
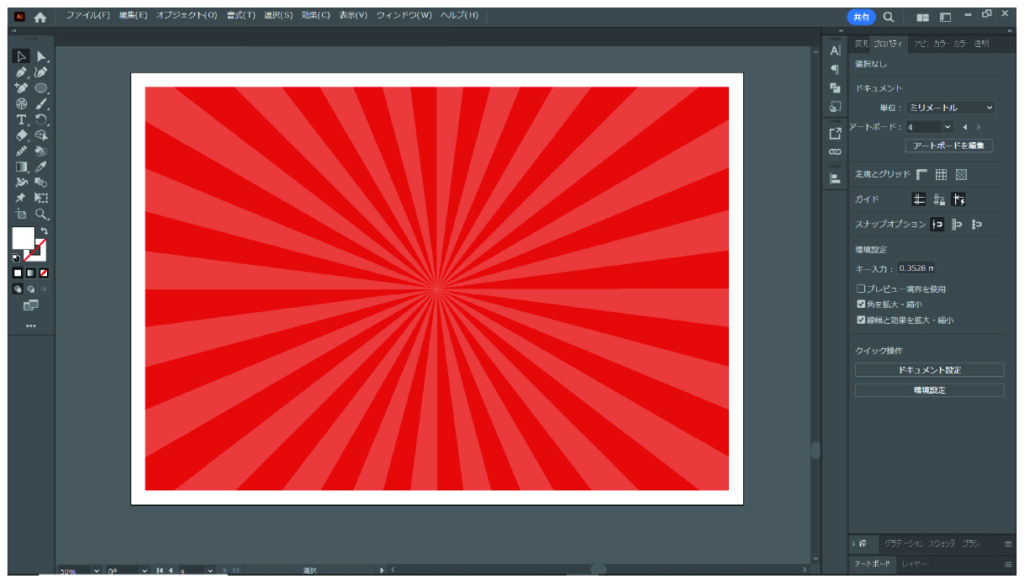
今回はAdobeIllustratorで簡単にサンバーストを作る方法をご紹介します。サンバーストというのは上記画像に使っている「放射状の縞々模様」のことを言います。SALEなどのインパクトや勢いを出したいときに重宝する素材ですので、作り方を覚えておいて損はないでしょう。実はサンバーストの作り方は複数あるのですが、今回はその中でも、最も簡単で、汎用性が高い作り方をご紹介したいと思います。
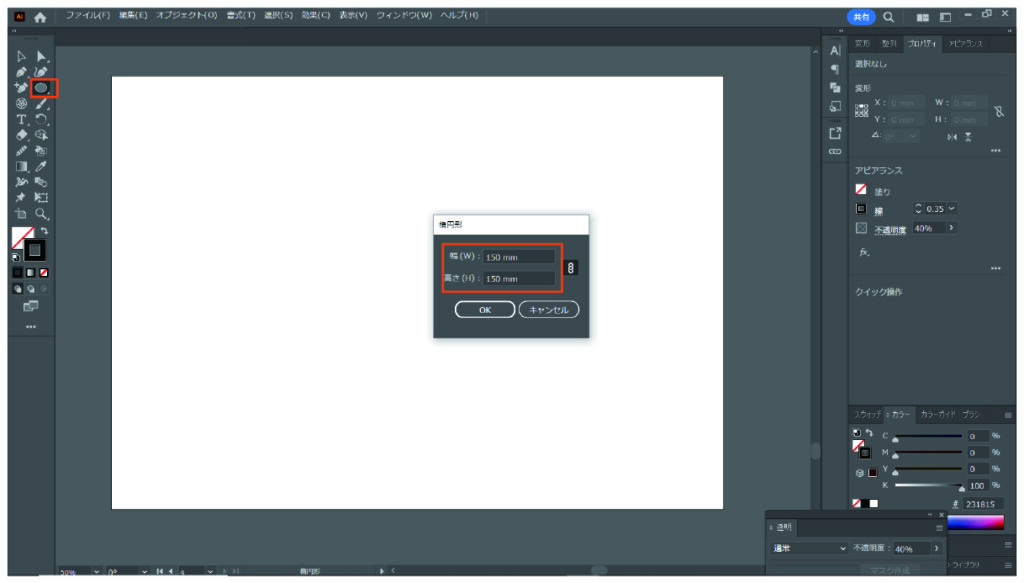
まずは、楕円形ツールで円を作ります。幅、高さを「150mm」としてください。

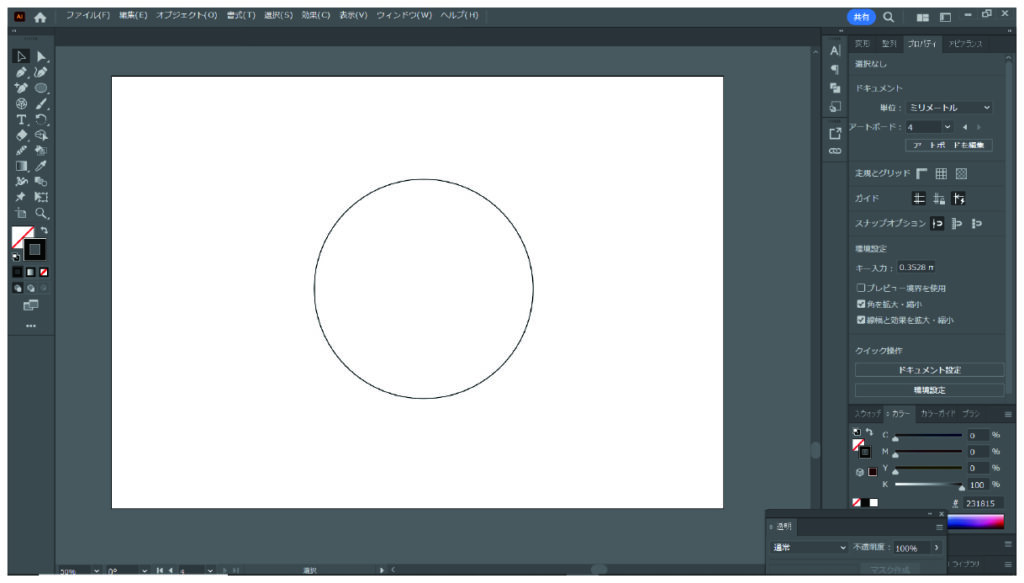
円は「塗り=なし」、「線=黒(色は何でも良いです)」に設定します。

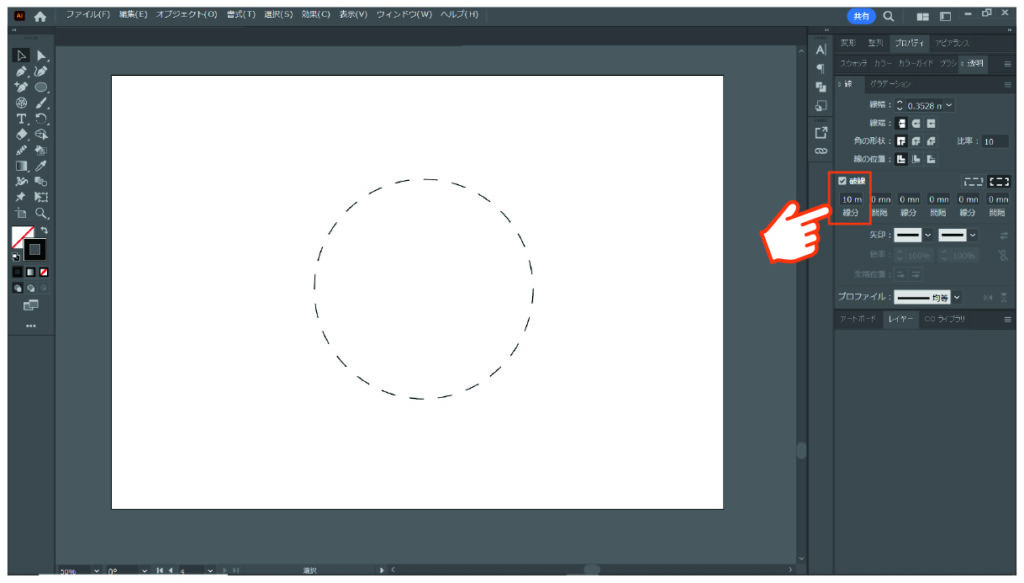
次に、「破線」にチェックを入れて、「線分=10mm」と設定します。

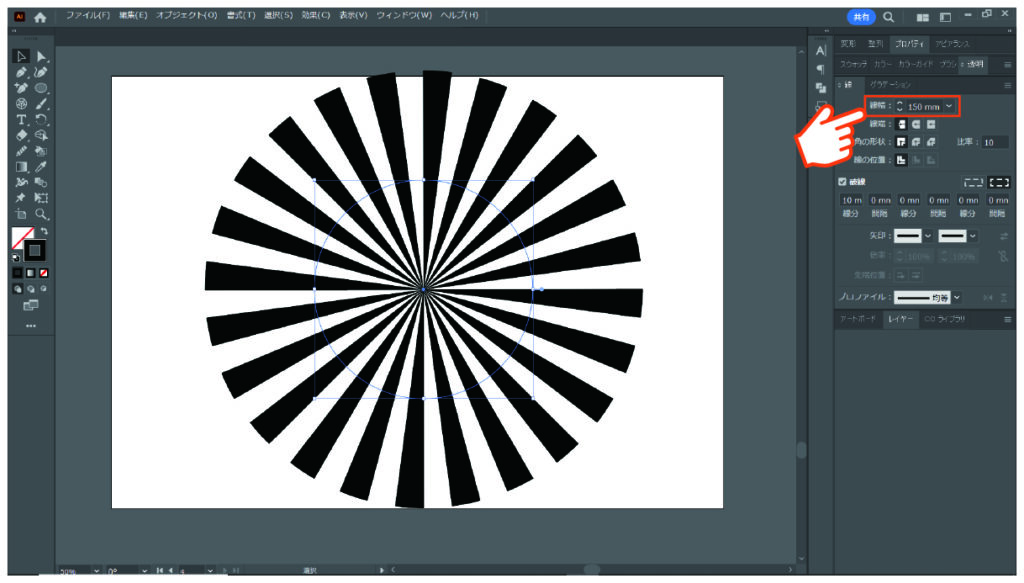
最後に、線幅を「150mm」にすればサンバーストが出来上がります。

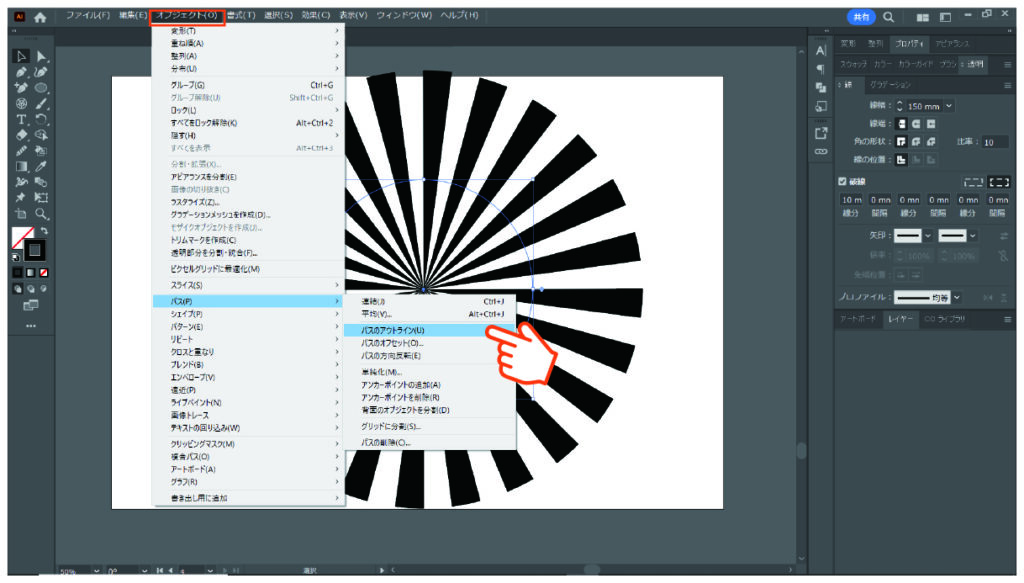
このままでは使いにくいので、アウトライン化しておきましょう。サンバーストを選択した状態で、上部メニューの「オブジェクト」→「パス」→「パスのアウトライン」を選択します。

次に色をつけていきます。とはいえ、今回は汎用性を高くするために、サンバースト自体は「白の透明処理」をしておきます(理由は後述します。)
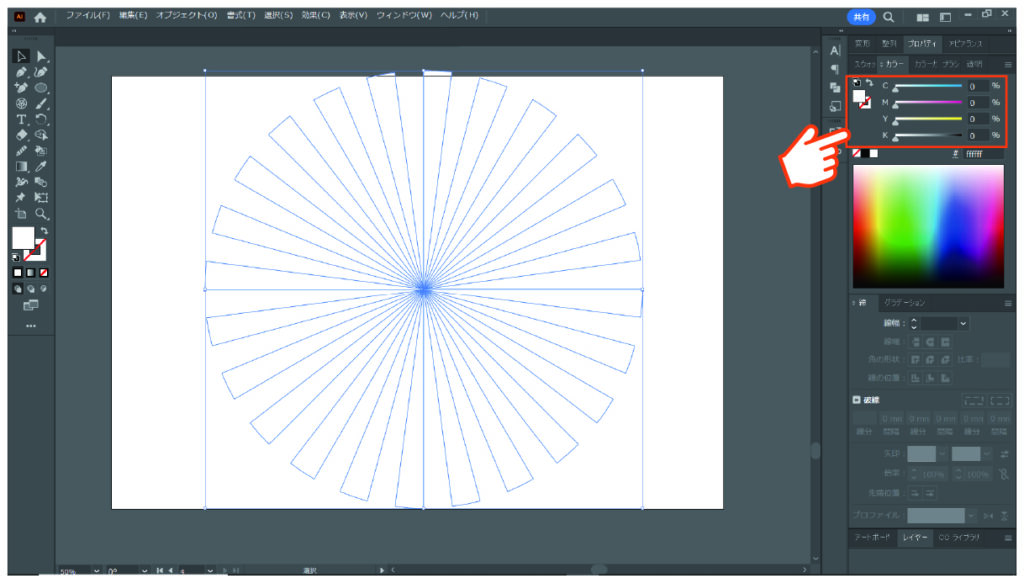
サンバーストを選択して、「塗り=白(CMYK=0)」とし「線=なし」に設定します。

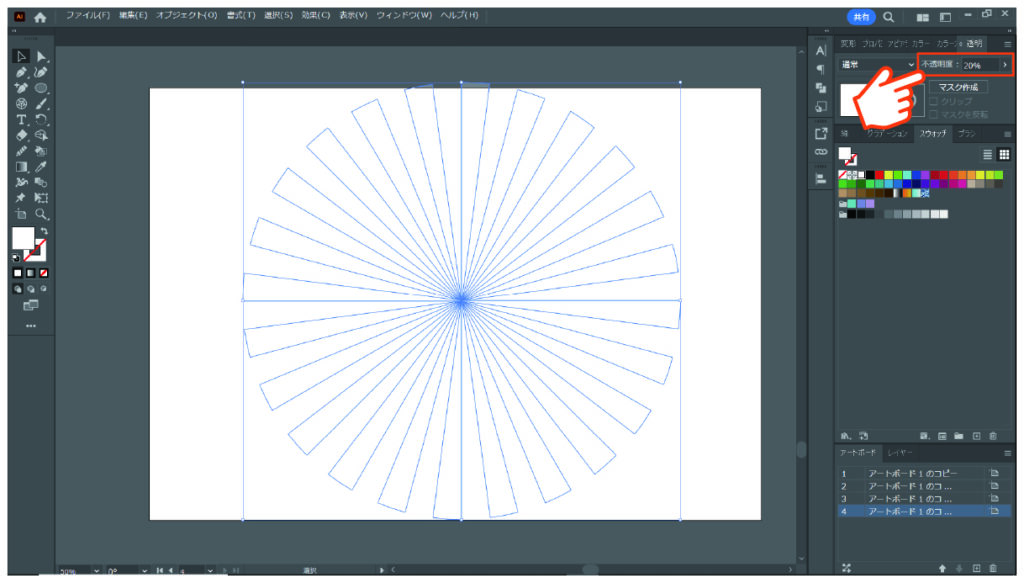
次に「不透明度=20%」に設定しましょう。

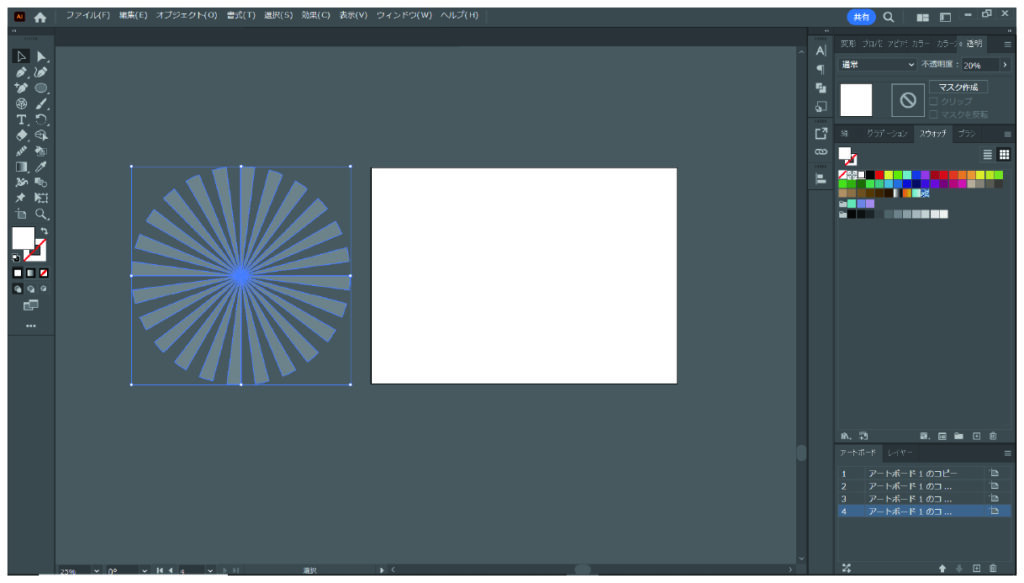
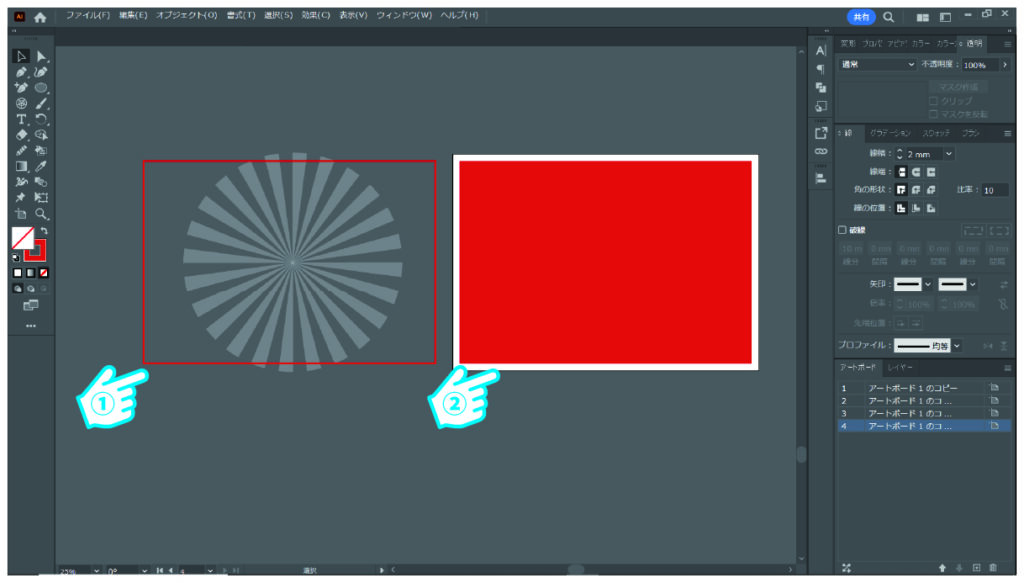
設定できたら、一旦サンバーストの素材を横に避けておきます。

長方形ツールで、適当なサイズの長方形を作ります。同じサイズのものを2つ作り、①は「線のみ」、②は「塗りのみ」にしておきましょう。①の線の色は何でも良いですが、②は「C=0、M=100、Y=100、K=0」とします。

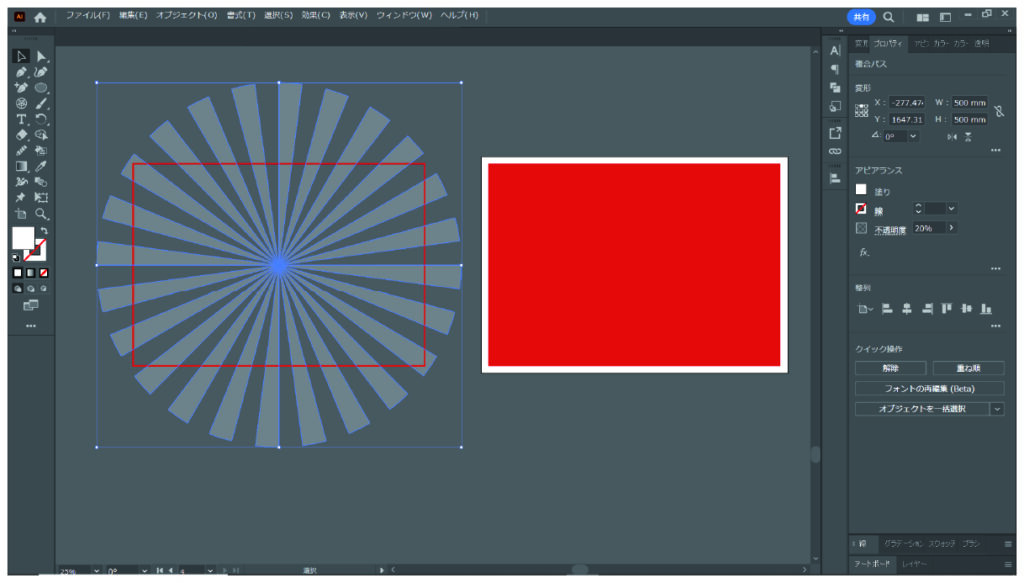
次に、サンバーストのサイズを「①の長方形よりちょっとはみ出す程度」に大きくします。

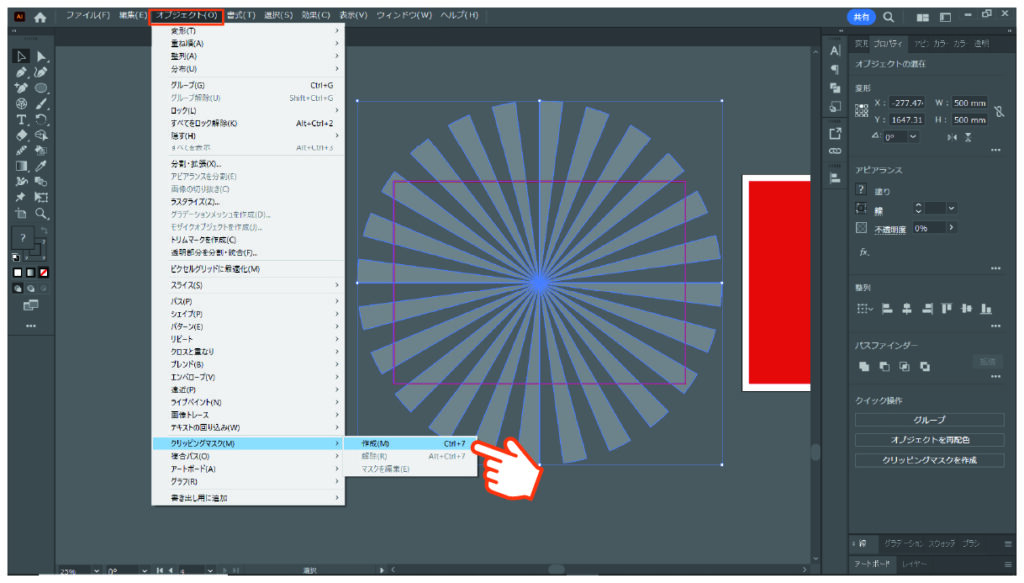
長方形とサンバーストを2つ選択した状態で、上部メニューから「オブジェクト」→「グリッピングマスク」→「作成」を選択します。

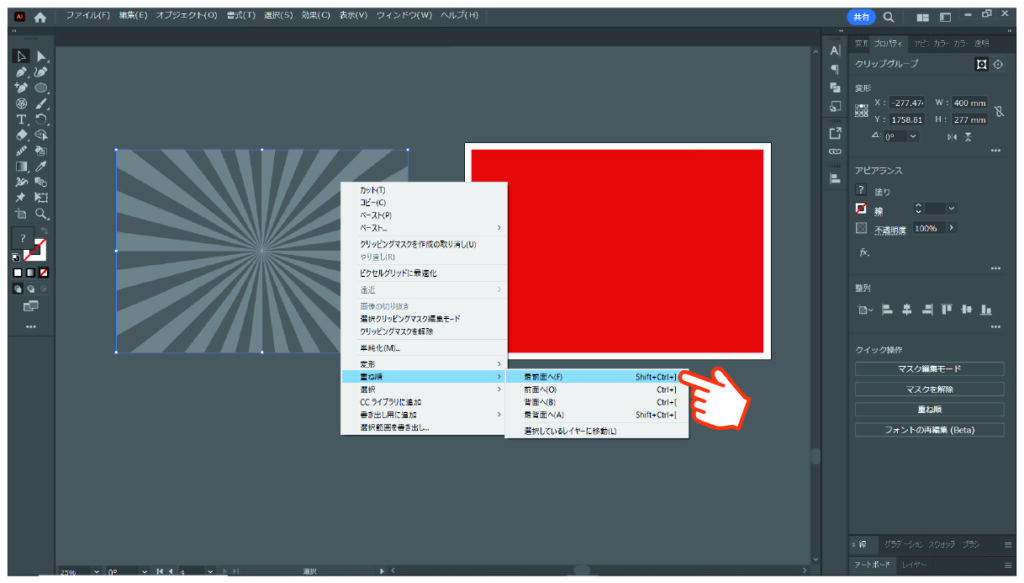
マスクをかけたサンバーストは、最前面にしておきます。「右クリック」→「重ね」→「最前面へ」を選択します。

最後にサンバーストと、予め作っておいた「②の長方形」を重ねると、赤のサンバースト柄が出来上がります。

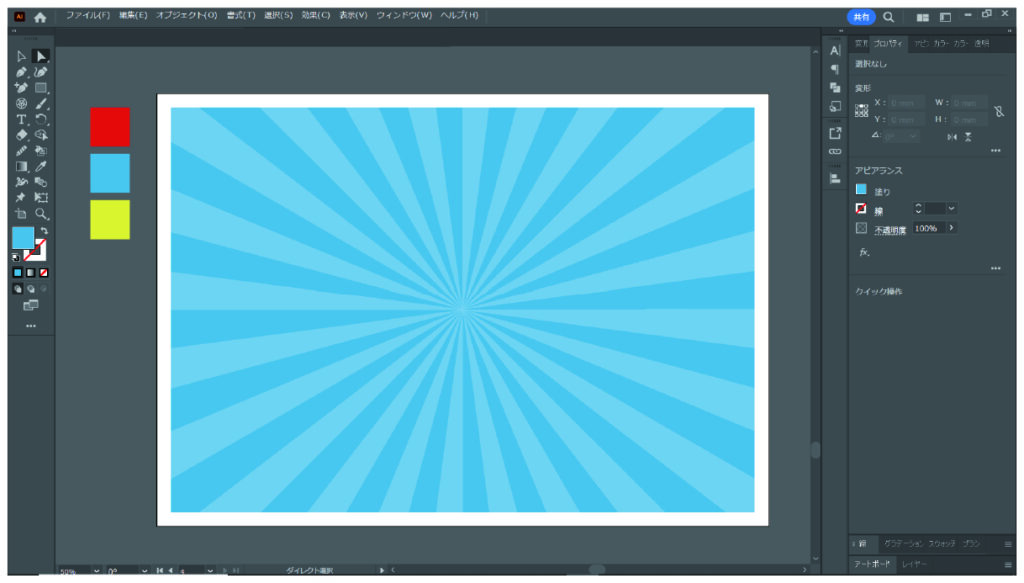
長方形の色を変えることで、サンバーストの色設定をすることなく柄を変えることが出来ます。

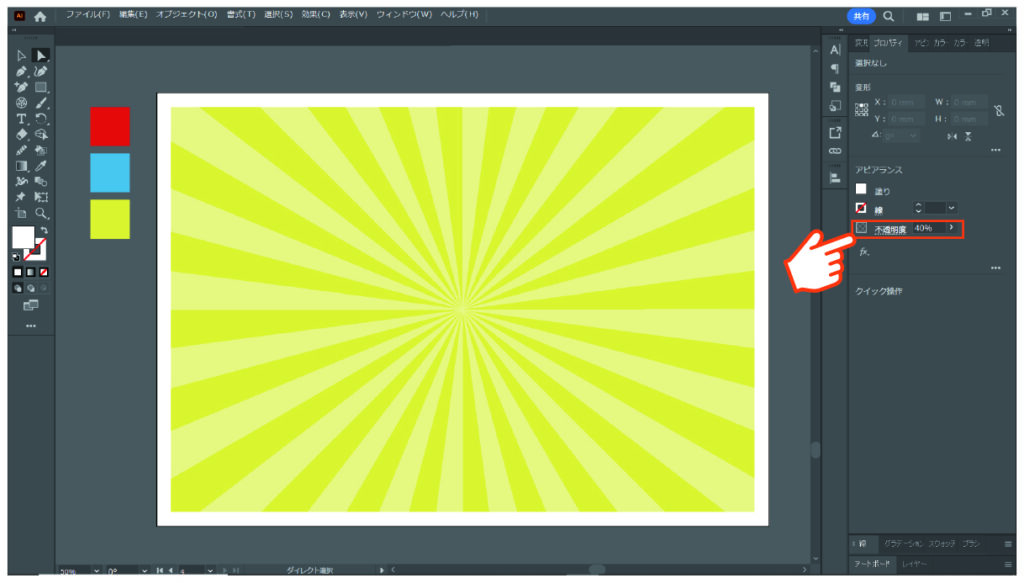
下記は長方形を黄色にしたものですが、長方形の色が薄い色の場合、サンバーストも薄くなりますので、そのようなときは不透明度の%を上げて調整しましょう。下記では「不透明度=40%」にしています。

長方形の色と、サンバーストの不透明度を調整することで、自分好みにカスタマイズして使ってみましょう。
▼ランダムな配色のサンバーストを作る方法は、こちらを参照。


コメント