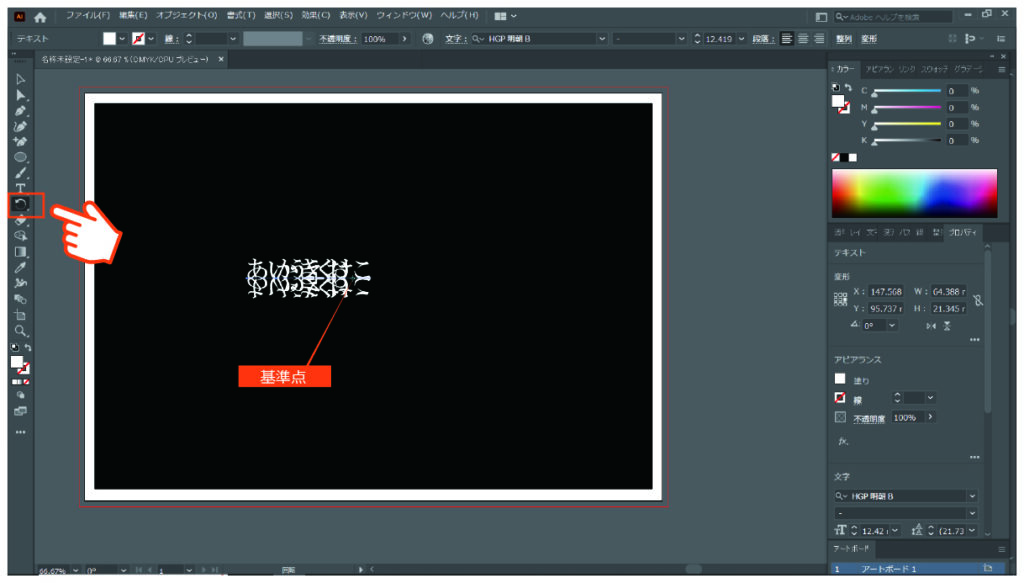
すべてのテキストオブジェクトを選択した状態で、「option(Alt)キー」を押しながら、ツールバーから「回転ツール」を選択します。
マウスカーソルが十字型になりますので、回転させる基準点としたい箇所をクリックします。
今回は「こ」の少し左側あたりを基準点として設定しました。

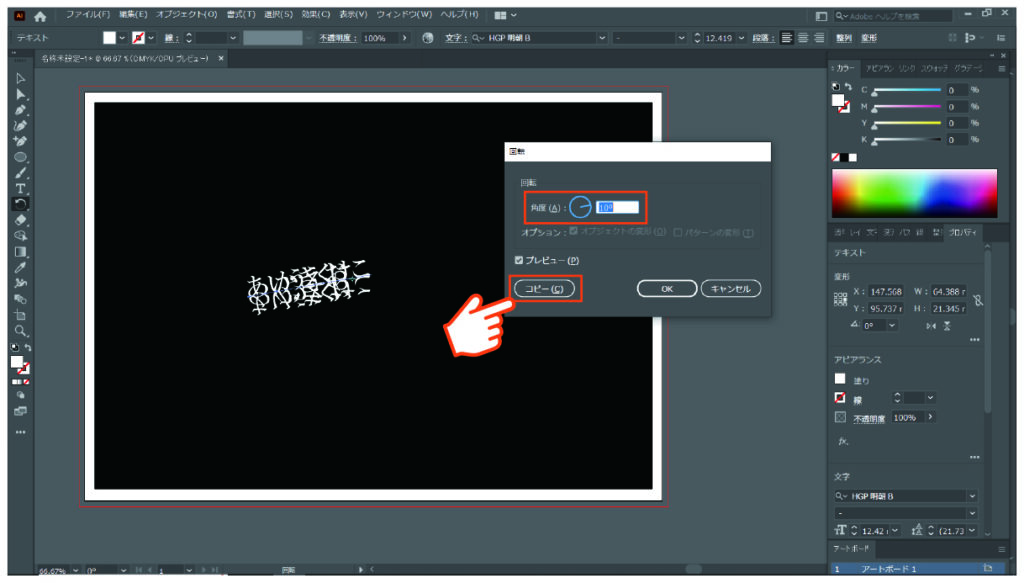
基準点をクリックすると、「回転ツール」のメニューが開きますので、「角度を10度」として「コピー」をクリックします。

これを35回繰り返すことで、1周して丸型になります。
繰り返す作業は、ショートカットキー「command(Ctrl)+D」を使いましょう。これは「直前の作業を繰り返す」というショートカットキーですので、35回押せば下記のような丸型が完成します。

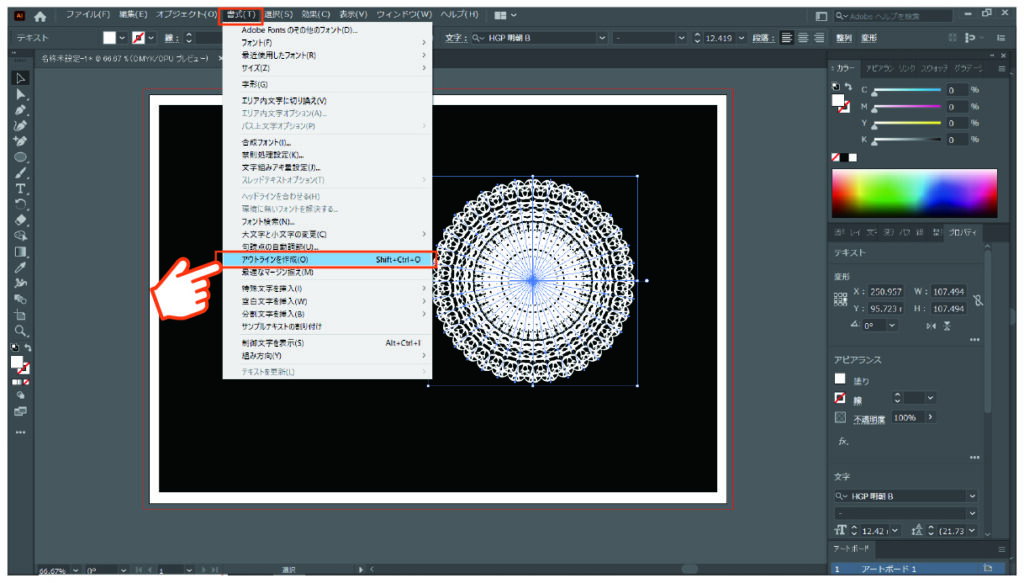
丸型にしたテキストをすべて選択した状態で、上部メニューバーから「書式→アウトラインを作成」を選択します。これでテキスト文字が全てパスデータとなります。

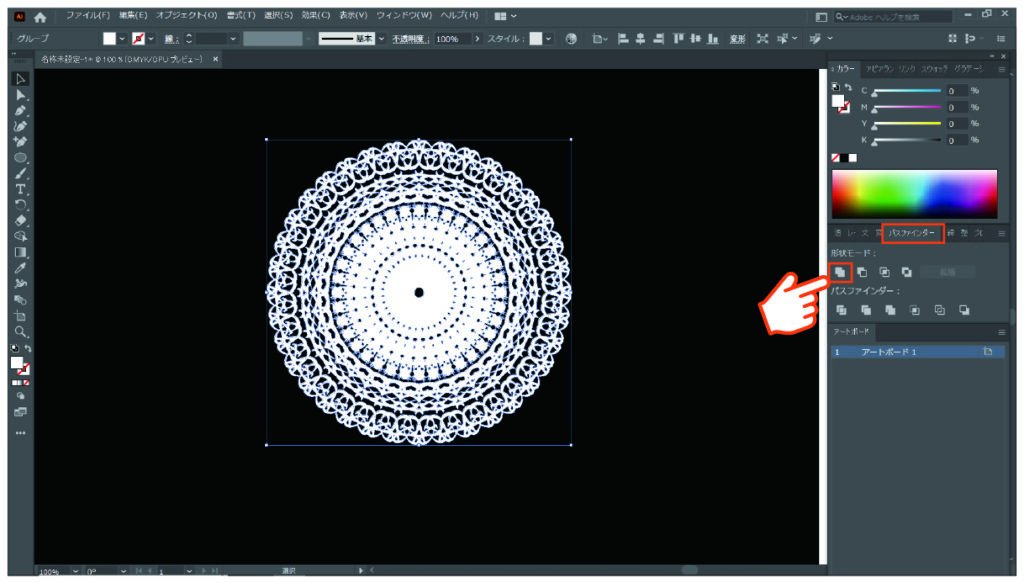
さらに、すべてのパスデータを選択した状態で、「パスファインダー」パネルの「合体」をクリックします。これにより、重なりあったパスが結合されて1つの丸型オブジェクトとなりました。

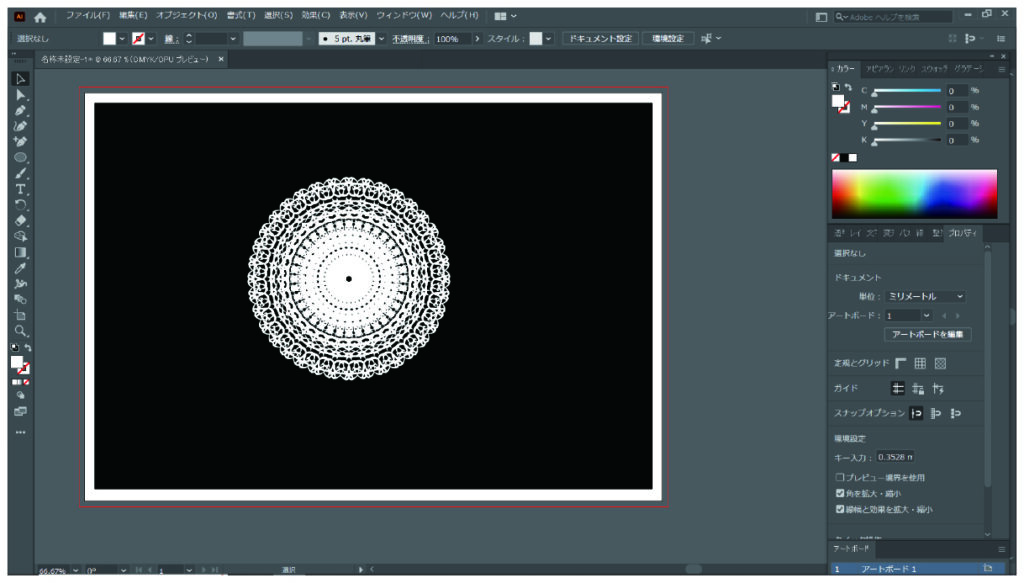
1つのオブジェクトとすることで、色を変えたり、サイズを変えたりが自由にできるようになります。
一見複雑に入り組んで見えるレース素材も、テキスト文字を使うことであっという間に作ることができましたね。
今回は「あいうえお」「かきくけこ」の文字で作成しましたが、打ち込む文字を変えてみたり、漢字にしてみたり、フォントを変更したり等で、様々なレース素材を作ることが出来ますので、是非やってみてください。


コメント