今回はAdobeillustratorで、文字が入った風に揺れるフラッグを作る方法をご紹介します。商用デザインで良く使う表現方法ですので、是非やってみてください。

まず初めに、長方形ツールで適当なサイズの長方形を作ります。色は今回は「C=45」で設定しました。

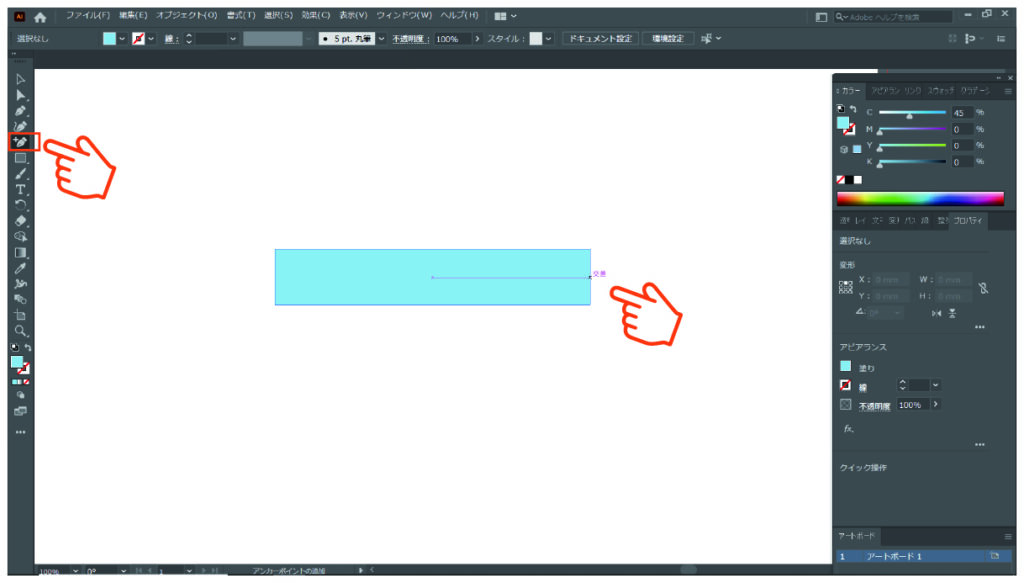
次に「アンカーポイントの追加ツール」で、長方形の右辺の中心にアンカーポイントを追加します。スマートガイドをオンにしておくと、オブジェクトの中心が取りやすいです。

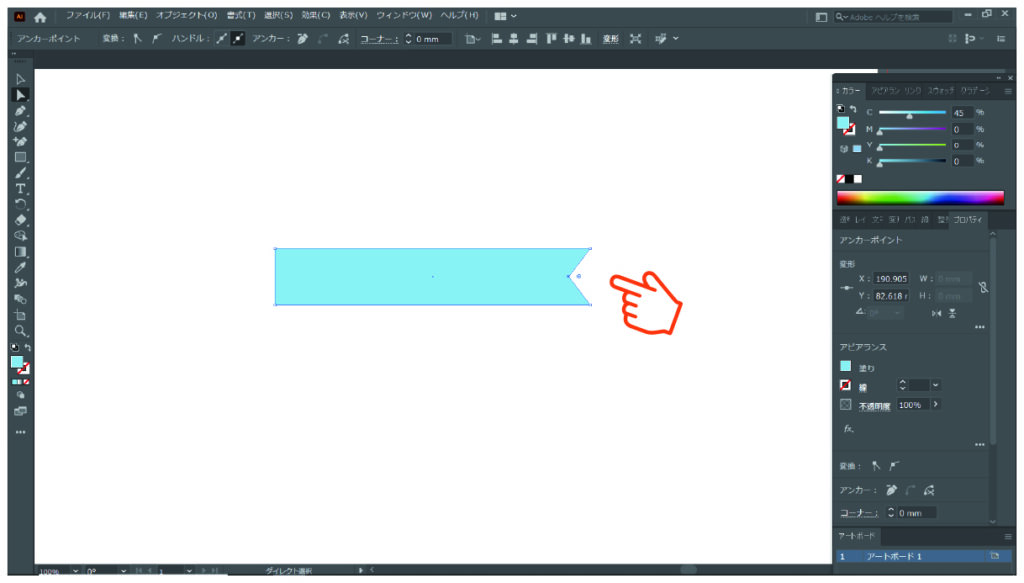
追加したオブジェクトを「ダイレクト選択ツール」で選択して、左にずらしてフラッグっぽくしていきます。shiftキーを押しながらずらしていくと、キレイに水平移動できます。

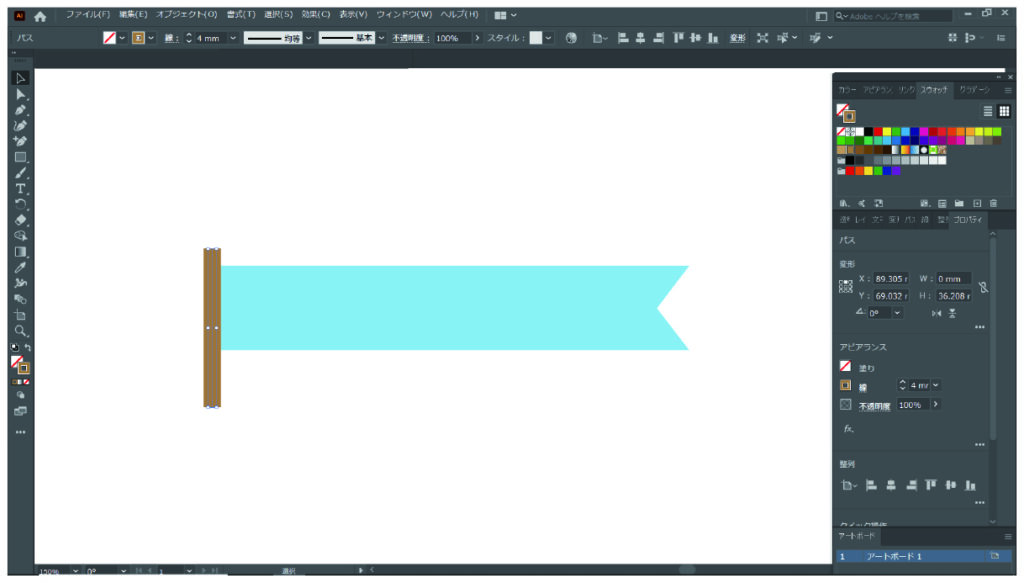
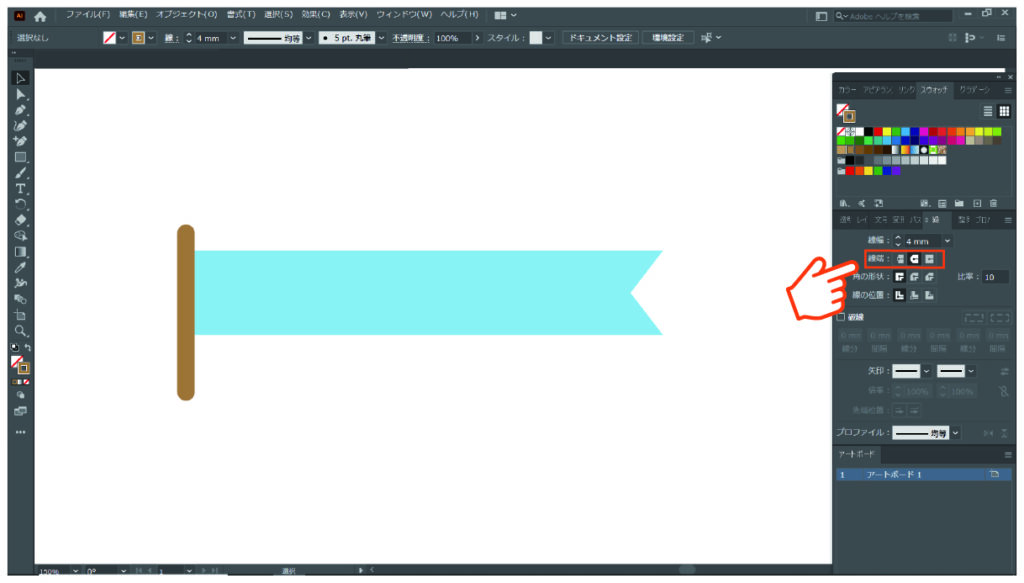
左端にフラッグの棒を作ります。「ペンツール」で線を引いてください。色は「C=30、M=50、Y=75、K=10」と設定します。

作った直線を選択した状態で、「線パネル」の先端の設定を「丸型先端」にします。

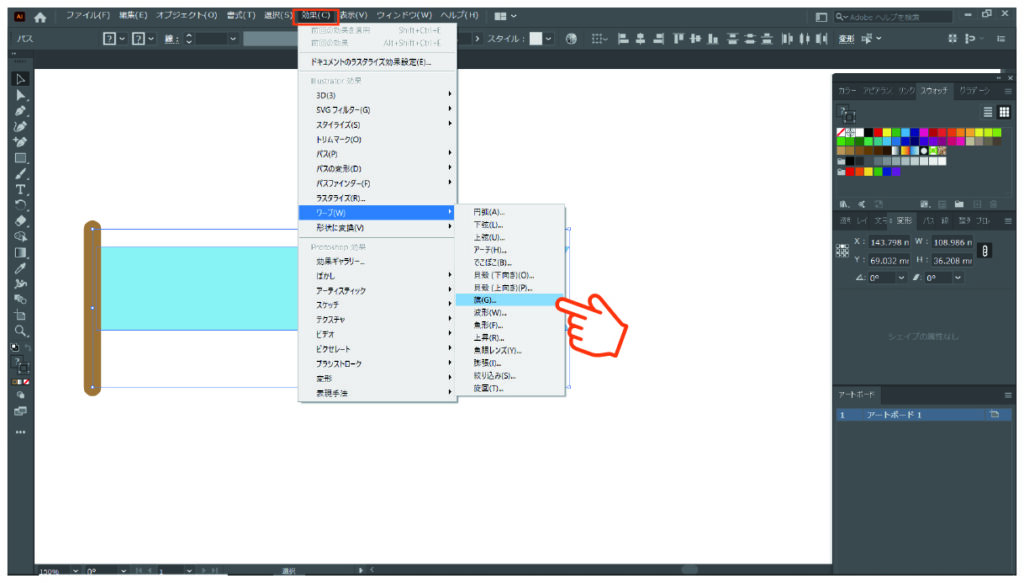
次に、フラッグ部分を選択した状態で、上部メニューバーから「効果→ワープ→旗」を選択します。

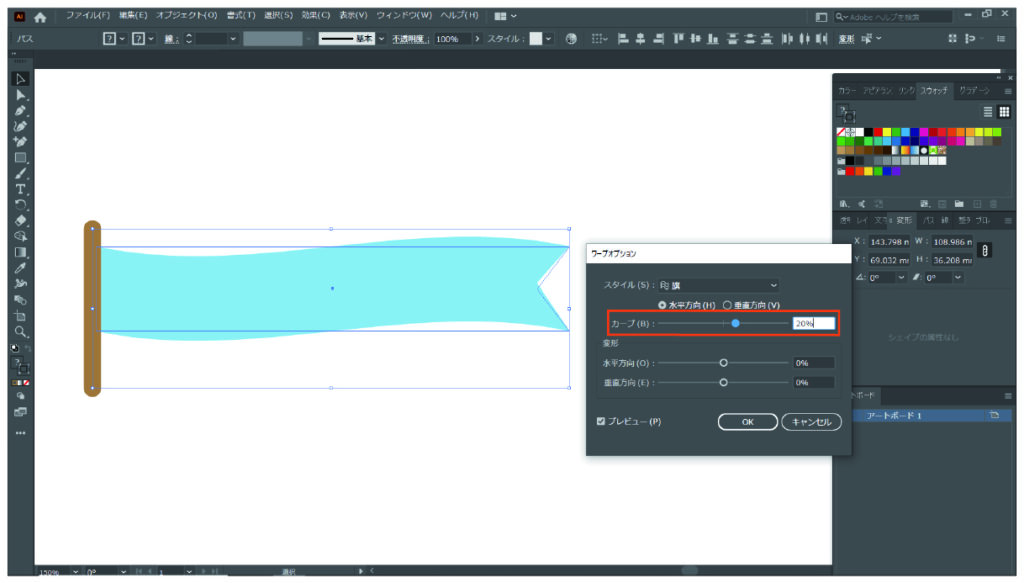
ワープオプションが開きますので、カーブを20%に設定します。

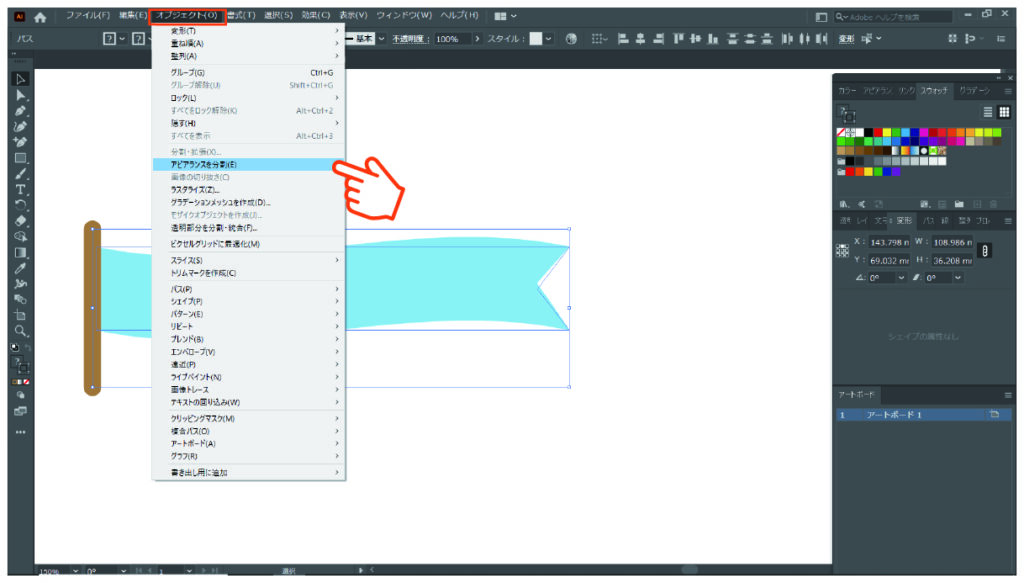
次に、フラッグ部分を選択した状態で上部メニューバーから「オブジェクト→アピアラスを分割」を選択します。これをすることでカーブがかかったフラッグをパスデータにすることが出来ます。

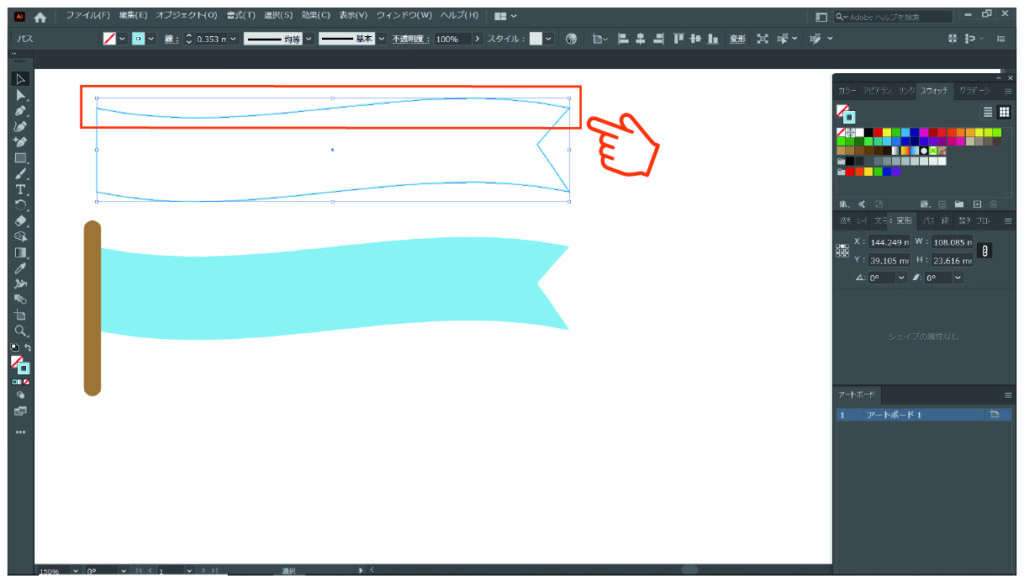
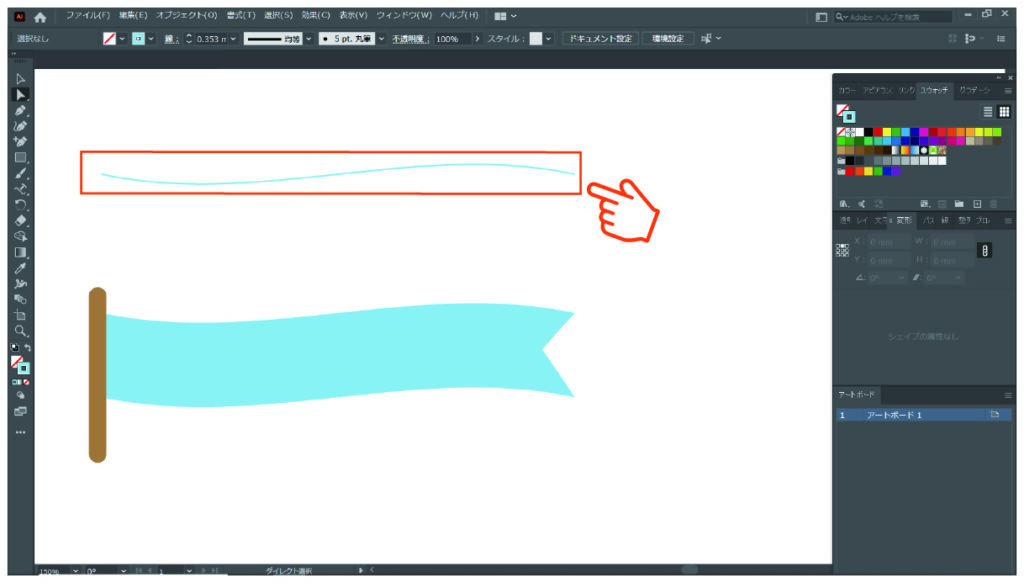
次に文字を入れる準備をします。フラッグをコピーして、四角で囲んだ部分を残して削除してください。

下記の状態に出来たら、文字を入れましょう。

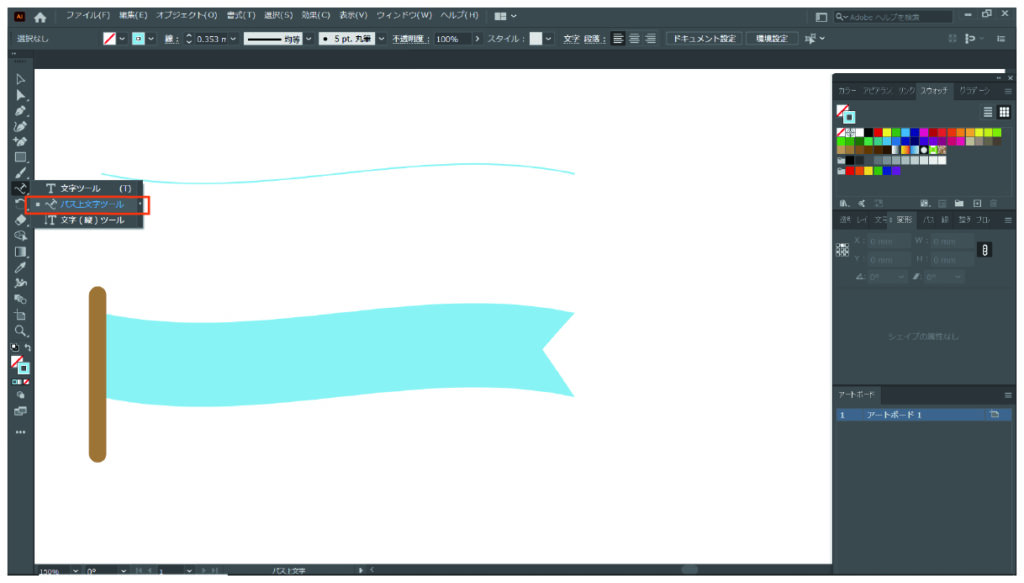
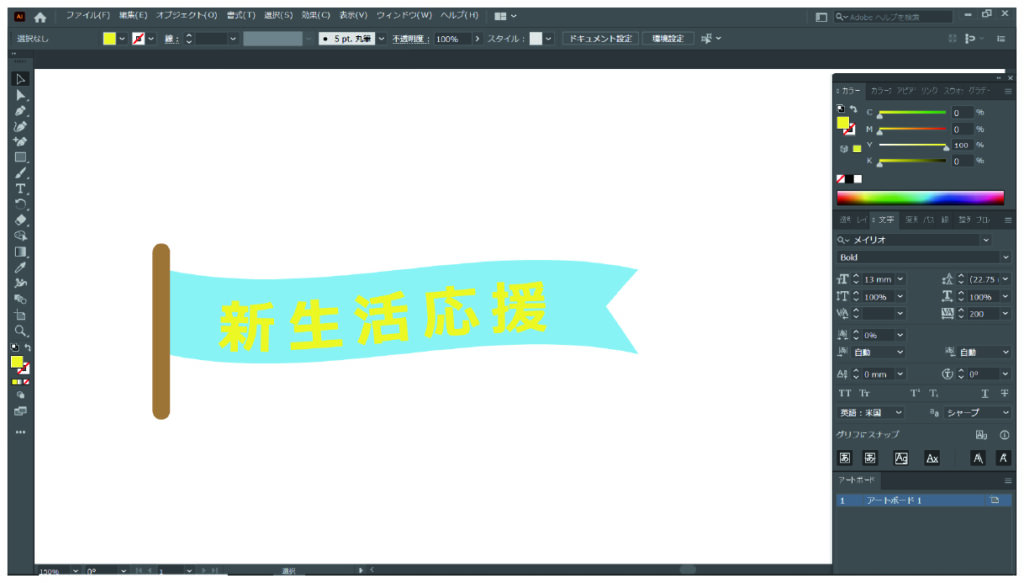
文字ツールで「パス上文字ツール」を選択して、先ほど作った曲線の左端をクリックします。

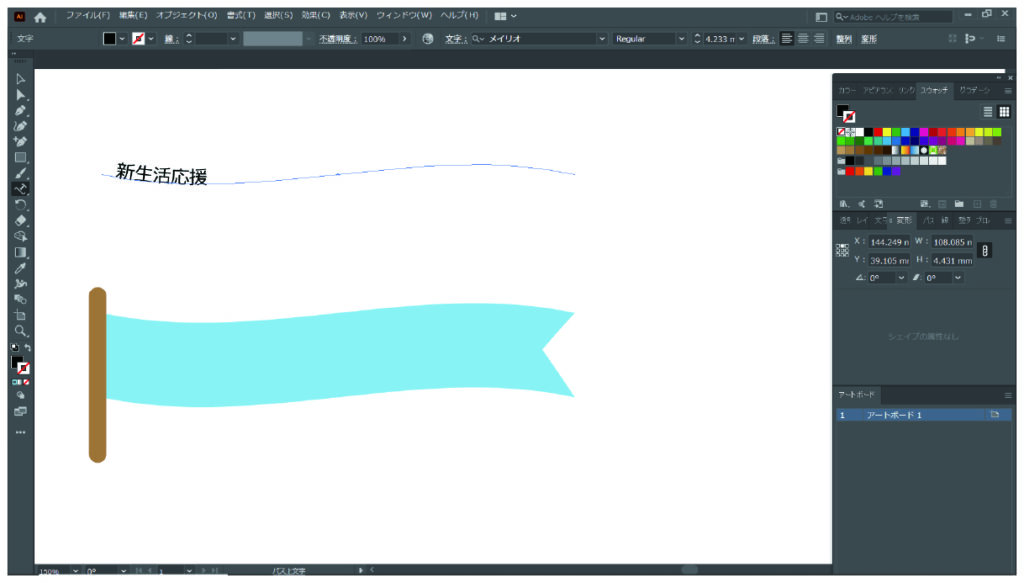
曲線に沿って文字を入れることが出来ますので、任意の文字を打ち込みましょう。

フォントを調整してバランスを整えましょう。ここでは「フォント=メイリオ(Bold)」で、色を「Y=100」としています。

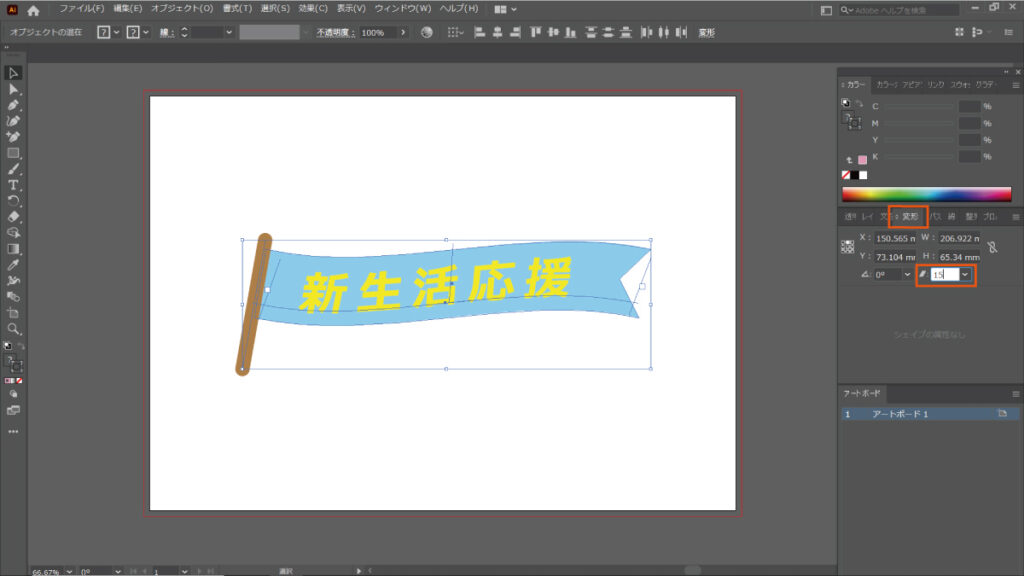
次にフラッグ全体を斜めにふってみます。すべてのオブジェクトを選択した状態で、「変形パネル」から「シアー:15」と入力します。

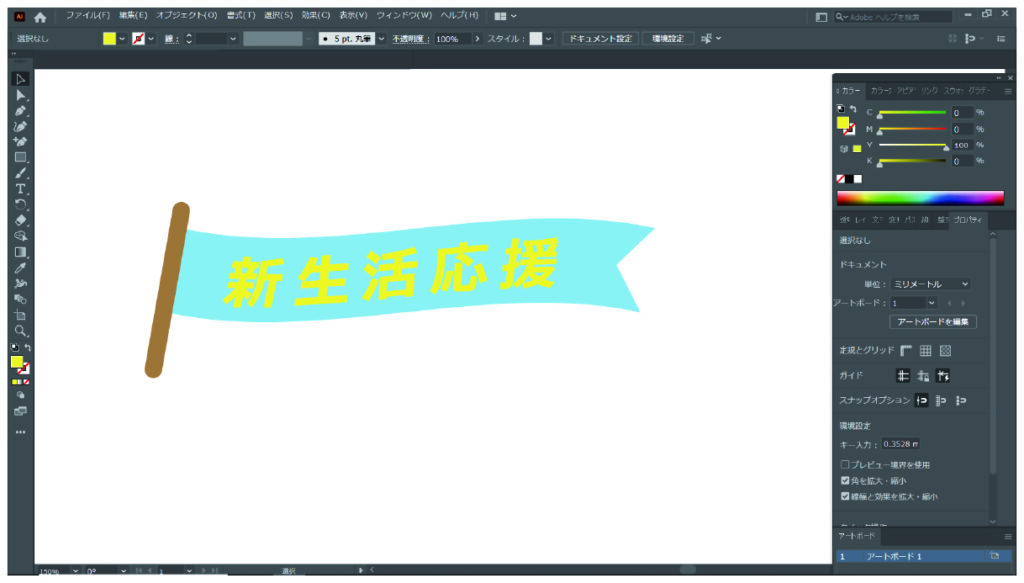
これで完成です。

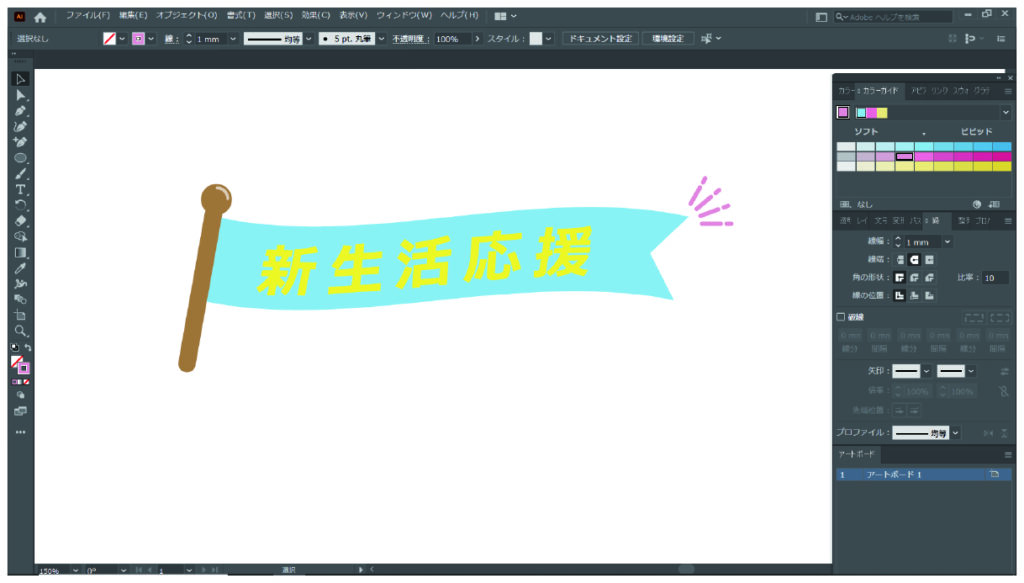
使い方によって、自分なりにあしらいを追加してみてください。


コメント